ZStore Helper WordPress Plugin For Zazzle Store Builder
Updated: 20th June 2016
Unfortunately this plugin no longer works with the Zazzle feed anymore… Well it does, but not in certain situations. You should be able to use it as long as you only use keywords or a product line. If you try to use Product Types it will either not return any results or it will return default results. This is due to a major change in the Zazzle Feed, they no longer allow the parameter used to query Product Types.
The short version is that there is nothing I can do to fix it as the core issue is within the Zazzle Store Builder files and they have not been updated to fix the problem. I am currently working on a new plugin that will no longer need the Zazzle Store Builder to work, but I am having to fit development in around work. I will have it released as soon as possible. It will be donation based meaning you can download it free but donations will be highly encouraged. This post will be archived and a new post will be made for the new plugin, it will also have a dedicated documentation hosted on github pages so it will always be available even if my site is down.
If you’d like to stay up-to-date on the progress of the plugin please follow me on Twitter and/or Instagram (both @PaulBRobinson) where I post totally random life stuff, Degus and coding updates.
So a few members of Zazzle.com asked me to make a plugin for WordPress to make it easier to install the Zazzle Store Builder into WordPress. Usually it is quite easy, but for a novice coder placing it into WordPress can be a pain since it requires some special workarounds to be done. So to make it easy for people using WordPress I’ve made a plugin. I have asked the permission of Zazzle to release it and have now gotten permission, the only requirement is that you have download the Zazzle Store Builder from their website as you have to be a member & accept their terms & conditions to use it.
How Do I Install It?

Right here we go, the instuctions are as follows:
- Download the plugin (can be found at the bottom of this post.)
- Download the Zazzle Store Builder from here.
- Unzip the contents of the plugin (
zstore-helper.zip) to thewp-content/pluginsfolder in your WP installation. - Go to
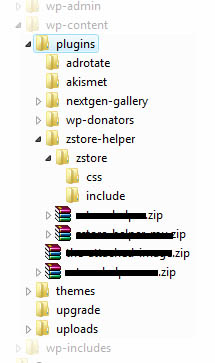
wp-content/plugins/zstore-helper/zstorewhich should be empty. Open the Zazzle Store Builder zip file. Go into the folder you can see & drag out the includes & css folders into the zstore folder. See figure 1 for what your directory should look like. - Make sure that you have fancy permalinks enabled. So your URLs don’t have
?p=34in them, the plugin will not work without this due to Zazzle’s store bulder code. - Now go into your WordPress admin. Head to the plugins section & turn on the Zstore Helper plugin. Next head to the Zstore Helper options page that will appear under Settings & set some global options. These are the options that will always be run, unless you over ride them (more on that later).
- Once you’ve set the global options all you need to do is make a page or post & put
[zstore]into it. Publish & your store will appear. 🙂
Options
Here is a list of the options available on the options page & detailed instructions on what they do:
- Contributor Handle
- The store name (generally shown in the URL of your store’s homepage) of the store you wish to show products from.
- Associate ID
- An ID used for referrals. Found under the associates center, which can be found in the gallery tab of MyZazzle.
- Product Line ID
- Allows you to display a specific product line. Leave blank to show all products from a gallery. The product line ID can be found by clicking on a product line in a gallery. The URL will look something like
http://www.zazzle.com/coatsofarms/products/cg-196595220567583981. The string or numbers on the end is the product line ID. - Product Type
- Exactly what it says. Restrict which type of product is shown from the gallery.
- Keywords
- Also exactly what it says. Restrict products returned from the gallery by a keyword. Comma seperated. Eg. Cat, star, cow. You get the idea.
- Grid Width
- How wide, in pixels, should the complete product grid be. Although this is in pixels you do not need the px on the end, just the number.
- Grid Cell Size
- The size of each grid cell. Just pick a size from the list.
- Grid Cell Spacing
- The space, again in pixels, between each grid cell. As before although the value is in pixels only the number is needed & not px.
- Grid Cell Background Color
- The color used for each grid cells background color. In HEX but without the hash(#). Eg. FFFFFF is white. For a list of HEX colors try this link. You want the 6 char string under the column ‘Hex’.
