Creating A Post Thumbnail Grid In WordPress
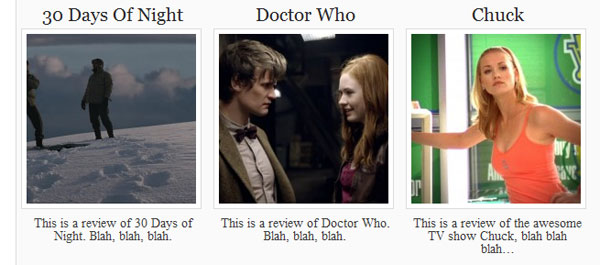
This sort of layout, as I’ve said, is best for media centric websites. Maybe you run a wallpaper site, or a podcast based site. Whatever your website is about, if it would benefit from displaying a thumbnail grid style layout look no further. First let’s take a look at what it could look like.
It’s a pretty basic example, but it shows the general idea of what we are going to create. The example shows how you could use the grid layout for a Film/TV review site.
Thumbnail Grid HTML
Okay, so first off we need to get into how the HTML for a grid layout works. Here is how I do it. First we need a container to hold all of our thumbnails in place:
|
1 2 3 |
<div id="gridContainer"> </div> |
Now here is the HTML for each post. This code would be placed inside the previous code.
|
1 2 3 4 5 6 7 8 9 |
<div class="post"> <h1>Post Title</h1> <div class="postImage"> <!--- Post image will be here ---> </div> <div class="postExcerpt"> <!--- Post excerpt will be here ---> </div> </div> |
There we have the HTML we are going to use.
Thumbnail Grid CSS
I’m not very good with making stuff look pretty, so I’ll leave that part up to you. However there are some important CSS properties you will need or the grid won’t work correctly. Let’s take a look.
|
1 2 3 4 |
.post { float: left; width: ---px; } |
As you can see the posts will float, and they must have a width. If they don’t they will not float properly.
|
1 2 3 |
.clr { clear:both; } |
You also need a clear class set. I’ll explain a little more about where we are going to use that later. You will also need to give the outer container (gridContainer) a width, that is very important.
The rest of the CSS is really up to you. I would, however, advise trying to make your styling so that your title never drops down to two lines. This will cause the grid to become uneven & can look odd. It’s entirely up to you though.
Thumbnail Grid PHP
The PHP is really just basic WordPress functions. The only extra bit that may look unfamiliar is the the_post_thumbnail() function. For this to work you must have WordPress 2.9 or higher. If you don’t you can always go for using The Attached Image & Timthumb. You’ll be able to find a post here on Return True about that if you use the search.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div id="gridContainer"> <?php $c = 1; //init counter $bpr = 3; //boxes per row if(have_posts()) : while(have_posts()) : the_post(); ?> <div class="post" id="post-<?php the_ID(); ?>"> <h1 class="title"><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h1> <div class="postImage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('grid-post-image'); ?></a> </div> <div class="postExcerpt"> <?php the_excerpt(); ?> </div> </div> <?php if($c == $bpr) : ?> <div class="clr"></div> <?php $c = 0; endif; ?> <?php $c++; endwhile; endif; ?> <div class="clr"></div> </div> |
Okay. First we have a standard WordPress loop, nothing new about that. Next we use the HTML we decided on earlier & add in the PHP. For reference we add an ID to the post container using the_ID(); to output the posts ID. This helps keep it unique.
Next we put the title inside our h1 using the_title();, we also wrap a hyperlink around it and use the_permalink(); & the_title_attribute(); to output the peramlink URL & HTML safe title respectively.
Now we use the new WordPress function the_post_thumbnail(); to output the thumbnail (more about that in a second), and wrap that in a hyperlink with the title & permalink inside as before.
Finally we place the_excerpt(); into it’s container. You could use a text limiting function, but I think it’s better to try and use the excerpt box below the content area when making a post. That way you have more control over what it says & how neat it is.
Now you may be asking what about $c and $bpr? Well they help clear each row. Basically we initilize a counter at 1, then we check if the counter is equal to the number of boxes we want per row. If it isn’t, it doesn’t run the part in the conditional, but does add one to the counter ($c++). If it is, then it adds a clear element and then resets the counter to zero. We reset the counter to 0 as it will run the $c++ which will set it to 1. If we reset it to 1 it would pass through the $c++ and end up at 2 which would be wrong. This continues until it runs out of posts.
