Creating A Post Thumbnail Grid In WordPress
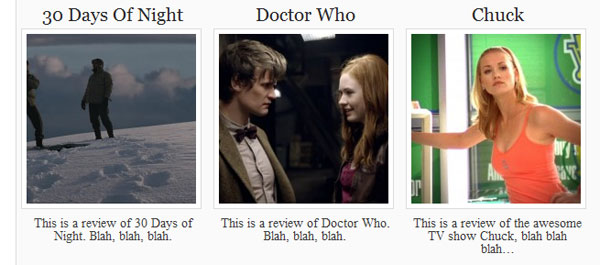
This sort of layout, as I’ve said, is best for media centric websites. Maybe you run a wallpaper site, or a podcast based site. Whatever your website is about, if it would benefit from displaying a thumbnail grid style layout look no further. First let’s take a look at what it could look like.
It’s a pretty basic example, but it shows the general idea of what we are going to create. The example shows how you could use the grid layout for a Film/TV review site.
Thumbnail Grid HTML
Okay, so first off we need to get into how the HTML for a grid layout works. Here is how I do it. First we need a container to hold all of our thumbnails in place:
|
1 2 3 |
<div id="gridContainer"> </div> |
Now here is the HTML for each post. This code would be placed inside the previous code.
|
1 2 3 4 5 6 7 8 9 |
<div class="post"> <h1>Post Title</h1> <div class="postImage"> <!--- Post image will be here ---> </div> <div class="postExcerpt"> <!--- Post excerpt will be here ---> </div> </div> |
There we have the HTML we are going to use.
Thumbnail Grid CSS
I’m not very good with making stuff look pretty, so I’ll leave that part up to you. However there are some important CSS properties you will need or the grid won’t work correctly. Let’s take a look.
|
1 2 3 4 |
.post { float: left; width: ---px; } |
As you can see the posts will float, and they must have a width. If they don’t they will not float properly.
|
1 2 3 |
.clr { clear:both; } |
You also need a clear class set. I’ll explain a little more about where we are going to use that later. You will also need to give the outer container (gridContainer) a width, that is very important.
The rest of the CSS is really up to you. I would, however, advise trying to make your styling so that your title never drops down to two lines. This will cause the grid to become uneven & can look odd. It’s entirely up to you though.
Thumbnail Grid PHP
The PHP is really just basic WordPress functions. The only extra bit that may look unfamiliar is the the_post_thumbnail() function. For this to work you must have WordPress 2.9 or higher. If you don’t you can always go for using The Attached Image & Timthumb. You’ll be able to find a post here on Return True about that if you use the search.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div id="gridContainer"> <?php $c = 1; //init counter $bpr = 3; //boxes per row if(have_posts()) : while(have_posts()) : the_post(); ?> <div class="post" id="post-<?php the_ID(); ?>"> <h1 class="title"><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h1> <div class="postImage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('grid-post-image'); ?></a> </div> <div class="postExcerpt"> <?php the_excerpt(); ?> </div> </div> <?php if($c == $bpr) : ?> <div class="clr"></div> <?php $c = 0; endif; ?> <?php $c++; endwhile; endif; ?> <div class="clr"></div> </div> |
Okay. First we have a standard WordPress loop, nothing new about that. Next we use the HTML we decided on earlier & add in the PHP. For reference we add an ID to the post container using the_ID(); to output the posts ID. This helps keep it unique.
Next we put the title inside our h1 using the_title();, we also wrap a hyperlink around it and use the_permalink(); & the_title_attribute(); to output the peramlink URL & HTML safe title respectively.
Now we use the new WordPress function the_post_thumbnail(); to output the thumbnail (more about that in a second), and wrap that in a hyperlink with the title & permalink inside as before.
Finally we place the_excerpt(); into it’s container. You could use a text limiting function, but I think it’s better to try and use the excerpt box below the content area when making a post. That way you have more control over what it says & how neat it is.