- Use Google Analytics
- If you want to use Google Analytics then set this to true & then fill in Google Analytics Number with your UA number from your Google Analytics account. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Google Analytics Number (ID)
- If you set the last option to true then this is where you put your Google Analytics Number. It looks like this: UA-xxxxxxx-x. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Show How Many Products
- How many products do you want to show per page, or if you have pagination turned off, how many do you want to show in total. Default is 20. It is generally not a good idea to set this above 100 or 150 as it could crash older computers while trying to load all the images.
- Starting Page
- What page of results do you want to start on.
- Show Pagination
- Do you want to show a pagination. A pagination is the list of numbers that represent links to other pages if there are too many products to show on the first page.
- Show Sorting
- Do you want to show the sorting options. This allows visitors to sort by the Date Created or Popularity if set to true.
- Default Sorting
- What you want the products to be sorted by, Date Created or Popularity. Applies even if Show Sorting is set to false.
- Show ‘By’ Line
- Do you want to show the products ‘By’ line. This is the line that says ‘by zazzlestore’. In other words do you want to show which store created the product.
- Show Product Title
- Pretty obvious. Do you want to show the products’ title.
- Show Product Price
- Again obvious. Do you want to show the products’ price.
- Enable Caching
- Do you want to enable caching. This helps reduce server load for both you and Zazzle since it saves the images it uses so it doesn’t have to contact Zazzle everytime. Handy if you get a lot of visitors.
- Cache Lifetime
- How long before the cache is deleted & a new set of images is retrieved from Zazzle. This is in seconds. (3600 seconds = 1 hour)
Shortcode Over-rides
Here is a list, with examples, of the attributes used for over-rides. They are similar to HTML attributes so HTML users should feel right at home. Their uses match the options above so refer to the list above for any explanations.
- contributorhandle
- Example:
[zstore contributorhandle="ZazzleStore"] - associateid
- Example:
[zstore associateid="THEASSOCIATEID"] - productlineid
- Example:
[zstore productlineid="THEPRODUCTLINEID"] - producttype
- Example:
[zstore producttype="cards"]. You may use the three digit code or the name of a product from this list. - keywords
- Example:
[zstore keywords="cats"]. A list of keywords if more than one is used they must be comma(,) seperated. - gridwidth
- Example:
[zstore gridwidth="400"] - gridcellsize
- Example:
[zstore gridcellsize="medium"]. This must match either tiny, small, medium, large or huge. - gridcellspacing
- Example:
[zstore gridcellspacing="5"] - gridcellbgcolor
- Example:
[zstore gridcellbgcolor="FFFFFF"] - useanalytics
- Example:
[zstore useanalytics="false"]. Options are true or false. - analyticsid
- Example:
[zstore analyticsid="UA-xxxxxxx-x"] - showhowmany
- Example:
[zstore showhowmany="20"] - startpage
- Example:
[zstore startpage="1"] - showpagination
- Example:
[zstore showpagination="true"]. Options are true or false. - showsorting
- Example:
[zstore showsorting="true"]. Options are true or false - defaultsort
- Example:
[zstore defaultsort="date_created"]. Options are date_created or popularity. - showproductdescription
- Example:
[zstore showproductdescription="true"]. Options are true or false. - showbyline
- Example:
[zstore showbyline="ZazzleStore"]. Options are true or false. - showproducttitle
- Example:
[zstore showproducttitle="true"]. Options are true or false. - showproductprice
- Example:
[zstore showproductprice="true"]. Options are true or false. - usecaching
- Example:
[zstore usecaching="false"]. Options are true or false - cachelifetime
- Example:
[zstore cachelifetime="3600"]. Length in seconds.
You can use any of these in combination like this: [zstore contributorhandle="ZazzleStore" producttype="Mugs" keywords="cats, dogs"].
Product Type List
This is the list of product types for use with the producttype Shortcode attribute. The name on the left is the name to use in the shortcode. The name on the right is just to use as reference.
