Creating A Post Thumbnail Grid In WordPress
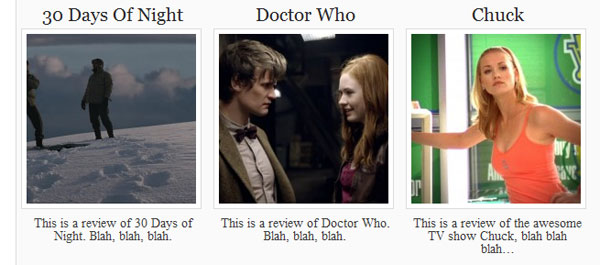
This sort of layout, as I’ve said, is best for media centric websites. Maybe you run a wallpaper site, or a podcast based site. Whatever your website is about, if it would benefit from displaying a thumbnail grid style layout look no further. First let’s take a look at what it could look like.
It’s a pretty basic example, but it shows the general idea of what we are going to create. The example shows how you could use the grid layout for a Film/TV review site.
Thumbnail Grid HTML
Okay, so first off we need to get into how the HTML for a grid layout works. Here is how I do it. First we need a container to hold all of our thumbnails in place:
|
1 2 3 |
<div id="gridContainer"> </div> |
Now here is the HTML for each post. This code would be placed inside the previous code.
|
1 2 3 4 5 6 7 8 9 |
<div class="post"> <h1>Post Title</h1> <div class="postImage"> <!--- Post image will be here ---> </div> <div class="postExcerpt"> <!--- Post excerpt will be here ---> </div> </div> |
There we have the HTML we are going to use.
Thumbnail Grid CSS
I’m not very good with making stuff look pretty, so I’ll leave that part up to you. However there are some important CSS properties you will need or the grid won’t work correctly. Let’s take a look.
|
1 2 3 4 |
.post { float: left; width: ---px; } |
As you can see the posts will float, and they must have a width. If they don’t they will not float properly.
|
1 2 3 |
.clr { clear:both; } |
You also need a clear class set. I’ll explain a little more about where we are going to use that later. You will also need to give the outer container (gridContainer) a width, that is very important.
The rest of the CSS is really up to you. I would, however, advise trying to make your styling so that your title never drops down to two lines. This will cause the grid to become uneven & can look odd. It’s entirely up to you though.
Thumbnail Grid PHP
The PHP is really just basic WordPress functions. The only extra bit that may look unfamiliar is the the_post_thumbnail() function. For this to work you must have WordPress 2.9 or higher. If you don’t you can always go for using The Attached Image & Timthumb. You’ll be able to find a post here on Return True about that if you use the search.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div id="gridContainer"> <?php $c = 1; //init counter $bpr = 3; //boxes per row if(have_posts()) : while(have_posts()) : the_post(); ?> <div class="post" id="post-<?php the_ID(); ?>"> <h1 class="title"><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h1> <div class="postImage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('grid-post-image'); ?></a> </div> <div class="postExcerpt"> <?php the_excerpt(); ?> </div> </div> <?php if($c == $bpr) : ?> <div class="clr"></div> <?php $c = 0; endif; ?> <?php $c++; endwhile; endif; ?> <div class="clr"></div> </div> |
Okay. First we have a standard WordPress loop, nothing new about that. Next we use the HTML we decided on earlier & add in the PHP. For reference we add an ID to the post container using the_ID(); to output the posts ID. This helps keep it unique.
Next we put the title inside our h1 using the_title();, we also wrap a hyperlink around it and use the_permalink(); & the_title_attribute(); to output the peramlink URL & HTML safe title respectively.
Now we use the new WordPress function the_post_thumbnail(); to output the thumbnail (more about that in a second), and wrap that in a hyperlink with the title & permalink inside as before.
Finally we place the_excerpt(); into it’s container. You could use a text limiting function, but I think it’s better to try and use the excerpt box below the content area when making a post. That way you have more control over what it says & how neat it is.
Now you may be asking what about $c and $bpr? Well they help clear each row. Basically we initilize a counter at 1, then we check if the counter is equal to the number of boxes we want per row. If it isn’t, it doesn’t run the part in the conditional, but does add one to the counter ($c++). If it is, then it adds a clear element and then resets the counter to zero. We reset the counter to 0 as it will run the $c++ which will set it to 1. If we reset it to 1 it would pass through the $c++ and end up at 2 which would be wrong. This continues until it runs out of posts.