Now you may be asking what about $c and $bpr? Well they help clear each row. Basically we initilize a counter at 1, then we check if the counter is equal to the number of boxes we want per row. If it isn’t, it doesn’t run the part in the conditional, but does add one to the counter ($c++). If it is, then it adds a clear element and then resets the counter to zero. We reset the counter to 0 as it will run the $c++ which will set it to 1. If we reset it to 1 it would pass through the $c++ and end up at 2 which would be wrong. This continues until it runs out of posts.
You may be asking what is the point in the counter? Well although the elements will drop down to a new row when there are too many to fit, it won’t float correctly as the posts will (probably) vary in height. This causes a floating problem I call stepping unless each row is cleared. The counter clears each row & therefore eleminates this problem.
The Post Thumbnail
You may remember we used a function in the PHP code called the_post_thumbnail(). This is a new WordPress function as of 2.9 that allows you to use a thumbnail attached to a post as a featured image. One important thing to note is that if you add the function after you have already made posts it will not be retroactive unless you use a plugin such as Regenrate Thumbnails.
To get the_post_thumbnail() working you will need to enable support for it. In your functions.php file (if you don’t have one, create it) add this line:
|
1 |
add_theme_support( 'post-thumbnails' ); |
This will activate featured thumbnail support for your theme. Next you need to set the width & height to create.
|
1 |
add_image_size('grid-post-image', 185, 185, true); |
This tells WordPress to create another thumbnail size when creating thumbnails. Here is are the parameters add_image_size(handle, width, height, [hard crop]). The handle is how you call the correct size thumbnail when using the_post_thumbnail('handle-name');, the width & height are obvious, and hard crop is whether WordPress should crop the image square or not.
Please remember that you will need to set an image as featured on each post using the ‘featured post’ meta box on the post edit page in the WP admin. If you don’t you won’t see your image displayed.
If you can start using the_post_thumbnail() I would recommend it. WordPress generates the thumbnails for you, there is no need for on the fly generation scripts like Timthumb & it’s pretty easy to set up. This takes a lot of strain off your server, which can only be a very good thing.
Well thats all it. I hope you’ve enjoyed this tutorial. As always if you have any questions, or suggestions let me know by using the comments.

160 Comments
Mike
Another quick one – it appears to be pulling back the Category of the page I’m on, and not the Category in the arguments of the query_post().
Any clues?
Paul Robinson
Hmmm. That’s a tricky one. The problem is
get_the_category()requires you to provide the ID of the post, but the array that holds the posts won’t be updated until the loop starts. You may have to resort to using aWP_Queryloop instead. For example:I’m not sure if that will work or not. You’d place the echo for the category name wherever you’d like the category name to appear.
Hope that helps out a little more. Let me know if I can help any further.
Mike
Thank you Paul – I appreciate your help.
I’ll give this a go and will no doubt annoy you again if things don’t quite go to plan 🙂
Cheers!
Paul Robinson
No problem. Let me know if you need any further help.
Mike
Hello Paul – I’m back for some help 🙂
If I wanted to include your code as a function within my custom_functions.php file (ie to call up a grid at a certain place on another page), how would I do that?
For example, within custom_functions.php would I put:
function get_grid($postdata)
{
….
….
….
I’m a bit stuck here. I’m probably just missing a closing (or opening) bracket somewhere, but I’ve managed to whitescreen my site.
Could you possibly repost your code as you would drop it into your custom_functions.php file so that I can see how you’d do it?
Cheers Paul!
Mike
Paul Robinson
Hi Mike,
I haven’t tried to put a loop in a function before but I think you are nearly right. You would just create a function like this:
The only difference is the
global $post;line which allows your code to access the post data needed to output the posts.Let me know how you get on, it should be interesting to see if it works.
Scott
Hi Paul, I wanted to thank you for posting this tutorial. I’ve been looking to do a grid layout with thumbnail images and this should work great for me. I have one question: although I am not a WordPress expert I do know that CSS code goes in the style.css file. But I’m not exactly sure where your PHP code goes… in the index.php, single.php, page.php files or somewhere else? And where exactly within those files does the code go? The last time I tried adding PHP code I crashed my blog so I thought I should ask first. Thank you!
Paul Robinson
Hi Scott,
it all depends on where you need it. If you want the grid to be on the home page then you might want to use index.php or a page template set to display as front page. If you want it to be only in archives, then it would be archive.php & so on. There is a really good description on the WordPress codex here.