- zazzle_apron – Aprons
- bagettes_bag – Bagettes Bags
- zazzle_bag – Bags
- zazzle_binder – Binders
- zazzle_bumpersticker – Bumper Stickers
- zazzle_button – Buttons
- zazzle_calendar – Calendars
- zazzle_card – Cards
- zazzle_candyjar – Candy Jar
- caseable_case – Caseable Cases
- casemate_case – Casemate Cases
- zazzle_coaster – Coasters
- fuji_coaster – Cork Coasters
- musicskins_skin – Custom Skins
- zazzle_doodle – Doodle Speaker
- fuji_electronicsbag – Electronics Bags
- zazzle_embroideredbag – Embroidered Bags
- zazzle_embroideredhat – Embroidered Hats
- zazzle_embroideredshirt – Embroidered Shirts
- zazzle_envelope – Envelopes
- zazzle_flyer – Flyers
- fuji_mousepad – Gel Mousepads
- zazzle_giftbox – Gift Boxes
- zazzle_hat – Hats
- zazzle_invitation – Invitations
- zazzle_speckcase – iPad/iPhone Cases
- zazzle_keychain – Keychains
- mojo_kitchentowel – Kitchen Towels
- zazzle_label – Labels
- zazzle_letterhead – Letterhead
- zazzle_magnet – Magnets
- zazzle_mousepad – Mousepads
- zazzle_mug – Mugs
- mojo_napkin – Napkins
- zazzle_necklace – Necklaces
- fuji_notebook – Notebooks
- fuji_notepad – Notepads
- zazzle_ornament – Ornaments
- zazzle_petshirt – Pet Apparel
- zazzle_petbowl – Pet Bowl
- zazzle_photocard – Photo Cards
- zazzle_photoenlargement – Photo Enlargement
- fuji_plaque – Photo Plaques
- zazzle_photoprint – Photo Prints
- zazzle_photosculpture – Photo Sculptures
- zazzle_pitcher – Pitcher
- mojo_placemat – Placemats
- fuji_plate” – Plates
- zazzle_stamp – Postage
- zazzle_postcard – Postcards
- zazzle_print – Poster Prints
- planetjill_giftbox – Premium Gift Boxes
- fuji_fleximagnet – Premium Magnets
- zazzle_profilecard – Profile Cards
- fuji_puzzle – Puzzles
- zazzle_rackcard – Rackcards
- rickshaw_flapsleeve – Rickshaw Flap Sleeves
- rickshaw_folio – Rickshaw Folio
- rickshaw_messengerbag – Rickshaw Messenger Bag
- rickshaw_sleeve – Rickshaw Sleeve
- zazzle_skateboard – Skateboards
- zazzle_specialitymug – Speciality Mugs
- zazzle_stationery – Stationary
- zazzle_sticker – Stickers
- zazzle_teapot – Teapots
- zazzle_tie – Ties
- zazzle_tile – Tiles
- mojo_throwpillow – Throw Pillows
- zazzle_shirt – T-Shirts
- libertybottle_bottle – Water Bottles
- zazzle_wrappedcanvas – Wrapped Canvas
Where Can I Download This Marvelous Invention?
Right here. Just click here to download the zip. Then jump back up to the top and follow the instructions carefully.
What About A Premium Version?
The premium version is no longer available. I have no idea what happened to Bill or if he is still around. I have had no contact with him in quite a while and have no idea how to contact him. As far as I am concerned there is no longer a paid version of this plugin and you should not pay for it.
What About WordPress MU?
Well after a little bit of adjustments it will work in WPMU. You can download that version here. This version is only a mu-plugin if you want to use it as a normal plugin in WPMU then download the version above & place it in your plugins folder.
688 Comments
maryann mccourt
I installed wp and zazzle store builder. I activated store builder but don’t know what this means: write the [zstore] shortcode in a page or post.
It is all new to me and I need a few pointers. I also was not sure what options to choose.
Thanks!
Paul Robinson
You just create a new post or page and write ‘[zstore]’ inside the content area. Obviously without the quotes.
I hope that helps.
maryann mccourt
I’ve been trying to figure this out for a couple of days but have never even used WP. I need help, even following the instructions carefully leaves me lost. What would it cost to have you install/fix what I have?
Paul Robinson
If you send me an email at pablorobinson[at]gmail[dot]com it would be easier to discuss fixing etc.
If you can let me know in the email what you have done so far, and what problem is occurring I’ll try and help you out as much as possible. 🙂
Doug
Hello, I am having the same problem that bobocela had. The product images will not snap into the grid box. Love the plugin and have used it before and fixed this problem, but for the life of me I can not remember what I did. Any help would be great. http://zazzledazzlers.com/the-vintage-vamp/
Paul Robinson
Sorry Doug. I’m unable to remember myself.
