ZStore Helper WordPress Plugin For Zazzle Store Builder
Updated: 20th June 2016
Unfortunately this plugin no longer works with the Zazzle feed anymore… Well it does, but not in certain situations. You should be able to use it as long as you only use keywords or a product line. If you try to use Product Types it will either not return any results or it will return default results. This is due to a major change in the Zazzle Feed, they no longer allow the parameter used to query Product Types.
The short version is that there is nothing I can do to fix it as the core issue is within the Zazzle Store Builder files and they have not been updated to fix the problem. I am currently working on a new plugin that will no longer need the Zazzle Store Builder to work, but I am having to fit development in around work. I will have it released as soon as possible. It will be donation based meaning you can download it free but donations will be highly encouraged. This post will be archived and a new post will be made for the new plugin, it will also have a dedicated documentation hosted on github pages so it will always be available even if my site is down.
If you’d like to stay up-to-date on the progress of the plugin please follow me on Twitter and/or Instagram (both @PaulBRobinson) where I post totally random life stuff, Degus and coding updates.
So a few members of Zazzle.com asked me to make a plugin for WordPress to make it easier to install the Zazzle Store Builder into WordPress. Usually it is quite easy, but for a novice coder placing it into WordPress can be a pain since it requires some special workarounds to be done. So to make it easy for people using WordPress I’ve made a plugin. I have asked the permission of Zazzle to release it and have now gotten permission, the only requirement is that you have download the Zazzle Store Builder from their website as you have to be a member & accept their terms & conditions to use it.
How Do I Install It?

Right here we go, the instuctions are as follows:
- Download the plugin (can be found at the bottom of this post.)
- Download the Zazzle Store Builder from here.
- Unzip the contents of the plugin (
zstore-helper.zip) to thewp-content/pluginsfolder in your WP installation. - Go to
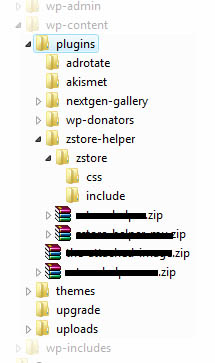
wp-content/plugins/zstore-helper/zstorewhich should be empty. Open the Zazzle Store Builder zip file. Go into the folder you can see & drag out the includes & css folders into the zstore folder. See figure 1 for what your directory should look like. - Make sure that you have fancy permalinks enabled. So your URLs don’t have
?p=34in them, the plugin will not work without this due to Zazzle’s store bulder code. - Now go into your WordPress admin. Head to the plugins section & turn on the Zstore Helper plugin. Next head to the Zstore Helper options page that will appear under Settings & set some global options. These are the options that will always be run, unless you over ride them (more on that later).
- Once you’ve set the global options all you need to do is make a page or post & put
[zstore]into it. Publish & your store will appear. 🙂
Options
Here is a list of the options available on the options page & detailed instructions on what they do:
- Contributor Handle
- The store name (generally shown in the URL of your store’s homepage) of the store you wish to show products from.
- Associate ID
- An ID used for referrals. Found under the associates center, which can be found in the gallery tab of MyZazzle.
- Product Line ID
- Allows you to display a specific product line. Leave blank to show all products from a gallery. The product line ID can be found by clicking on a product line in a gallery. The URL will look something like
http://www.zazzle.com/coatsofarms/products/cg-196595220567583981. The string or numbers on the end is the product line ID. - Product Type
- Exactly what it says. Restrict which type of product is shown from the gallery.
- Keywords
- Also exactly what it says. Restrict products returned from the gallery by a keyword. Comma seperated. Eg. Cat, star, cow. You get the idea.
- Grid Width
- How wide, in pixels, should the complete product grid be. Although this is in pixels you do not need the px on the end, just the number.
- Grid Cell Size
- The size of each grid cell. Just pick a size from the list.
- Grid Cell Spacing
- The space, again in pixels, between each grid cell. As before although the value is in pixels only the number is needed & not px.
- Grid Cell Background Color
- The color used for each grid cells background color. In HEX but without the hash(#). Eg. FFFFFF is white. For a list of HEX colors try this link. You want the 6 char string under the column ‘Hex’.
- Use Google Analytics
- If you want to use Google Analytics then set this to true & then fill in Google Analytics Number with your UA number from your Google Analytics account. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Google Analytics Number (ID)
- If you set the last option to true then this is where you put your Google Analytics Number. It looks like this: UA-xxxxxxx-x. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Show How Many Products
- How many products do you want to show per page, or if you have pagination turned off, how many do you want to show in total. Default is 20. It is generally not a good idea to set this above 100 or 150 as it could crash older computers while trying to load all the images.