You may be asking what is the point in the counter? Well although the elements will drop down to a new row when there are too many to fit, it won’t float correctly as the posts will (probably) vary in height. This causes a floating problem I call stepping unless each row is cleared. The counter clears each row & therefore eleminates this problem.
The Post Thumbnail
You may remember we used a function in the PHP code called the_post_thumbnail(). This is a new WordPress function as of 2.9 that allows you to use a thumbnail attached to a post as a featured image. One important thing to note is that if you add the function after you have already made posts it will not be retroactive unless you use a plugin such as Regenrate Thumbnails.
To get the_post_thumbnail() working you will need to enable support for it. In your functions.php file (if you don’t have one, create it) add this line:
|
1 |
add_theme_support( 'post-thumbnails' ); |
This will activate featured thumbnail support for your theme. Next you need to set the width & height to create.
|
1 |
add_image_size('grid-post-image', 185, 185, true); |
This tells WordPress to create another thumbnail size when creating thumbnails. Here is are the parameters add_image_size(handle, width, height, [hard crop]). The handle is how you call the correct size thumbnail when using the_post_thumbnail('handle-name');, the width & height are obvious, and hard crop is whether WordPress should crop the image square or not.
Please remember that you will need to set an image as featured on each post using the ‘featured post’ meta box on the post edit page in the WP admin. If you don’t you won’t see your image displayed.
If you can start using the_post_thumbnail() I would recommend it. WordPress generates the thumbnails for you, there is no need for on the fly generation scripts like Timthumb & it’s pretty easy to set up. This takes a lot of strain off your server, which can only be a very good thing.
Well thats all it. I hope you’ve enjoyed this tutorial. As always if you have any questions, or suggestions let me know by using the comments.

160 Comments
lukdur
Hi Paul,
Thanks for the incredibly helpful tutorial. Your code works perfectly when I put in into my index.php but it doesn`t work in page.php. It just comes up blank. Any thoughts?
Paul Robinson
Hi,
When placing it in a page or a page template you’d have to add a query to the top. It works automatically on the index since WordPress wants to show a list of the latest posts. On page.php it wants to show the content of the page you are viewing. Use something like:
Hope that helps.
Daniel Brown
What a cool tutorial. It was actually just what I needed and it worked perfectly. Thanks so much!
Paul Robinson
Hi Daniel,
Glad it was helpful. 🙂
Gina
This is great, thank you. I’m trying to get this to work for a custom taxonomy I’ve created and each category under it. Any suggestions?
Paul Robinson
Hi Gina,
If you wanted the images you would have to use a plugin, or some custom code to be able to save images to the custom taxonomy. Once you’ve done that though you would have to use the
get_terms()function to query all of the terms (categories) in your taxonomy.The code is a bit large to be placing here in the comments, so please don’t hesitate to get in touch via the contact page if you would like further help. Or if you’d like my help to complete it for you I am available to hire via the link in the menu.
Sumana
I would like to display only thumbnails of all posts pertaining to each category without any excerpt. After certain number of thumbnails, it should continue to next page if there are more posts in a category. How to do that? And where the above explained code needs to be inserted? Expecting a quick reply…
Paul Robinson
Hi Sumana,
That’s actually mixing this tutorial with a general tutorial on using
query_posts(). I’ve put the code on pastebin as it would be too large for here. It should be at least close to what you are looking for.http://pastebin.com/uvvazsgr
Just remove the parts of the HTML you don’t need, such as the excerpt. You would insert the code onto the template you would like it to effect. If it isn’t a template file and is the actual category template you’ll need to merge the original query on or things will go weird. Something like this pastebin instead.
http://pastebin.com/shFfSPVJ
I haven’t error checked these as I don’t have time, busy working, but let me know if you hit any issues and I’ll try to help you fix them when I get some more spare time.
preetam yadav
hi admin…. one small problem for u… i have create a custom page template for showing all post but my pagination is not working…only display 1,2,3,4,5,6 but not change when click please help me code is here………………………………………………….