If you run into any problems or have any questions after reading that, please just let me know.
John Sullivan
I was hoping you’d shed some light on how I’d be able to query a specific category instead of the default loop.
I apologize for such a rah-tard-esk question.
Paul Robinson
Hi John,
Don’t worry about it. 😉
To make a just query you would just add
query_posts()before theif(have_posts())line.To query a specific category you might want something like:
Replacing ‘featured’ with the slug of your category.
Hope that helps. 🙂
John Sullivan
Thanks Paul!
It sure did! 🙂
Paul Robinson
Not a problem John, glad to help. 🙂
Ken Titzel
loved your tutorial,
got it up and going,
with a lot a tweeks,
Question I have is how to limit the length of
I’ve got some looong titles.
would love to see something like,
but I guess it’s not that simple.
Regards, Ken
Paul Robinson
Hi Ken,
Unfortunately, yes it isn’t that simple. You could try this:
It might look a little strange, but it should work. It just means because it’s counting characters & not words it may cut a word in half at the end, but if you don’t mind that you should be golden. 😉
Ken Titzel
Yes ! Thank you, I got it working.
Now just formatting it to death. ?
Do you have any ideas for http://www.musicmusicmusic.webege.com/
or
http://www.musicmusicmusic.webege.com/uploads/music_scores.php?show=10
I made it up from scratch, so composers
could post their scores.
anyways, thank you! thank you!
Paul Robinson
Sorry Ken, I’m not particularly good at design, just coding.
Have to say good luck though, I have a passion for music myself so it’s nice to see someone giving composers a place to share their compositions. 🙂
Ken Titzel
Thanks,
I’m not in need of Design – since that’s kinda my thing. But I do need some good php for uploading pdfs, videos, mp3, ect.
right now i’ve got 2 different .php files.
One for images, and one for another one for pdf.
Let me know if you need any kind of access to the site to check out the php-code.
Assuming you are interested to help me out.
PS: not your problem though;
I enjoy the problem/challenge,
just don’t have a solution for the upload
thing.
Thank you again!
Paul Robinson
Sorry Ken, I tend to stick more towards work within WordPress, or in a MVC PHP framework such as Codeigniter.
In fact if you aren’t too far through your project I’d encourage looking into Codeigniter. It’s a pretty powerful framework that helps you to rapidly build a website, it has a good codex too so learning things isn’t too difficult. Only if you aren’t too far in though, I know how annoying it is to have to restart a project. 😉
Ken Titzel
I will definitely look into Codeigniter.
I’m getting really jazzed up with php, so it’ll be good learning for sure.
I’m a little more than 1/2 way into the project,
but it’s not one of my website clients, It’s
just for me – and any budding composers out there.
I’ll let you know how its coming along, once I get it going.
Thank you again Paul for your advice and help!
PS: If you look anything like your avatar – wow, Baby!
Paul Robinson
Thanks Ken, would love to see how it turns out.
Haha, nope. I don’t look anything like that. That would be a picture of my fave actress Yvonne Strahovski, probably best know as Sarah Walker in NBC’s Chuck.
I should really update it with a picture of myself but any picture I take ends up to MySpacey. 🙁
Mike
Hello Paul!
Tried and tried again to get the loop working within a function, but alas – no good.
I’ve resorted to using include_once to call the grid at a certain point in another page with some tweaking of your code to limit results to certain categories.
Now, everything is working great except that it returns posts even when they don’t have a thumbnail.
Can you tell me how you’d modify your code to include the if(has_post_thumbnail()) function to output only those posts with thumbnails?
I managed to get it 95% working – however while it no longer ouputs posts without thumbnails, it appears to still be counting the posts without thumbnails towards the $bpr figure (resulting in gaps).
Any ideas?
Cheers mate
Mike
Paul Robinson
Hi Mike,
I trashed your other comments since they got garbled. You could try posting it on pastebin.com & dropping a link in here instead.