I’ll ask Lisa Marie to take a look for you and she’ll get back to you tomorrow (it’s late here), as she is a lot more familiar with the styling of the Zazzle Store Builder than I am.
LisaMarieArt
Hi Doug,
I’ve had a look at your image problem and it’s caused by the zstore product images inheriting the CSS from the theme. Your theme images have a 1em margin so you’ll need to target the images inside the zstore part and tell them to have no margin. I think it’ll be something like:
You also have another problem with hovering the images. When you hover the last in a row, the row below pushes out. It’s caused by the border around the image shrinking on hover and creating a jumping effect. This in turn makes the height of the gridCell shrink and everything tries to float from under the shortened gridCell.
There are 2 ways to fix it. You can edit the hover state of the <a> around the image so it has the same border thickness as the none hovered state (think it’s 2px). This will make the jumping effect disappear.
Or you can give .gridCell a fixed height which is high enough to accommodate it’s content. 210px would be about right and you’ll retain the jumping effect.
Hope this helps! 🙂
Doug
Hello Lisa, Thanks for the info. If you mean to add that to the zstore.css file that did not work. Or do you mean to add it to the css of my theme? If you mean the theme I tried that too but don’t really think I did it right.
LisaMarieArt
I don’t think it really matters which CSS file you add it to but try this instead. In the zstore.css find
and add margin:0; to it. Hopefully it should work.
For the other problem, you want the zstore.css again, find gridCell and add a height for a quick fix.
Doug
Thanks a million Lisa! That did it! You and your brother are the greatest!
Paul Robinson
Thanks Doug.
Lisa has gone to bed so I’ll say thanks on her behalf too. 😉
Maryann
You helped me a while back with the above named site and I love it. I am using it as a template for a site I am trying on my own (www.pickaprons.com). So far with a lots of time I have it mostly working but there is one problem where I need some direction. The “pages” sidebar and matching top “links” do generate the right code (i.e., pickaprons.com/mom/) but cannot find the data for any pages. I don’t understand how the data is generated or what to edit — could you point me in the right direction?
This site is a test for me before taking on an important one.
Thanks!
Paul Robinson
It’s difficult to tell, but it looks like there aren’t any pages with those names for WordPress to find.
Either that or your permalinks aren’t working properly which would normally mean there is a problem with the rewrite rules not working (and that would be a hosting problem), but if it’s on the same host as your nurses site that can’t be the problem.
If you do have pages set up with those names try remaking your rewrite rules by visiting the permalink options and just hitting the save button. That will make WP remake it’s rewrite rules & might fix the problem.
Steven Sashen
Is there ANY way to get the products to sort in the custom order I set up at my Zazzle public store?
Or, if not, is there any way to tweak the popularity of products so I can move some of them toward the top?
Paul Robinson
I’m afraid not, the ordering is handled by Zazzle’s store builder. My plugin just acts as a bridge to make it work nicely with WordPress.
As far as I know custom ordering isn’t available in the store builder (yet), or in the XML feed used by the store builder code. Until it’s added into that by zazzle it’s not yet possible.
As for the tweaking popularity? I can’t remember if it determined by number of the product sold or by product views. Either way there isn’t much of a way you could tweak those.
Hope that helps you out a little.
Steven Sashen
In that case, then, is the Date Created order sorted from newest to oldest, or oldest to newest?
I guess I’ll have to go in and re-create all my products to get the order I want.
LisaMarieArt
Date created is sorted newest to oldest (newly created products are first).
It’s up to you if you want to recreate your products but just remember that you will lose any search rankings you have in Google, Yahoo, etc and will be effectively starting from scratch in that aspect.
I have heard on the grapevine that a new store builder is in the works. I don’t know what features it has but I do know that it has more functionality than the current one.
Steven Sashen
Oh, now THIS is really annoying.
I spent an hour and recreated all the products in REVERSE ORDER… the ones I wanted at the end of the list FIRST.
Then I had to wait 24 hours until the product showed up at all…
But if you go to my store, they’re showing in order of which was created first, not which is the newest!!!!
Steven Sashen
I stand corrected… even THAT isn’t accurate. There are products that I created in the middle of the batch that are near the top/bottom of the list.
