Using Nivo Slider In WordPress With Custom Captions
As I said Andy asked if it was possible to use Nivo’s custom captions inside WordPress, and while I did answer in the comments, I think it’s worthy of it’s own post to explain what is going on inside the code.
If you missed the first post on Nivo slider you’ll need to go back and follow that before you can continue on with this tutorial.
I’m going to explain how to do it in two ways. The first is using the post title, and the second will be with a custom field. All modifications are made to the theme file with the Nivo slider HTML inside, not the functions.php file.
Custom Captions: Post Title
Okay, first let’s refresh our memory with what the code we have right now looks like:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div id="slider"> <?php $tmp = $wp_query; $wp_query = new WP_Query('posts_per_page=5&category_name=featured'); if($wp_query->have_posts()) : while($wp_query->have_posts()) : the_post(); ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('nivothumb'); ?></a> <?php endwhile; endif; $wp_query = $tmp; ?> </div><!-- close #slider --> |
This code generates the images that will be used for the slider, as well as the HTML & captions.
Because we all like pictures to spice up a post, and because I want to show you the only difference between the sliders is the caption’s contents, here is what we are shooting for.

Image from Chuck. © NBC Studios. No infringement intended. Used for illustrative purposes only.
As you can see the slider is showing the title of the post in the caption. So let’s dive into the code that makes this magic happen. The code is nearly the same as before but has some new lines thrown in, because of that I’m going to highlight both the modified & new lines.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div id="slider"> <?php $captions = array(); $tmp = $wp_query; $wp_query = new WP_Query('posts_per_page=5&category_name=featured'); if($wp_query->have_posts()) : while($wp_query->have_posts()) : $wp_query->the_post(); $captions[] = get_the_title($post->ID); $image = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'nivothumb'); ?> <a href="<?php the_permalink(); ?>"><img src="<?php echo $image[0]; ?>" class="attachment-nivothumb wp-post-image" title="#caption<?php echo count($captions)-1; ?>" alt="<?php the_title_attribute(); ?>" /></a> <?php endwhile; endif; $wp_query = $tmp; ?> </div><!-- close #slider --> <?php foreach($captions as $key => $caption) : ?> <div id="caption<?php echo $key; ?>" class="nivo-html-caption"> <?php echo $caption; ?> </div> <?php endforeach; ?> |
What we are doing in the code is creating an array to hold the title of each post. Then outputting it after the slider as Nivo requires the captions to be placed in div elements outside the slider element. We use a foreach to run through the titles we saved.
An important thing to notice is the use of $key in the caption code and the use of count() in the main code. Nivo requires the id of the div element with the caption to match the title of it’s corresponding image. This is how it matches the caption with the image. To help deal with that we count how many entries we have in the array holding the titles so far and minus one. We do this because the array key counts from zero & count() counts from one. This makes the ID and title’s match. This same method is used later for the custom fields, the array just holds the custom field text instead of post titles.
The tricky part is the image tag. the_post_thumbnail() automatically outputs an image tag, but we need to add in the title attribute I mentioned for the custom captions to work. To do this we manually grab the image path using the thumbnails ID and the internal WP function to grab the attachments image URL. Using that info we build our own image tag adding in the classes, source and title as needed.
All done. Now let’s try a custom field instead.
Custom Captions: Custom Field
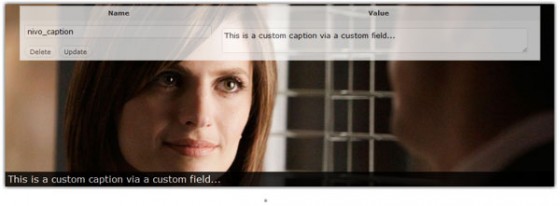
Like I said I’m a sucker for an image so here is what we are going for.

Image from Castle. © ABC Studios. No infringement intended. Used for illustrative purposes only.
