Sexy Illustrative Sliding Header With jQuery
You’ve probably seen those sites, just like this one, with the very large stylized headers. While they do look good, they also cut into valuable screen real estate. So how do we keep a good balance between your site looking good & having a functional layout? You don’t. You add an option to hide that sexy big header.
This tutorial was a request, and while it is quite near another tutorial I did, I feel it was different enough to warrant making a tutorial.
Adding It To Your Design
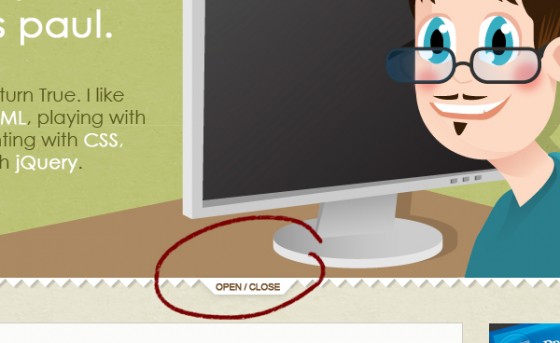
As I’ve always said, I am not good at design. However, you will need to figure out somewhere in your header to place a element of some form to use as button. Whether this is an arrow, a tag or something will depend entirely on your design. Here, as an example, is what we would have here on Return True if we added this feature.

As you can see we have added a tab which will be used to add the jQuery click event onto. One other thing to remember is the part of the header that is shown after the header has been shrunk. It has to look sensible without the rest of the header.
Constructing The HTML
How you construct the HTML will be very different depending upon your design. However you do need to remember that the thing you want to click must be a separate element. You might be able to get away with using an image map, but I’d try to go for a separate element with the image inside. Also remember to give it a unique ID for jQuery to find.
Sliding With jQuery
The jQuery is fairly simple really. Let’s take a look at it:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
jQuery(function($) { flag = true; $('#button').click(function() { if(flag == true) { $('#header').stop(true, true).animate({height: '213px'}, 600, function() { flag = false; }); } else { $('#header').stop(true, true).animate({height: '594px'}, 600, function() { flag = true; }); } }); }); |
Okay. Now we’ll go through the code a little.
First off is the standard document ready. I’ve used the no conflict version, I tend to automatically use the no conflict call as I’m normally coding for WordPress.
Then we set a variable called flag to true. This variable is used to allow us to create a toggle effect. Next we attach a click event to our button, remember to change #button to the ID of your button element. Next we check if our flag is true. If so we target the element with our header in, and tell it to shrink it to the size we want for the small header. We also use the callback feature of animate to set our flag variable to false.
In the else section of our if statement we do exactly the opposite. Increase the height of the header & set our flag to true in the callback.
You will need to customize the heights obviously, they are just the ones I used for the example shown later in this post. You may want to change the speed of the animation too, that is the second number (it’s in milliseconds).
Why Not Use Toggle?
Well I did. However it seemed to be a little to buggy. If you wailed on the button (hit it lot’s of times) it would cause some strange stuff to happen. I found it worked better to make my own toggle system using the flag variable & use stop(true, true) to cancel out any built up FX queues.
I Want An Example!
Look no further. Take a look at this example of a sexy illustrative sliding header.
Due to my header having text & the way the background is positioned, you may notice (by looking at the source) the example pages code is slightly different. The code I’ve given here covers the basic header, feel free to get creative.
I hope this tutorial helped you. If you have any questions or problems let me know in the comments. Also I know I keep saying it, but the server bill is due soon & we are a little short. Anything you can donate, even pennies/cents, would be a massive help.
8 Comments
Chris Torres
Hi Paul. Love this script!!
I need a little help and if this is something that can be done I will happily contribute to your server costs.
I have tried to use the script on the following site I am building:
http://www.dojodesignstudio.com/macsholidays/
What I need is the slide element to be closed on page load. How , and is, this possible?
Paul Robinson
Hi,
It should be entirely possible. You will need to set the CSS for your header so that it’s height is either 0 or at the height you wish it to be when closed.
Then change the heights (if you haven’t already) set in the jQuery code to the open height & closed height.
Finally change
flag = truetoflag = falseto reverse the starting point for the slider to closed to open instead of open to closed.I hope that should work. I can’t test it at the moment, but let me know if it works or if you have any further problems & I’ll get straight back to you. 😉
Chris Torres
No that did not work for me. The header does contain 2 other div elements so not sure if thats what is causing the problem.
My java code is:
[code]
<script type="text/javascript">
jQuery(function($) {
flag = false;
$(‘#open-button’).click(function() {
if(flag == true) {
$(‘#contact-header-container’).stop(true, true).fadeOut(‘normal’, function() {
$(‘#top’).stop(true, true).animate({height: ’10px’}, 600);
flag = false;
});
} else {
$(‘#top’).stop(true, true).animate({height: ‘300px’}, 600, function() {
$(‘#contact-header-container’).fadeIn(‘normal’);
flag = true;
});
}
});
});
</script>
[/code]
and my page html looks like this:
[code]
<div id="top">
<div id="contact-header-container">
<div id="contact-form">
<p>test</p>
</div>
<div id="contact-details">
<p><strong>Why not speak to us? Call now on:</strong></p>
<p><img src="images/phone-number.gif" width="285" height="29" alt="Call Macs Holidays on: 0845 527 7871" /></p>
<p><strong>Or write to:</strong></p>
<p>Macs Holidays, 44 Speirs Wharf, Glasgow, G4 9TH</p>
</div>
</div>
</div>
<div id="open-button" style="cursor:pointer;">
<p>Contact us</p>
</div>
[/code]
Paul Robinson
Using Firebug I’ve just tested the code out, and it works great the only problem is that there doesn’t seem to be a CSS height property reducing your header to 10px to start with. If you don’t do that the header can’t start closed.
You’ll need your CSS to look like:
Then the button should work okay.
I meant to reply not create a new comment. 😆
Chris Torres
That did it! Thank you so much.
Only thing I had to do was put padding on the internal divs that pushed the content passed the 10px at the top or you could see the top of the content.
Works a treat!
Will get a payment over shortly! ;-D
Paul Robinson
No problem Chris, glad I was able to help you out.
Thanks, donations of any amount all go towards the next bill for the server. 🙂
Shawn
Hi Paul,
I have been able to get this to function successfully! I do have one comment/question, though.
I created a DIV for a button (using the same ID to open/close) … I can’t seem to get the button to remain stuck to the bottom of the “sliding area” as you managed in the image above.
////CSS////
Any help is appreciated. Thanks.
Paul Robinson
Hi Shawn,
to stay stuck to the bottom of the element it would need to be positioned relatively to the moving element rather than absolutely.
You might want to try leaving the
#closeelement positioned absolute, but position the element it’s inside relative if possible.Hope it helps & let me know how it goes.