You may be asking what is the point in the counter? Well although the elements will drop down to a new row when there are too many to fit, it won’t float correctly as the posts will (probably) vary in height. This causes a floating problem I call stepping unless each row is cleared. The counter clears each row & therefore eleminates this problem.
The Post Thumbnail
You may remember we used a function in the PHP code called the_post_thumbnail(). This is a new WordPress function as of 2.9 that allows you to use a thumbnail attached to a post as a featured image. One important thing to note is that if you add the function after you have already made posts it will not be retroactive unless you use a plugin such as Regenrate Thumbnails.
To get the_post_thumbnail() working you will need to enable support for it. In your functions.php file (if you don’t have one, create it) add this line:
|
1 |
add_theme_support( 'post-thumbnails' ); |
This will activate featured thumbnail support for your theme. Next you need to set the width & height to create.
|
1 |
add_image_size('grid-post-image', 185, 185, true); |
This tells WordPress to create another thumbnail size when creating thumbnails. Here is are the parameters add_image_size(handle, width, height, [hard crop]). The handle is how you call the correct size thumbnail when using the_post_thumbnail('handle-name');, the width & height are obvious, and hard crop is whether WordPress should crop the image square or not.
Please remember that you will need to set an image as featured on each post using the ‘featured post’ meta box on the post edit page in the WP admin. If you don’t you won’t see your image displayed.
If you can start using the_post_thumbnail() I would recommend it. WordPress generates the thumbnails for you, there is no need for on the fly generation scripts like Timthumb & it’s pretty easy to set up. This takes a lot of strain off your server, which can only be a very good thing.
Well thats all it. I hope you’ve enjoyed this tutorial. As always if you have any questions, or suggestions let me know by using the comments.

160 Comments
Bradley Elliott
Great article! This is exactly what I’ve been looking for, and, for the most part, I’ve got it working. I am, however, having some trouble with increasing the number of posts per row. I changed $bpr to 4, which didn’t appear to do anything (even after emptying my cache files). Any help would be great.
Paul Robinson
Very strange. That should be all you need to change. One thing to check is to make sure it isn’t putting the correct amount of boxes in a row by checking your clearing element isn’t in the correct place.
If the clear is in the correct place then it is your containing element not being big enough. If it isn’t… I’m not sure. 😆
Bradley Elliott
Fixed it, thank you! It was a problem with the clearing element. Now I’m having an issue where the single post retains the column width of the home page. You can view what I have so far at http://becreativedesign.net/test (no real designing yet, just getting the proof of concept down). Thanks again!
Paul Robinson
Hmmm. I’m not really sure about that one. It seems as if for some reason the CSS is saying the width is 960px when I believe kubric’s width is around 760px. I can’t see any reason for it though as the only CSS on the page is the theme’s CSS.
Bradley Elliott
Strange. I’ll keep tinkering with it and see what I can do. Thanks again for the help!
Paul Robinson
For some reason your theme CSS says 960px throughout, but my Kubrick CSS says 760px. I don’t know why it says that, but the easiest way to fix it is just to put your own sizes in. 😆
brittain
I’m having trouble getting more than 10 thumbnails to show. Do you know what may be limiting this?
Paul Robinson
Well as the code uses the default WordPress query settings (which are in your admin) it will be limited to 10 as that’s the default.
If you want to just change the amount on this template/page and not your entire blog you will have to use
query_posts()to change the number of posts.Between line 4 & 5 of the ‘Thumbnail Grid PHP’ something like this should work:
Change 15 to whatever number you wish.
Hope that helps you out. 🙂
Brittain
Thanks a bunch Paul!
Paul Robinson
No worries. Glad to help. 😉
George C
Will this result in pagination if there are more than the max query results number specified?
George C
Thanks for this code, just what I was looking for. I’m running into a snag though — I’m only getting one thumbnail per row.
I added your sample code, including the CSS styles. I’m using a child theme based off of twentyten.
Everything shows up OK, it’s just not arranging the thumbnails 3-across.
Should the .post CSS width specify the width of the thumbnail image? I wasn’t sure what to enter there.
Thanks!
Ben Smalley
Thankyou for this been searching all weekend will try this code out immediately! Thankyou!
Ouch George! For future reference always add your url so we can see your coding that way we could check your container size divide that up into nice segments with some padding and let you know the right width to insert! But now we have to just say put a number!