In other words, there is ZERO relationship between the order I see at http://www.invisibleshoe.com/gear and what you see at http://www.zazzle.com/invisibleshoes (if you sort by “newest”)
Paul Robinson
I’m afraid I don’t really use Zazzle that much so I can’t comment on ordering etc. I just created the bridge to help it work with WordPress.
Knowing how their code works & knowing how Zazzle works are two completely separate things unfortunately.
Paul Robinson
Well the store builder gets it’s data from here:
http://www.zazzle.com/invisibleshoes/feed
if that helps. You can pass along certain parameters, but I can’t remember what they are as they are all handled by Zazzle’s coding.
Steven Sashen
That’s what confuses me.
http://zazzle.com/invisibleshoes/feed is in the perfect order.
But that’s not the order at http://www.invisibleshoe.com/gear
Paul Robinson
So it is. I never noticed when I looked. The only thing I can think of is that the store builder is passing parameters across to the feed which is altering the order.
The only way to tell is to open up the store builder files and find the line that goes to the Zazzle feed. I think it’s in zstore.php can’t remember the line though & echo out the variable that the URL gets assigned to.
I’m not really allowed to tell you how to modify the Zazzle files though due to the license I agreed to when I asked Zazzle if I could make the plugin. Sorry. 🙁
Steven Sashen
I wish I could read php well enough to do what you’re asking and find out.
Paul Robinson
I was just chatting with LisaMarieArt. It seems as though the order you are getting on your store builder is the order you get if you sort your store by popularity.
I know this might be a stupid question, but have you double & triple checked that you have set the order to date created in the store builder options?
Steven Sashen
I quadruple checked and had selected the correct option… but more importantly, it somehow is now displaying properly.
No clue.
Paul Robinson
I’ve got no idea either.
Although I heard that Zazzle have been upgrading their search system with new hardware. Maybe that caused some problems?
Cindi
Thanks so much for the plugin! I am a novice but I was able to figure this out, with some study and time. Now just need to figure out how to put different products on different pages.
Paul Robinson
Hi Cindi,
No problems, I’m glad it was helpful. Let me know if you have any problems with putting you products on different pages & I’ll see if I can help you out. 😉
cindi
Your Comments
Well, since you asked and I still haven’t figured it out.
What I would like to do is put a different product line on different pages. For example, a page for cards, wedding, mouse pads, etc.,
I’ve see other Zazzler’s web pages do this and I would like to do this too as I have a lot of products.
Any help you can give would be very appreciated. 🙂 🙂
My site is http://cindilane.com-I have zazzle cards on my cards page.
Paul Robinson
You would need to use the shortcode on each page/post and give it the product line id. There is an example in the post above. It’s the third one down from the top of the Shortcode over-rides.
Hope that helps. 😉
Cindi
Hey Paul,
Want to thank you again for your help. Got it figured out. 🙂 I will put your link on my site! I’ve looked at everyone’s “help” out there with installing Zazzle stores-yours is by far the easiest and the most straight forward and I am a novice so kudos to you!!! 🙂
Sincerely,
Cindi
Paul Robinson
Thank you for your kind words Cindi.
I’m glad it was easy for you to follow & that you managed to get everything working.
Thank you for the link too. 🙂
Cindi
Paul,
Now I seem to have another problem…wondering if you could take a look at my website.? The pages are now overlapping the title. Any guidance or direction on this would be greatly appreciated. :/
Thanks-:)
LisaMarieArt
Hi Cindi,
Paul passed this along to me as this is a CSS problem and I deal with it a lot more than he does.
Your problem is easy to fix. All you need to do is open the stylesheet and find #header. You have 2 options, you can change the height to 182px or you can delete the height line completely. Deleting will be the easiest because it will autosize in height for you.
Hope this helps! 🙂
Cindi
Thank you Lisa Marie-fixed in a jiffy!
You and Paul are awesome–thanks again! 🙂
Paul Robinson
Thanks Lisa for answering that.
No problem Cindi glad we were able to help. 🙂
Marc
About a year back i had problems getting the plugin to work (myrabbitbunnies.com) which you looked at and fixed. I’ve tried using the new version of your plugin but it fails to show anything. Copying over the ‘fxied’ plugin does work though. Wondering how i would go about updating the plugin for new products etc.
Cheers.