As you can see the text entered in the custom field is shown inside the caption box. How is this done? Well the code is nearly exactly the same as the code for using post titles. This time I’ll highlight the lines that are different between the post title code & this code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div id="slider"> <?php $captions = array(); $tmp = $wp_query; $wp_query = new WP_Query('posts_per_page=5&category_name=featured'); if($wp_query->have_posts()) : while($wp_query->have_posts()) : $wp_query->the_post(); $captions[] = get_post_meta($post->ID, 'nivo_caption', TRUE); $image = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'nivothumb'); ?> <a href="<?php the_permalink(); ?>"><img src="<?php echo $image[0]; ?>" class="attachment-nivothumb wp-post-image" title="#caption<?php echo count($captions)-1; ?>" alt="<?php the_title_attribute(); ?>" /></a> <?php endwhile; endif; $wp_query = $tmp; ?> </div><!-- close #slider --> <?php foreach($captions as $key => $caption) : ?> <div id="caption<?php echo $key; ?>" class="nivo-html-caption"> <?php echo $caption; ?> </div> <?php endforeach; ?> |
Yep, that’s the only line you need to change. The line simply tells WordPress to grab the contents of the custom field with the key nivo_caption. So remember that nivo_caption is the key to use. You can, however, change it by altering the aforementioned text on line 9 of that code.
Updated – Custom Captions: Post Title & Post Excerpt
So you want to use both the title of the post & the excerpt inside the Nivo caption? Well normally I’d recommend you use jQuery Cycle to mix text with images in a slider, but it is possible with Nivo Slider too. First, because I’ve got a trend going, here is how it looks.

Image from Chuck Versus The Balcony (S4E11). © NBC Studios. No infringement intended. Used for illustrative purposes only.
You’ll need some CSS to get the caption to look like it does in the image. It’s pretty simple:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.nivo-caption { background: none repeat scroll 0 0 #000000; bottom: 0; color: #FFFFFF; height: 100%; opacity: 0.8; position: absolute; left: 0; width: 30%; z-index: 89; } .nivo-caption h3 { font-weight: bold; font-size: 16px; margin: 10px 0 5px 0; padding: 0 5px 0 7px; } .nivo-caption p { padding: 0 5px 0 7px; margin: 10px 0 10px 0; } |
The caption style is a copy of the default caption style, but with the width set to 30% & the height to 100%. This changes it to go vertical instead of the normal horizontal. The H3 and P styles are for the text in the caption and can be customized to whatever you wish. One small thing to note is that you can get the caption to be on the right instead of the left by changing left: 0; to right: 0;.
Now for the code to make the caption.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div id="slider"> <?php $captions = array(); $tmp = $wp_query; $wp_query = new WP_Query('posts_per_page=5&category_name=featured'); if($wp_query->have_posts()) : while($wp_query->have_posts()) : $wp_query->the_post(); $captions[] = '<h3>'.get_the_title($post->ID).'</h3><p>'.get_the_excerpt().'</p>'; $image = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'nivothumb'); ?> <a href="<?php the_permalink(); ?>"><img src="<?php echo $image[0]; ?>" class="attachment-nivothumb wp-post-image" title="#caption<?php echo count($captions)-1; ?>" alt="<?php the_title_attribute(); ?>" /></a> <?php endwhile; endif; $wp_query = $tmp; ?> </div><!-- close #slider --> <?php foreach($captions as $key => $caption) : ?> <div id="caption<?php echo $key; ?>" class="nivo-html-caption"> <?php echo $caption; ?> </div> <?php endforeach; ?> |
As with the others the only line that is different is the highlighted one. All we do is grab the post title & the excerpt inside some HTML tags which you can feel free to change. That’s all there is to it. 🙂
That’s it. As always let me know if there is something you need help with or if you have any suggestions etc. Thanks for reading & more soon.
138 Comments
Paul
thank you very much, this has been very helpful!
Chad Pierce
I am redesigning my site using WP and I will be using this because it makes my life so much easier. The problem is that I want to display the post tags in the HTML captions as well. Can someone help me do that., I have worked for hours trying to get it working and so far either I just get nothing or the word array.
Chad Pierce
Also I have tried using the custom meta data trick to no avail.
Paul Robinson
Hi Chad,
I think you might want get_the_tag_list(). That would produce a list of the tags attached to the post. You would just add it to the part where I’ve outputted the title etc.
I would give an example but It’s difficult to write code on a phone, lol.
Let me know if you still need help and I’ll write something out in the morning for you.
jamie
I have an issue with how this is working. maybe it is how I set up my theme. I have a category called featured and I have posted two different size images to that category. So my slider shows all the images. It should only show the one that I call in the code using wp_get_attachment_src. I called fullslide which is 900px but it also shows the smaller images which are only 450px. The string for the size of the image doesn’t seem to be working. Got any ideas?
Paul Robinson
Hi Jamie,
That is very strange. What happens if you use one of the WordPress default keywords such as ‘thumb’ or ‘full’ they should always work regardless of whether custom thumbnails are enabled.
jamie
I think that it is the way I set it up. I have two different sizes of featured image posting to the featured category. I thought that calling one size would mean that only that size image would show up. But all different sizes are showing.