- Starting Page
- What page of results do you want to start on.
- Show Pagination
- Do you want to show a pagination. A pagination is the list of numbers that represent links to other pages if there are too many products to show on the first page.
- Show Sorting
- Do you want to show the sorting options. This allows visitors to sort by the Date Created or Popularity if set to true.
- Default Sorting
- What you want the products to be sorted by, Date Created or Popularity. Applies even if Show Sorting is set to false.
- Show ‘By’ Line
- Do you want to show the products ‘By’ line. This is the line that says ‘by zazzlestore’. In other words do you want to show which store created the product.
- Show Product Title
- Pretty obvious. Do you want to show the products’ title.
- Show Product Price
- Again obvious. Do you want to show the products’ price.
- Enable Caching
- Do you want to enable caching. This helps reduce server load for both you and Zazzle since it saves the images it uses so it doesn’t have to contact Zazzle everytime. Handy if you get a lot of visitors.
- Cache Lifetime
- How long before the cache is deleted & a new set of images is retrieved from Zazzle. This is in seconds. (3600 seconds = 1 hour)
Shortcode Over-rides
Here is a list, with examples, of the attributes used for over-rides. They are similar to HTML attributes so HTML users should feel right at home. Their uses match the options above so refer to the list above for any explanations.
- contributorhandle
- Example:
[zstore contributorhandle="ZazzleStore"] - associateid
- Example:
[zstore associateid="THEASSOCIATEID"] - productlineid
- Example:
[zstore productlineid="THEPRODUCTLINEID"] - producttype
- Example:
[zstore producttype="cards"]. You may use the three digit code or the name of a product from this list. - keywords
- Example:
[zstore keywords="cats"]. A list of keywords if more than one is used they must be comma(,) seperated. - gridwidth
- Example:
[zstore gridwidth="400"] - gridcellsize
- Example:
[zstore gridcellsize="medium"]. This must match either tiny, small, medium, large or huge. - gridcellspacing
- Example:
[zstore gridcellspacing="5"] - gridcellbgcolor
- Example:
[zstore gridcellbgcolor="FFFFFF"] - useanalytics
- Example:
[zstore useanalytics="false"]. Options are true or false. - analyticsid
- Example:
[zstore analyticsid="UA-xxxxxxx-x"] - showhowmany
- Example:
[zstore showhowmany="20"] - startpage
- Example:
[zstore startpage="1"] - showpagination
- Example:
[zstore showpagination="true"]. Options are true or false. - showsorting
- Example:
[zstore showsorting="true"]. Options are true or false - defaultsort
- Example:
[zstore defaultsort="date_created"]. Options are date_created or popularity. - showproductdescription
- Example:
[zstore showproductdescription="true"]. Options are true or false. - showbyline
- Example:
[zstore showbyline="ZazzleStore"]. Options are true or false. - showproducttitle
- Example:
[zstore showproducttitle="true"]. Options are true or false. - showproductprice
- Example:
[zstore showproductprice="true"]. Options are true or false. - usecaching
- Example:
[zstore usecaching="false"]. Options are true or false - cachelifetime
- Example:
[zstore cachelifetime="3600"]. Length in seconds.
You can use any of these in combination like this: [zstore contributorhandle="ZazzleStore" producttype="Mugs" keywords="cats, dogs"].
Product Type List
This is the list of product types for use with the producttype Shortcode attribute. The name on the left is the name to use in the shortcode. The name on the right is just to use as reference.