Paul Robinson
Hi Marc,
It’s a little difficult but you could try this. Open your fixed file along side the new version of Zstore and copy the large array of three digit numbers & product names at the end of the new version & overwrite the old one in your file.
I don’t think the fix was in that part so it shouldn’t affect anything. You will also need to overwrite your versions of the the options & docs files or the new products won’t show up in the admin, but as the fix was in the main zstore file it shouldn’t stop it from working.
I’ll be adding ornaments in the next few days once the iPhone/iPad cases are released.
Marc
Cheers, i’ll give it a try 🙂
Paul Robinson
No worries.
I’ve just updated the plugin to include the iPad/iPhone cases & the ornament codes so you may want to redownload the plugin and add the new codes to your fixed version. 😉
Andy
I just downloaded and installed this plugin and it looks amazing!
But for some reason it wont let me click on the products. Did I do something wrong? Here is the link as you can see it displays the produts fine but for me of least it wont let me click on them: http://www.fotoblography.com/store/
Any ideas as to what could be wrong?
Paul Robinson
The only time I’ve ever heard of that problem is when Google Analytics stops working properly. There are quite a few people who have a problem with it & the only way I know to fix it is to turn off Google Analytics in the ZStore admin.
Hopefully if you disable analytics in the admin, if it’s enabled, that will fix the problem. Let me know if it works or not & I’ll try to help you as much as possible. 😉
Andy
Thanks it works now that I shut off Google Analytics in the settings! Would be cool to be able to use Analytics but its not that big of a deal.
Anyways very cool plugin! I spent hours trying to figure out how to show my items on my blog until I found your plugin!
Paul Robinson
Unfortunately that’s a bug with the Zazzle Store Bulder that no one has managed to fix without disabling analytics.
Thanks for the kind words. It’s always nice to hear the plugin is useful. 🙂
Bill
I followed the directions, but when I attempt to activate the plugin, I get this error….
Parse error: syntax error, unexpected T_CONSTANT_ENCAPSED_STRING, expecting ‘)’ in /home/public_html/mywebsite.com/wp-content/plugins/zstore-helper.php on line 252
I took a look at the code on line 252, but didn’t see anything that stood out as an error.
Any idea what is wrong? Thank you!
Paul Robinson
Hi Bill,
Unfortunately it was a stupid syntax error on my part. Missed out the comma on the previous line. 🙁 All fixed now though, I’ve updated the zip files so you can either download the new file or add in the comma at the end of line 251 if that’s easier. 😉
Thank you for pointing out the error.
Bill
Thanks for the quick reply! I thought it was something like that…I missed it too! I can’t wait to give this a try!
Paul Robinson
No worries Bill. 🙂
Tamika
Is it possible to use this plugin with the wordpress.com version? I don’t anything about installing the wordpress.org version
Tamika
By the way, I apologize for being rude…Hi Paul 🙂 Thank you so much for creating this plugin!!
Paul Robinson
No problem Tamika and thank you.
I’m not entirely sure, but I don’t think so. I don’t think you can upload plugins so you would be unable to use it. Sorry. 🙁
Bill
Paul… what a great plugin! It went surprisingly easy to get set up so great work to you!!! I do have a small css question. Regardless of what size of thumbnails I use, the borders do not show properly on the right side…I played with it in firebug a bit but couldnt see where to adjust it in CSS. Any suggestion?
Paul Robinson
If I remember correctly that problem is normally caused by a CSS conflict. Generally something in your themes CSS is overriding the Zazzle CSS.
I’ll get our resident CSS & Zazzle expert Lisa Marie to have a quick look for you in the morning (it’s late here in the UK) but I’m sure that’s what causes that.
Tamika
Good Evening! Paul, I installed the plugin on my wordpress, but I’m having difficulty showing different product lines on different pages. Instead of putting [zstore] in my page, am I supposed to put [zstore productlineid=”196890633628299091″] in the page?
When I do this I get an error message that says products are temporarily unavailable
LisaMarieArt
Hi Tamika, I might be able to help.
I can only think of 2 reasons why you would get an error for the productlineid. The first is if you haven’t specified a store name in the contributorhandle.
If you are only ever going to display products from 1 store then add your store name under contributorhandle on the settings page. If you are going to be displaying products from multiple stores, then you will need to add it to the [zstore] command on each page like this, [zstore contributorhandle=”yourstore” productlineid=”1234567890123″]
The only other reason for an error would be if the productline you have specified doesn’t have any products in it.