Paul Robinson
That is correct. If you call for one size only one should show up. It’s difficult to debug without seeing the exact code, but does using one of the WP default keywords (they should always work) result in the same problem?
jamie
well, after thinking about it. I think I need to change the way it is set up. I am using the code above in this tutorial which does work fine. I think it isn’t showing the correct image because I uploaded the images before adding this size using add_thumbnail_size or whatever the function was in the functions.php so it is just showing all the posts in the featured category along with the thumbnail regardless of what the size is. Because there isn’t a correct size for the second size, it is showing the smaller image because that is all it has to choose from. I think all I need to do is delete the posts and remake them and it should work fine.
Paul Robinson
You don’t have to delete all your images/posts. All you need is a thumbnail regen plugin such as Viper007Bond. Just search for ‘regenerate thumbnails’ or ‘Viper007Bond’ on the plugin repo & you should find it.
It’s a great plugin that goes through all your images & creates any of the missing image sizes. Great for if you enable the custom thumbnail sizes after you already have posts in your blog.
Denis
You saved my sanity. This is just what I needed. Enjoy the coffee(s).
d.
Paul Robinson
Oh wow… Thank you so much for the donation & glad the tutorial was helpful. I’m always happy when a tutorial I write keeps fellow developers sane. 😉
Chris
Paul, I was wondering if you had a solution for me regarding the slider. I have used this tutorial in the past to get me acquainted with nivo, but I feel like I’m just not putting together what I want to do. It seems simple and I might be over thinking this one. The slider I want to create is mainly text with a link (button) in the bottom right. The actual text in the slider won’t be a hyperlink to anything. Just plain descriptive text. However, the button will direct traffic to a specific address. I don’t know if I should be using custom fields or not.
Here’s a link to the example in my design.
http://i990.photobucket.com/albums/af22/brokeupboy/featured.jpg
Paul Robinson
Hi Chris,
while Nivo can be used with text (in a fashion) it is generally only used for images. Your best bet would be to use another slider such as jQuery Cycle.
There is a tutorial or two dealing with jQuery Cycle here on Return True if you use the search, it’s pretty much the same regardless of what you are using inside it, the CSS just changes.
Hope that helps.
Chris
I actually did some searching around and found that the AnythingSlider by Chris Coyer was the best solution. They even built a WordPress plugin for it which works very well. Just thought you might want to know my resolution in case anyone asked the same question in the future.
Paul Robinson
Great choice, I’ve used AnythingSlider before & it’s always been a great slider. 🙂 Thanks for coming back & letting us know.
Skyler O’Brien
Ahhhh thank you thank you thank you… I tried the entire day to get this to work, your PHP knowledge saved my life… 🙂
Paul Robinson
No problem Skyler, glad the tutorial helped you. 🙂
By the way, just visited your website. You have some stunning photography on there, love abandoned train photos especially.
Skyler O’Brien
Well thanks Paul, much appreciated!
Paul Robinson
No problem. 🙂
Skyler O’Brien
Paul, question for you: I am trying to bring in meta data into the caption area to populate a link with information inserted into a custom field… what is the best way to do this?
This is what I have been using – it’s outside the custom loop created in the code you’ve presented so I’m sure that’s why it’s not pulling the correct data:
echo get_post_meta($post->ID, ‘banner url’, true);
This will only show the first post’s meta data for all of the remaining posts in the loop. Any help?
Skyler O’Brien
FYI This is in addition to the caption text — I’m trying to turn it into a link populated with custom fields. TIA
Paul Robinson
Yes, the reason the
get_post_meta()is only working once is because it’s outside of the loop, it would have to be placed inside the loop to work.To work the meta into the captions you would follow the last part of the tutorial (the title & excerpt part), but substitute
get_the_title()andget_the_excerpt()with theget_post_meta()that you mentioned.Does that help, or have I completely missed what you are trying to do?
Skyler O’Brien
I don’t know why, but it didn’t occur to me to include the meta in the $captions[] variable in the beginning. I popped it in there and whammy it works. Thanks… AGAIN 🙂
Paul Robinson
No worries Skyler, happy to help. 🙂
Let me know via comments or email if you need any further help. 😉
Ravi Shrestha
How to use custom url instead of perma link in the nivo slider
Paul Robinson
Change this line:
to
Where ‘custom_url’ is the name of the custom field that holds the custom URL.