- zazzle_apron – Aprons
- bagettes_bag – Bagettes Bags
- zazzle_bag – Bags
- zazzle_binder – Binders
- zazzle_bumpersticker – Bumper Stickers
- zazzle_button – Buttons
- zazzle_calendar – Calendars
- zazzle_card – Cards
- zazzle_candyjar – Candy Jar
- caseable_case – Caseable Cases
- casemate_case – Casemate Cases
- zazzle_coaster – Coasters
- fuji_coaster – Cork Coasters
- musicskins_skin – Custom Skins
- zazzle_doodle – Doodle Speaker
- fuji_electronicsbag – Electronics Bags
- zazzle_embroideredbag – Embroidered Bags
- zazzle_embroideredhat – Embroidered Hats
- zazzle_embroideredshirt – Embroidered Shirts
- zazzle_envelope – Envelopes
- zazzle_flyer – Flyers
- fuji_mousepad – Gel Mousepads
- zazzle_giftbox – Gift Boxes
- zazzle_hat – Hats
- zazzle_invitation – Invitations
- zazzle_speckcase – iPad/iPhone Cases
- zazzle_keychain – Keychains
- mojo_kitchentowel – Kitchen Towels
- zazzle_label – Labels
- zazzle_letterhead – Letterhead
- zazzle_magnet – Magnets
- zazzle_mousepad – Mousepads
- zazzle_mug – Mugs
- mojo_napkin – Napkins
- zazzle_necklace – Necklaces
- fuji_notebook – Notebooks
- fuji_notepad – Notepads
- zazzle_ornament – Ornaments
- zazzle_petshirt – Pet Apparel
- zazzle_petbowl – Pet Bowl
- zazzle_photocard – Photo Cards
- zazzle_photoenlargement – Photo Enlargement
- fuji_plaque – Photo Plaques
- zazzle_photoprint – Photo Prints
- zazzle_photosculpture – Photo Sculptures
- zazzle_pitcher – Pitcher
- mojo_placemat – Placemats
- fuji_plate” – Plates
- zazzle_stamp – Postage
- zazzle_postcard – Postcards
- zazzle_print – Poster Prints
- planetjill_giftbox – Premium Gift Boxes
- fuji_fleximagnet – Premium Magnets
- zazzle_profilecard – Profile Cards
- fuji_puzzle – Puzzles
- zazzle_rackcard – Rackcards
- rickshaw_flapsleeve – Rickshaw Flap Sleeves
- rickshaw_folio – Rickshaw Folio
- rickshaw_messengerbag – Rickshaw Messenger Bag
- rickshaw_sleeve – Rickshaw Sleeve
- zazzle_skateboard – Skateboards
- zazzle_specialitymug – Speciality Mugs
- zazzle_stationery – Stationary
- zazzle_sticker – Stickers
- zazzle_teapot – Teapots
- zazzle_tie – Ties
- zazzle_tile – Tiles
- mojo_throwpillow – Throw Pillows
- zazzle_shirt – T-Shirts
- libertybottle_bottle – Water Bottles
- zazzle_wrappedcanvas – Wrapped Canvas
Where Can I Download This Marvelous Invention?
Right here. Just click here to download the zip. Then jump back up to the top and follow the instructions carefully.
What About A Premium Version?
The premium version is no longer available. I have no idea what happened to Bill or if he is still around. I have had no contact with him in quite a while and have no idea how to contact him. As far as I am concerned there is no longer a paid version of this plugin and you should not pay for it.
What About WordPress MU?
Well after a little bit of adjustments it will work in WPMU. You can download that version here. This version is only a mu-plugin if you want to use it as a normal plugin in WPMU then download the version above & place it in your plugins folder.
688 Comments
Jack
Hi
Well I feel pretty dumb. I think I’ve done the install based on your instructions but the zstore shows no items. Yet when I view the source of the page the items and links show up. Any ideas why my products aren’t showing?
Veneficus Unus
Hi,
Not sure what you mean, I can see your products ok? It looks as if your theme has overflow set to scroll on your post content though as your post content is in a box with scroll bars, for me at least.
Donna
Hi!
Thank you so much for this wonderful plugin! I’ve had mine working well for a few weeks now.
<href="http://tshirtsatfirstsite.com/wordpress"
I do have one problem, though. I’m very new to wordpress, so I’m quite illiterate in this area. My problem is when I draw from my t-shirts section and the high number of t-shirts I need more pages to handle the amount. I allow for pagination, but when I click on the next page link, I’m brought to my front page, not to the next page of t-shirts. This is where I’m stuck. I’ve tried a few pagination plugins. No luck. I’ve tried just adding a second or third page manually, but the feed doesn’t go to those pages. I’m just not sure what to try next. I’m hoping there is some kind of code that allows a next page to automatically be generated, again, because the one I generate do not work.
I hope that makes sense. Feel free to check my site out and under the section “shops” are drop downs to all my zazzle stores (6) and their sections. I appologize if this is something so easy I should have figured out myself. But I am very green here. Has anyone else had this issue?
Regardless of whether you can help, this is still a GREAT plugin, greatly needed and I thankyou for providing it.
Veneficus Unus
Hi Donna,
Don’t worry about it, WordPress can be really confusing for those first starting to use it. Basically the problem is that you are not using fancy permalink. I have yet to find a way to allow the code to work without them yet, but the easiest solution is to just turn them on.
If you don’t know how to just go to you settings area click on permalinks and pick any option other than the first one. I recommend
year/month/day/postnamewhich tends to be helpful to search engines like google.I hope that helps you & thank you for all the compliments. 🙂 Let me know if you have any more problems & I’ll try to help.