I can’t think of any way to do that since you would actually have to stop WordPress from returning them in the first place. By that I mean if you ask for 5 posts & two of them don’t have thumbnails you will only have 3 but WP will think it gave you 5. That would stop pagination from working correctly & all sorts of weird stuff could happen.
You’ve probably considered it but what about a default thumbnail?
Mike
Hello Paul
Yep, considered a default thumbnail which I guess is a fallback option.
I managed to actually get this working however (well 99% at least).
I did it by creating a new WP_Query, and including arguments to only return posts with a thumbnail_id. I then looped the results and bingo!
It breaks my pagination plugin, but I’m sure that can be fixed too.
Thanks for your help!
Paul Robinson
Hi Mike,
Good news. RE the breaking of the pagination plugin, try making sure you restore the original WP query if you are overwriting it & try running
wp_reset_query()andwp_reset_postdata()after the end of it. That should solve most but the most extreme pagination problems when dealing with custom queries.Ashley Michèlle
Hi!
So, I am basically looking to do the same thing Daniel was trying to do – set an overlay with the post title, and excerpt over the post thumbnail… but I would like that to show up -only- when hovered over.
Any advice on how to go about doing this?
Thanks!
Paul Robinson
Hi Ashley,
It’s a CSS thing. Depending on how you do it, it may not work in older browsers, most likely IE6.
Basically you make three elements. A container then a element to hold your image, and one to hold your text/excerpt info. Then position them. For example let’s say your HTML is like this:
Now your CSS could look like this:
That should do it, just remember you will need to adjust
bottom&leftto be correct for your layout. Something like Firebug, or the Chrome DOM tools are great for on-the-fly adjustment so you can see the element moving as you change the value. I’m unsure as I’m unable to test this at the minute, but you may need a width & height in both.postHolderandpostDatayou can try without, but if it doesn’t work give it a go with a width & height set.The dual background is to set a color for browsers that don’t support RGB with Alpha transparency. Since the elements are separate you could use the IE filter for opacity if you want to and it should be okay. That would be:
I hope that helps you out. Let me know if you have any problems or other questions.
Rob
Hello,
Thanks for this great article. It’s helped a lot. I have one question: how to enable pagination?
I am using Cartpress and it has a custom post type called ‘tcp_product’ so I added the wp_query for that post type at the beginning of your code. But I’d like to limit it to 9 posts per page and have it paginate.
Any ideas how I would limit the posts and where I would put the pagination code? posts_per_page=9 does not seem to be working.
Thanks and best wishes,
Rob
Paul Robinson
Hi,
Well your pagination is either done with the WP function, which I honestly can’t remember, or the wp_pagenavi plugin. Pagenavi is actually why I cant remembef the WP functions. Everyone just uses that instead. Its easier.
That is normally the correct way to limit posts. Do you mean you are getting more than the amount you asked for? Im not sure why if you are. You could try ‘showposts’ but thats deprecated now.
Christopher
Hey Paul im trying to add this on my page but for some reason I cant get anything to show. Now im not a PHP expert but I know enough to add this to my page for some reason nothing shows up..
Paul Robinson
Hi Christoper,
It’s honestly could be anything. Do you get any errors at all, or just blank space?
Normally WordPress returning blank would mean there is something wrong with the query. I didn’t give one in the tutorial as it assumes you are using your homepage, but if you need a query you would just place it before
$c = 1;like this:Does any of that help?
Christopher
Paul!!! I love you bro!! no homo 🙂 your the man bro.
Ok so I got the post now seems like I just need to play around with my CSS and the thumbnail sizes…
I just wanted to let you know that I appreciate that you actually replied to my comment.
Christopher
Hey bro I also have another question I know in order to use pagination I have to use
How can I use the query post you wrote earlier using
in there and also so I can separate them by certain category. The line i wrote up there does not work..
Paul Robinson
Hi,
No problem. I always like to help out when I can. 😉
The pagination should already work without the
$query_stringvariable because ofpaged. However you could try this instead:Just replace
my-categorywith the slug of the category you want to show.Basically all you are doing is merging the original WP query, which contains the pagination parameters, and your custom query.
Hope that helps.
Ashley Michèlle
Thanks so much, Paul!