Andi
thanks for this, I’m new to WP and jquery and am a bit obsessed. tutorials like this are what keep me going. I’m going to buy you some coffee
Andi
ok, I just bought you coffee, but I’m not sure how much coffee is in the land of Engs, I hope it was enough.
cheers!
Paul Robinson
No problem Andi, and thank you.
Thanks to David Cameron, England’s gone rubbish economy wise, but that would just about cover it. 😉
Thanks again its very kind of you to donate, every little helps.
Sam
How to display posts category with the title?
Paul Robinson
Hi Sam,
You’d follow the section explaining how to show the title & the excerpt & then modify this line:
If you only want to show the first category you can use:
If you need it to link to the category page too:
If you want to show all categories with links you could try:
Hopefully one of those covers what you were looking for. 😉
REBEEN
Thanks Paul! It soo cool! 🙂
Yogesh
Hi Paul really a great tutorial. I am currently working on a website based on a WordPress theme. Theme has a built in Nivo slider feature. Posts are displayed as slides. But in my design i want to change the bullets design below the slider. I wanted some text related to a slider image instead of bullet for that image. So that when user click on that text then the image related to that slide should be shown. Basically list of text instead of bullets below the slider. Your help will be greatly appreciated.
Paul Robinson
Hi Yogesh,
I’m not sure that can be achieved with Nivo. As far as I know it only has two options of using pips or thumbnails.
You might be able to do it with jQuery Cycle, but it might require a fair amount of extending using the API.
Sorry. 🙁
angela
I want to use lightbox for video and link an image in my caption. I have had to use iframes to add images to my NivoSlider captions, so the script isn’t working with my slider.
I’ve tried to circumvent by just linking the image to a video, but that’s not working, either…any suggestions. (Slide #4)
Paul Robinson
Hi Angela,
I’m not sure I understand what you mean about using iFrames in your captions? You should be able to put just about anything in the caption, it’s just a matter of getting it to play nice.
Sundeep Sherchan
Hi there,
I have been using nivo slider for my many projects but basically I only had a caption. Now after visiting this site, i have my both title and excerpt but the problem is I also want the custom url as well as permalinks to work.
Sundeep Sherchan
I want to use both the custom url as well as permalink with both post-title and excerpt. please, help.
Lisa Solonynko (CWPNetwork)
I have been having an issue with my slider. I use it to show a cropped image version. When the image is clicked on a lightbox appears with the full version. I cannot get a caption to show up on the lighbox version. I have a caption on the slide version, no problem. I have filled in the caption in the media library.
I think that I am not putting in an appropriate custom field on the slider dialog. http://www.cwpnetwork.com/wp-content/uploads/2012/10/slider-info.jpg
JB
Hi,
nice tut .. but do you talk about the wp plugin or the jquery nivo slider?
Ashley Michèlle
Hello Paul!
I purchased the Nivo Slider WordPress plugin, and I am curious about how I could incorporate the excerpt into it… been wracking my brain on this one, and still no dice!
Thanks for any assistance!
Paul Robinson
Hi Ashley,
Sadly I don’t think it’s possible if it isn’t a feature that comes with the Nivo plugin by default. From what I can remember, a client asked me to setup the plugin for them once, the only caption option is for post titles?
If that is right then you can’t really change it as the next time the plugin is updated you will lose the changes made to it. Sorry to be the bearer of bad news. The only options would be to use a tutorial like this one + it’s previous post to install it manually, or have someone install it for you.
Shameless plug, but I am available to help out if you would like any help. Head over to my work site for more details if you’d like them.
loki
Is there any way to fix the dimensions of slider? My slider keeps on changing its size according to the aspect ratio of image.
Paul Robinson
Hi,
The best option is to use the WordPress thumbnail system to crop images to a specific size, that will guarantee no dimension changes when going between slides. If you are unsure how to do that try my previous tutorial about Nivo Slider.
derek
After a long time I find myself back here going over the 2 Nivo Slider articles you have written. Has something messed up how the code is displayed here?
Paul Robinson
Hi Derek,
Sadly yes. I swapped my code highlighting plugin to Crayon, which is much better, but it had a bit of a derp moment when changing the old square bracketed syntax to the new HTML5 compatible pre tag and messed up the code by thinking all ampersands were meant to be HTML encoded, even when they were part of already encoded characters. The result is the mess you see on some of the posts.
I’ve been trying my best to go through them but work has prevented me from finding the time. I’ve fixed this one so hopefully it will help you and others looking for help with Nivo.
I promise I will try to go through them all before Christmas is here. I sincerely apologise for the inconvenience caused.