Paul Robinson
Hi George,
Ben is right without a link to your website, or any other information it’s pretty hard to help you. Just make sure your widths are able to fit into the main container with space to spare, I find it’s best to set them as small as possible & increase the width until it drops down or looks correct.
Hi Ben,
Thanks for helping out George, and no problem. Let me know if you have any questions. 😉
George C
Thanks for the quick followup guys! The site in question is still in progress: http://acmecartoon.com — the image grid will be used on a custom taxonomy archive page, and I eliminated the excerpt since I only needed the featured image and a title.
Everything else should be very close to the twentyten theme as far as the main content dimensions (which I believe is 640px wide). I tried setting the width in the CSS style to 150px & 175px with no luck. I am using the default 150×150 px thumbnail size featured image to test.
The archive pages I am using to test are privately published because the custom post type template includes shopping links that aren’t ready to go yet.
Thanks so much!
Paul Robinson
Hmm. Without being able to see it, it’s hard to visualize the problem. Any chance you could provide a screenshot via twitpic or something & just obscure any data your don’t want to be visible?
George C
OK, this should work. I set up a few dummy posts that use the same custom archive template, here using the “test” category to troubleshoot:
http://acmecartoon.com/category/test/
Everything is appearing just as it does on the actual taxonomy archive template I’m trying to insert the image grid into.
Thanks!
Paul Robinson
Taking a quick look with FireBug and I can’t see any CSS applied to the post class so there is not float or width being applied.
You have to add:
To your CSS file replacing — with the width you want. If you already have you may want to double check everything as it doesn’t seem to be applying it to the element properly.
George C
Here’s what I have in the CSS:
And on the template:
I assume the width refers to the column width, not the entire grid?
Paul Robinson
Your CSS isn’t being read completely as there is a mistake in it. It’s the bit that reads:
It’s near the end of the file, around line 220. Hopefully if you sort that it will read the rest of the file.
George C
I deleted that to test, and boom the thumbnails “gridded”. Thanks!
Can I ask how you found the error in the CSS? If you can’t tell, I’m just an amateur coder 🙂
Paul Robinson
No problem.
Using my knowledge of CSS to look for any syntax errors, and the Firebug plugin for Firefox always helps. 😉
George C
Thanks again Paul, I really appreciate it! I think I’m starting to get the hang of CSS a bit, this is my first foray into customizing WordPress to this degree.
Cail
Hi Paul, ive successfully used your code to grid my post images and it was all working until i added the custom thumbnail size function. I now get the image looking great, but there’s no hyperlink when i mouse over the image!
Any ideas?
Thanks!
Paul Robinson
Hi Cail,
That’s very strange. This might seem like a stupid question, but have you checked that your code still has the hyperlink around the call to the thumbnail function? If it has have you checked that there is no CSS making the hyperlink too small or hidden?
Cail
Hi Paul, yes i believe i do. I did get rid of the text link and the excerpt, as i only wanted a thumbnail as a link – portfolio style.
Admin Edit: WP stripped most of the code so I just removed it to keep things neat. Thanks for reposting it below. 😉
it may be simple user error on my part, but any help would be greatly appreciated.
Cail
whoops
here is the markup
Paul Robinson
Ahhh yes. I think I see the problem. Assuming it isn’t a mistake when you’ve copied the code across you have missed off a double-quote (“) off your code:
There should be a (“) on the end.
Hopefully that will fix the problem. 😉
Cail
Aha! I KNEW it was user error!
Thanks mate, you’rea champ!
Paul Robinson
No worries. 🙂
Cail
Hi Paul, was just wondering how you’d go about paginating this? I can easily increase the amount of thumbnails viewable, but once we get to 30+ the page is getting quite long!
I tried integrating wp-pagenavi but it kept breaking 🙁
any ideas on how to do this?
Thanks!
Paul Robinson
It all depends on how you have it set up really. If it’s just a normal loop (not using query_posts or wp_query) then you shouldn’t need to do anything special.
Can you post your code for the page on pastebin or something similar? Also what do you mean by breaks? Any error messages?
Cail
Hi Paul, thanks for the reply!
I’ve posted the code for the page here: http://tinypaste.com/fa204
By “break” I mean it, for some reason after adding the wp-pagenavi code my footer (anything below the pagination really) would disappear and i wouldn’t see the pagination. The rest of the page styled correctly though. BTW i used your query post to make more than 10 entries appear on one page, would that cause the problem?