A few more questions – I want to go about this via WordPress. I should probably know all this, but my brain has ceased functioning.
So, my current set up is:
So with this, can I still code the title/excerpt on-hover the same way you mentioned above, or should I code this differently, to make it more effective?
Thanks again!
Ashley Michèlle
Also (sorry to be a bother), but I have had quite a bit of trouble centering my grid on the page, especially since I want spacing between the columns… Is there a way to correct this?
Thanks so much!
Paul Robinson
Hi Ashley,
I’ve just realized the code I gave you earlier will always show the excerpt over the grid items. To reliably have it show & disappear on hover you would need to use jQuery, but it’s a little too long & complicated to do via the comments. It’s also nearly a full tutorial to explain the CSS.
If you like drop me an email via the contact form & I’ll help you out as it might get a little drawn out here in the comments.
guzpra
sorry if i dont understand, but where to put those code? can it possibly work with EVERY theme? thank you!
Paul Robinson
Hi Guzpra,
You place this code in the template file you want it to be used in.
So if you are making a special page you can make a page template and insert the code into that. It will work with every theme provided you create CSS for it. I should have added it to the tutorial, but didn’t. I’m going to remake the tutorial very soon to include full details & explain everything better.
Afton
Hello Paul!
I LOVE your code! It’s so clean! So simple! But for some reason or other, I’m having trouble with it.
http://www.biosanes.com/testimonials
Got any idea why none of my posts are lining up?
Thanks so much!! 😀
Paul Robinson
Hi Afton,
Thanks you for the kind words. I’m happy you’ve found my tutorial useful. 🙂
I do. It looks like your default CSS has a clear in your
postclass. If you don’t want to change that just in case it causes problems you can do something to override it.All you need to do is add the
clear: none;rule to the.page-template-testimonialloop-php .postselector. So you code might end up something like:Hope that helps.
Afton
Ohmyword, that was fast! Thank you SO much for the lightening quick reply! And it WORKED!! 😀
Thank you thank you thank you!!! I feel like I’ve been going through grid loops all day, discarding the ones that didn’t work and trying new ones. I’m so grateful to have come across yours!
Thanks again!!
Paul Robinson
Not a problem, happy to have been able to help you out. 🙂
RV
Hi Paul,
Having problem displaying the thumbnails horizontally in the theme’s footer
http://www.weareseekers.com
Also can I create a 3 x 3 Thumbnail Grid?
Thanks
RV
Paul Robinson
Hi,
It’s because of your themes CSS. There is a class on the element around each thumbnail that is settings it’s width to a large number, and floating it right. You’ll need to apply another class & use styling similar to that in the tutorial to get the same effect.
Hope that helps.
Lily
Your post helped me so much. Great tutorial!
Cesar Oliveira
Working fine 🙂 But I have a responsive theme, in mobile don´t work good :\ thanks 😉
Paul Robinson
Hi Cesar,
This tutorial was created when Responsive sites were a twinkle in the webiverse unfortunately. The best way to create a thumbnail grid now is with a responsive grid framework such as Twitter Bootstrap or ZURB’s Foundation. They allow you to develop rapidly & do grid layouts with ease.
Rick Lohre
I’m looking to do something like this as I rebuild my wife’s site:
http://www.julielohre.com/index.php/fitbody-profiles.html
We’d like to create something like this for her new wordpress site. We are in the planning and pre-production stages with a test site making sure we can do all the things we want on a WP site.
Primary concern is the ability to build a “table” or “grid” of posts in a thumbnail layout using the Featured Image and the Post title. This is for her Profiles/Testimonials area.
Any ideas? I’ve looked at what you’ve put above…but since it’s been a while since the post started, I was wondering if anything new as far as a plugin etc may have been created.
Any help is appreciated!
Cheers,
Rick
Paul Robinson
Hi Rick,
The tutorial above pretty much still stands, not a lot has changed in this area with regards to how WordPress works. I would recommend building the grid by hand if you can as plugins, while they do try their best to offer as much customization as possible, tend to limit you in what you can achieve.
If you require any help I am available for hire (check out my work website PBWD), or if you just need some pointers feel free to email me (via the contact form) as I always offer advice completely free.