Hope this helps
tamika
Thanks, Lisa! I’ll try to work it out!! As always, I appreciate your help. You rock!!
Tamika
Hi Lisa,
I just wanted to let you know that by adding the contributor handle name to the product line sequence worked!! Thank you so much!
Paul Robinson
Just wanted to let you know Lisa says no problem.
Sorry I didn’t comment, but I figured Lisa might have a better idea of what was wrong. 😉
Mark
Attempting to use this plugin for the first time – all in all seems pretty good, but I’m trying to use the keyword tool on specific pages with overrides to narrow down things. I.E. use the producttype option to select only posters and then the keywords to select a specific set. I have items with two word tags, i.e. rural america. I’ve not been able to find a way that works to select for this. If I use rural+america (the way Zazzle shows these in the edit tool), nada. If I use “rural, america” or “rural america” – I get the same results, and that is a mixture of items with either tag, but not the combo term.
In fact, I have an item that’s tagged “latin america” and rural – and that’s showing up! Is there a way to overcome this or is it just going to be best to add a unique tag to these items?
Thanks!
Mark
I’d still like to understand the keyword function better, but I discovered the productlineid actually works to do what I want as I can just plug in the product lines for how my zazzle store front is sectioned off! Yay!
Paul Robinson
Hi Mark,
I was going to suggest that product lines might be a better way to do that.
As for the Keywords, I’ve just tried it out on a test store (assuming your contributor handle is marksda1) and it seems to work okay as long as you use ‘word, word’ it seems as if Zazzle have altered the way their feed accepts keywords & it won’t work in any other format. Also for phrase keywords you would write ‘word, two words, word’. There is no need to enter a quote or a plus. Also just a note that it is an additive keyword system, it will only pull back products that match all keywords. As far as I’m aware it isn’t possible to change that.
Let me know if that helps or you need any more help & I’ll be glad to help you out some more.
George
Hello,
Attempting to use what looks to be a great plugin, however after following all the steps for installation and configuring the plugin in the WP Admin, when I add the shortcode to a post it “breaks” the preview — basically all my content gets cut off above the post title. Removing the short code fixes everything.
Also, typically when using a plugin that uses a short code, that short code doesn’t appear in the body of the Visual Editor, but in this case it does.
Wondering if maybe it’s a permissions issue with the stuff I manually uploaded?
Paul Robinson
Hi George,
I’m not sure if you mean preview in the visual editor or the preview of the post (when you click the preview button).
If you mean the visual editor then I use the HTML editor so I’m not sure, and if you mean the page preview then I’ve never seen anyone come across a problem like that before.
The only thing I can think of is that your PHP install doesn’t support ‘output buffering’. If it isn’t supported by your PHP install that will happen. Unfortunately there isn’t anything that can be done to fix it if that is the case, other than asking you host to enable it or compiling your own PHP install with OB enabled.
George
Paul,
Thanks for the followup. I was referring to the page preview.
I’m using Lunarpages for hosting, and a quick Google search seems to indicate that OB is off by default, due to performance considerations.
I’m hesitant to turn something non-default on for just one plugin, but I appreciate your help.
The plugin looks fantastic, wish it was something I could use 🙂
Paul Robinson
Generally OB is turned on by default in PHP so your host must have turned it off as part of their default hosting settings. I must admit I haven’t come across many host that have OB turned off. As for performance issues, they would normally be solved by having PHP buffered by mod_gzip instead. This is how my host allows OB without the apparent performance hits.
As long as you don’t abuse OB (which I’m sure you wouldn’t) you should have any trouble with it, if you asked for it to be enabled.
Anyway sorry you weren’t able to use the plugin. Unfortunately OB is needed to adjust the way Zazzle’s Store Builder creates the image paths without actually modifying the files. WP just doesn’t like the way they were done.
Bob
Paul,
I can’t tell how much this plug-in helped! We have a bunch of websites, all on the WP platform. Two basic blogging sites, a pro photographer site and our non-profit wildlife rehabilitation site that will benefit from your work.
Thanks so much, outstanding work!
Paul Robinson
Thanks Bob. Glad my plugin was able to help you & your websites. 🙂