Thanks!
Paul Robinson
Very strange. I can’t see anything that stands out in your code.
Normally if everything below the function goes missing it means that it can’t find the function. My best guess is that you aren’t getting any errors displayed because error reporting is turned off on your server.
If it is a fatal error because the function is missing I can only think that maybe the wp pagenavi plugin is missing/or corrupt. You could try reinstalling it.
If that doesn’t work, is it possible to get a link to the page to see if I can see what might be happening?
Cail
Hi Paul, managed to get it working using this hack:
http://design.sparklette.net/teaches/how-to-add-wordpress-pagination-without-a-plugin/
Thanks for all the help, much appreciated!
Paul Robinson
Nice, didn’t know you could make a pagination without using wp-pagenavi. 😉
No worries. Always happy to help.
daniel
i have the grid working perfectly.
but how can i get it so the links and descripts are on top the image thumb..not above or underneath
Paul Robinson
Hey Daniel,
Well I would guess there might be a few ways to do it, but I think I’d go with taking the container with the text you want to appear over the image and placing it inside the container with the image inside. Then use CSS to set the position of the image’s container to Relative and set the container with the text in to Absolute. Then use top & left to position it as needed.
You’d probably need to add some sort of semi-transparent background to your text container via either RGBA or a png file or your text might be hard to read, but I’ll leave that part up to you.
I hope that makes sense, let me know if you have any trouble & I’ll try my best to help out.
daniel
i didnt explain my self properly…i mean actually on top f the featured image..like the post tile and description
so like you would see the featured photo and the tpye would be right over top of the photo
Paul Robinson
Do you mean like this quick mock up I made in photoshop shows?
http://yfrog.com/h22kmbj
daniel
🙂 exactly
Paul Robinson
That’s what I explained how to do above. I’ve done it a few times before. I just added the bit about the semi-transparent background as text normally becomes unreadable when positioned over images.
daniel
thanx 🙂
lemme giv ethis a shot im not to bad at css
🙂
daniel
man was i over thinking this…
🙂
thanx works perfect
ill post it when its done
Daniel
ok got the gird working
http://www.pigeonmobile.me/
i think what id really like to do tho is have the img
be the actual link button..with hover state etc.
think there is an easy wat to make this work that way..
😛
George C
Just duplicate the href code around the text to the thumbnail image to make it a link. I did the same.
George C
Running into a problem with the code. My page outputs OK, but the number of thumbnails gets cut off at 5, and I have rows set to 3 per row.
http://georgecoghill.com/blog/sketchbook-categories/sketchbook/
If you go to the post at the end, you’ll see there are additional posts but they do not get displayed.
Paul Robinson
I really have to check with my host about not getting ‘comment received’ emails. 🙁
Anyway. On the link you gave, using FireBug I’m only seeing 5 posts in the source code with a clear element after each set of 3 posts.
If you aren’t using a
query_posts()what is the option in the WP admin set to for number of posts to show?George C
I just realized after posting this that indeed it was limiting the archive display to the global setting in the Reading settings.
It’s been a while and I’m a bit hazy but I think I just used a template file for custom posts and didn’t do a query_posts or anything custom. To be honest I’m a bit out of my league here.
I’d like to get 21 or so thumbnails displayed, and then some page navigation to indicate there are older posts. I installed the Page-Navi plugin but it doesn’t seem to help.
Paul Robinson
That’s odd. Pagination is generally done automatically. If you’re using the ever famous WP-Page Navi you should just be able:
wherever you’d like the navi to be shown. You can also use a
query_posts()to increase the amount shown by adding:above the
if(have_posts())in the code you used for the thumbnail grid.George C
Ah, I didn’t realize I needed to add php code for Page_Navi, it’s working now 🙂
And thank you for the tip on the number of posts. I owe a beer! If you ever need any help on the art/design side of things, hit me up — I owe you for all the help!
Thanks!!!
Paul Robinson
No problem. 🙂
Thanks for the offer. Will definitely keep it in mind. 😉
cristiano
Hi, I’m trying to use your tutorial, but I can’t understand where to copy the
php code ( the div id=”gridContainer”) in wordpress. Thank for your help! Cristiano.
Paul Robinson
Hi Cristiano,
You’d paste the whole code in one of your WordPress template files, wherever you’d like your thumbnail grid to appear. There should be no need to split it up or anything.
You might want to use
query_posts()or something before theif(have_posts())to customize the query WordPress will use to grab the posts, but other than that it should work straight away.cristiano
Thanks for the answer Paul!
I do all the things.
In particular, I’ve added on the css the code, also the code in the function.php .
Then, because I want this page ( http://www.diesse-store.it/eshop/?page_id=64 ) in a grid layout I add your code in page.php but nothing seems to happen.
What am I doing wrong?
Paul Robinson
It looks like you have two loops running there. If you already have a loop on your page you’ll need to replace it with the thumbnail grid.
You also need to add in thumbnail support if you haven’t already, and then regen your thumbnails using Viper007Bond’s Regenerate Thumbnails plugin.
cristiano
Kinda strange,
now that i deleted one loop in page.php, in the category archive i can see the grid right, instead of the page, that is without posts ( with the 2 loops i can see the posts without grid layout) @_@
Here the page.php code
Thank you for your help!
Paul Robinson
Everything seems okay, but it is only producing 1 post/page as that is all the default WP query is telling it to do. You’ll need to instruct WP to do a custom query using
query_posts(), you can find documentation on the WP codex.Also your image is probably missing because you have not added theme support for Post Thumbnails yet.
cristiano
Thank you so much for your help.
I’ve fixed the problems, but because i need different posts for each category, i added the code in the loop.php . It works, but the loop never ends! Have you some suggestions? Here the page http://www.diesse-store.it/eshop/?category_name=abbigliamento-uomo-sportivo
and here the code
Thank you!
Cristiano
Paul Robinson
The near infinite loop is caused by the fact you have placed your loop inside the default Twenty Ten theme loop. You don’t need the while or if sections as they are already open. You do not need the highlighted rows:
The only problem is you would be unable to alter the number of posts since
query_posts()must be ran before the loop.cristiano
Paul you’re making my life better 🙂 Thank you.
Without that lines of code the page lose the grid layout http://www.diesse-store.it/eshop/?category_name=abbigliamento-uomo-sportivo
How can I fix it?
Thank you 😛
Cristiano
(you deserve more than one beer in Rome 😉 )
Paul Robinson
I just noticed a mistake I made there, sorry.
Basically the grid container is being repeated as it’s inside the loop. It would need to be outside of the loop. Opening after line 55, and closing after line 166 (in your original code). However that would make it load on all pages where that template is used.
If you know which pages you want it shown on you could use conditionals to limit it. Search for WordPress conditionals in Google for a list, but it could look something like this to show only on a category listing:
I hope that helps.
cristiano
It’s okay the loop for evry category 😉
I tried to open the div @55 and close it @166 but the layout it’s not even a grid.
Here the code:
Paul Robinson
😆 I just noticed a problem. Sorry I was out all day yesterday & the coffee must not have kicked in.
You need to place line 135-136 on at line 21. The counter to make the grid is being reset because it’s inside the loop. Placing it on line 21 should stop it from being reset & restore the layout.
Again sorry about that.
cristiano
Don’t worry you’re helping me so much!
Tried this but it seems the same!
Paul Robinson
It’s because of the second clear. You need to move line 158 to between 161 and 162. Never noticed that clear.
cristiano
You made it!!!
Thank you so much!
If you’re in Rome write me a line 😉
Paul Robinson
Good stuff. Glad it’s working now. 🙂
yeasin
dude. u r the legend. u have reduced my headache which i was feeling for 2 hours
Paul Robinson
Thanks. Glad the tutorial was able to help you out.
Russell Hrachovec
Hi Paul:
Me again. I was also checking out this tutorial and read with interest the convo you had with Christiano above. I too am trying to show a row of 3 boxes from one category, then the next row has 3 boxes from another category, followed from a final row from yet another category.
I was repeating this code of yours 3 times:
<div class="post" id="post-“>
<a href="” title=””>
But I couldn’t quite tell where in the code to insert the Category number. Any thoughts?
Russell Hrachovec
Hey Paul:
Sorry, my last reply stripped out all my code. How do I paste it in so it appears in that separate box? On the website above, you can maybe see the grid in the bottom right. I’m trying to show different Categories on each row.
Please let me know how I can paste my code and I’m sure that will be more helpful. Sorry to faff that up.
Thanks! Russell
Paul Robinson
No worries Russell.
If it’s a large amount of code you have to paste you can use http://pastebin.com/ or you can place it inside
tags. Just remove the spaces & it shouldn’t strip out the tags.
Amy
Is there a way to customize this so you have a set number of rows but unlimited number of thumbnails expanding horizontally instead of vertically?
Paul Robinson
Hi Amy,
I think I understand what you are looking for. You would just do a standard WordPress query. The way to make it go horizontally infinitely would be via CSS. You would just give the element you place your posts in a stupidly high width, something like
90000 em.Amy
Hi Paul I did think of that but that requires me needing to know the number of posts that are going to be there. I more need something that will use 2 rows of thumbnails but be able to expand infinitely in terms of columns of the thumbnails in those two rows. Any ideas?
Paul Robinson
It depends on how you are going to display them. Having a massive width is great for instances where you are going to have a javascript controlled slider but not so good if you are going to allow the browser to add a scrollbar.
I’m not sure how you could do what you are looking for without Javascript. It would become rather awkward and messy in PHP.
You could try setting a height to the containing element, but set the width to auto and hope that the browser will add to the width.
Amy
Damn I already tried that and it didn’t work (The CSS that is) mmm maybe I will have to consider another option. I was using a traditional grid then the design got changed *groan* but I may have to consider it isn’t possible as I don’t really know any javascript. thanks for your help anyway!
Paul Robinson
Sorry I haven’t been able to help more. 🙁
George C
Hey Paul,
I’m back! Hopefully this is an easy fix, but I am stumped after much research & going over the code.
I have your code working perfectly on my Custom Post Type tag & category taxonomy archive pages, but I cannot get it to work with the main Custom Post Type page and have no idea why.
Archives are on for sure, I even turned them off for the CPT to make sure. really the only difference between the archive.php page and the CPT archive template is your code. My slugs match, but I am wondering if perhaps I renamed something for the CPT and somehow it’s pulling the old slug?
But maybe I made a mistake in the code. Page is here: http://georgecoghill.com/blog/stock-illustration/
Thanks so much (again)!
George C
Forgot thhe page I mentioned in my last reply was a private page. Here’s the pastebin code: http://pastebin.com/njLPrs1F
George C
Seems my last reply wasn’t posted. I realized I needed to create a page template to display these posts, and the pastebin code is for my page template.
It would be cool to get the main CPT archives to work as well with the grid, but at the least I just want to get these to display on some page.
I’m guessing it has to do with the posts being custom post types, but no idea where to start looking.
thanks!
Paul Robinson
Hi George,
I’m not sure if it helps, but there is a template page you can make in your theme named ‘archive-[post_type].php’ where [post_type] is the slug name of your post type. It will then use that template for displaying your CPT archives.
You can always find a full list of the template hierarchy for WordPress here.
George C
Thanks Paul. I did create that, looks like I just need to dive deeper and see what I am doing wrong with the code. I am slowly but surely getting the hang of this! I think 🙂
Much appreciated!
Paul Robinson
No worries George, let me know if you need any further help. 😉
Acornrev
Hi Paul! Excellent coding! This was exactly what I was looking for. I was wondering how one would be able to style the first post differently? I want to use the grid layout for all posts, but I want the first post to be different. I want it to sit on top of the grid (I will style it to the width of the entire grid). Is that possible?
Paul Robinson
Hi,
that might actually be more difficult that it sounds. It might be something like this though:
If that doesn’t seem to work you could try changing the:
to
as I’m not sure if the WordPress post counter counts like a human or a computer.
Hope that helps.
Acornrev
$wp_query->current_post == 0 works! Thanks!
Paul Robinson
Ahh. So it does count from 0 then. 😉
No problem, glad it worked for you.
Acornrev
Hi, I have been using your code successfully for the past few days but it seems like I broke something. Not only am I defining the first post different, I am also showing less posts on the first page. This seemed to be working the other day, but today, mydomain.com/page/2/ won’t show any posts. I think I am ending some PHP too early. If you would care to take a look, I would really appreciate it. Here is the code with all markup removed:
http://pastebin.com/X7baCvh9
Thanks!
Paul Robinson
Hi Acornrev,
There doesn’t seem to be any errors that I can see. I do know there seems to be a strange bug in WordPress I came across when doing the recent facelift of Return True.
If the number of posts you set in your
query_posts()is less than the number set in the WP Admin Options, the second page of results will be blank. It only seemed to happen with custom post types for me though so I don’t think it would effect your code. You could try increasing theposts_per_pagevalue above the one set in your admin to see if it helps?Other than that I’m afraid I’m stuck. I honestly can’t see anything wrong. 🙁
Acornrev
That is a very strange bug. My temporary solution is to create a static front page that will only show 7 posts, and then a posts page that shows 16, offset by 7. Maybe that will work.
I got the idea from here (http://www.wpbeginner.com/wp-themes/how-to-exclude-latest-post-from-the-wordpress-post-loop/).
I only hope the first posts page is offset and not the rest.
Thanks again for the awesome code!
Paul Robinson
Anything is worth a try at this point. As far as I can tell there are no problems with the code, except maybe that bug.
That big has only ever happened to me on custom post types, but it could happen on the default post type too.
No worries. If you can let us know if you fix it, it might be a great help in the future for others.
Cecile
Hi Paul,
I am trying your code for a page template but it returns me a syntax error( unexpected $end ) and I don’t see what can cause the issue.
I was reading the comments here and was wondering if that could be a loop issue ?
What do you think ?
Many thanks in advance for your answer !
Cecile
[code]
<?php
/*
* Template Name: Parties Grid
*
*
*/
?>
<?php get_header(); ?>
<!–<div id="content">–>
<div id="gridContainer">
<?php
$args = array( ‘post_type’ => ‘party’, ‘posts_per_page’ => 10 );
$loop = new WP_Query( $args );
?>
<?php
$c = 1; //initial counter
$bpr = 3; //boxes per row
while ( $loop->have_posts() ) : $loop->the_post();
?>
<?php
if(have_posts()) :
while(have_posts()) :
the_post();
?>
<div class="post">
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail(‘grid-post-image’); ?></a>
<?php the_excerpt(); ?>
</div>
<?php
if($c == $bpr) :
?>
<div class="clr"></div>
<?php
$c = 0;
endif;
?>
<?php
$c++;
endwhile;
endif;
?>
<div class="clr"></div>
</div>
<?php get_footer(); ?>[/code]
Paul Robinson
Hi Cecile,
you appear to have duplicate line. Line 22 opens a while loop and runs
the_post()on a non existent object & is never closed.Cecile
Hi Paul,
Thanks, it actually fixes the issue but there is no posts at all displayed. What I only see is the title of the page and its description ..
Paul Robinson
That would be because you have used
WP_Queryinstead ofquery_posts. If you want to useWP_Queryyou’ll have to swap out the if, while &the_post()lines for the ones you deleted, or use:however that will destroy the original page query so you have to be sure you don’t want to use it first.
Cecile
Ok I see, I don’t really want to use WP_Query, it was clearly a mistake, but would something like this work better ?
[code]
<?php
global $query_string;
query_posts($query_string . "post_type=my-custom-post-type&post_status=publish&posts_per_page=10");
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
[/code]
Paul Robinson
It would be better for your situation, yes. It should work just as well, but you may not want to include
$query_stringin your query as it will include the original query which will be for the current page, not the custom post type you want & may cause no results to be pulled back. If you want to keep pagination you can add in'paged=' . $pagedinstead.Mike
Hello Paul,
Brilliant write up, thank you.
After a bit of fiddling around I now have this working. I also have the post titles overlaying the image using some CSS styling – looks neat!
I have used query_posts( $args ) to define a custom query, and then wp_reset_query() to close out the query.
I’ve then replicated the code for a second instance of the grid using a different query_posts( $args ) and another wp_reset_query() to close off.
It works nicely – but since you are the guru, I wanted to check with you if my logic was sound?
Now, here’s where I’m stuck!
I’d like to output the_category() once before the grid commences. My first attempt resulted in the_category() being output for every thumbnail as I (stupidly) put it inside the while loop. Every attempt to fix it has broken the code!
Can you tell me where I should slot in the_category() code in order for it to be output only once?
Many thanks!
Paul Robinson
Hi Mike,
Thank you, glad the tutorial has helped you. That sounds fine to me. There are a couple of methods to making multiple loops, but there aren’t (as far as I know) any disadvantages of using whichever method you like.
If you want to place it outside the loop you’ll need to use
get_the_category()instead. Like this:will print out the first category name attached to the post.
Mike
Brilliant! Thank you. Have now got the category echoing, however it’s not going where I’d like it to 🙂
Would you mind slotting that code into a part of your original code so I can see where it needs to go? (At the moment it’s echoing above the third image in the first line of the grid).
Thanks Paul!