Donna
OMG! OMG! OMG! You’ve made me an extremely happy lady!LOL! It works, and it’s beautiful. This is the most useful plugin I have! The next thing I’m going to do is to donate to you! I’m disabled and get very little money each month, so it won’t be as much as I’d like, but this plugin is truely a cost saver so it will be well worth it!
Again, THANK YOU!!
Donna
Donna
I think I’ll go the paypal route and I see that this is your address:
pablorobinson[at]gmail[dot]com
Honestly, I’m not sure if I’m supposed to put in the address like that or with the real dot and @? I don’t want to error on this! LOL!
Veneficus Unus
😆 I write my email address like that to stop spam bots. I’ve replaced the email address on the donations page with a paypal donate button so you can just click that. I meant to do that a while ago so thanks for reminding me. 🙂
Thanks for a donation of any amount, it all goes towards server costs & allow me to keep them up and running so I can support my plugins for even longer.
Thanks again and no problem. 🙂
Donna
Done! 😉
Paul Robinson
Thanks so much. 🙂
Sketchee
Hey, no problem on mentioning your plugin on my site. It sounds great! I had trouble getting it to work, however. Not sure what I’m doing wrong here: http://www.sketchee.com/t-shirts
Paul Robinson
Hi,
It kinda looks like the code isn’t being ran at all. All I can suggest is to make sure you have set up the options page correctly & also make usre you have used the shortcode correctly too. If you still have problems if you can post the shortcode you are using to get the store to appear it would help alot.
Sketchee
I only put in [zstore] which seems to disappear but nothing is replacing it. Hmmm
Paul Robinson
Wow! I’ve never heard of that problem. It seems that WordPress is just not working with the shortcode properly. 🙁
I’ve just looked through the code & can’t seem to find any reason for it to not work. It’s hard to troubleshoot because the ZStore plugin doesn’t really do anything except provide a way for the store to be loaded without WordPress interfering with it. It doesn’t actually alter the Zazzle code in anyway due to licensing issues (and cause Zazzle told me not to alter their code, lol).
Ghost1227
I’m having the same problem… The shortcode seems to be ignored by wordpress. Have you made any progress?
Ghost1227
Nevermind, my issue was due to a permissions problem.
Paul Robinson
Glad you fixed it. Thanks for letting me know what the problem was too, it might help me if anyone else has a similar problem. 😉
RogueDeals
I just signed up for zazzle, very cool and cant wait to design some stuff when I find some time. Just another tip for you bro… you may want to only use 1 big image on your home page, all those KB add up!
– Cheers and good find!
Paul Robinson
Zazzle is indeed very cool, I just wish I had some design ability so I could design some stuff.
I know it’s random but I’m thinking of doing some Return True tees ones I get a decent logo done & some The Attached Image mugs or something. 😆
Is the home page taking a while to load? I use the pictures because I think it adds some interest to the pages, if you just mean that it eats bandwidth & disk space I’m lucky in that I have unlimited of both with my host. 🙂
Webgrrl
Everything install nicely, and then i realised that when i click the image/product it doesnt work – im not sure if i deleted something whilst tweaking..and wondering if u could let me know what would be making the results/products unclickable. ( tried in Firefox and Google Chrome)
eg: http://webgrrl.org/shop/fashion/t-shirts/
Hope u can shed some light.. thank you!
Paul Robinson
Hi Webgrrl,
I’m afraid I haven’t got a clue. Whatever the problem it seems to be breaking Firebug too so I can’t tell what is happening.
My best guess is a javascript conflict as Zazzle’s store builder (or it may be that you have Google Analytics enabled) uses a click tracker, which is ran by javascript. So if there was a JS conflict it would cause all of your links to break. It seems the most likely problem as if you disable Javascript in your browser all the links work correctly.
Without Firebug working the problem will be extremely hard to trace. If you have any more info though I’d be glad to help as much as I can.
Webgrrl
Ah thanks Paul, i’ve disable GA and all links seems to work/activate. Think i will leave it like that..without Google Analytics 🙂 YaY!! thanks again..
Paul Robinson
No problem. Glad you got it sorted. 😉
BV
Hi there. I just added the plugin to 3 of my sites this weekend and it’s been a godsend, but I’m having a bit of a problem. When I select certain keywords or product types to display, I’m unable to go beyond the first two pages of results. After I click through to the second page the pagination links disappear as if there are no more products available. This happens mostly with postage though it’s happened a few times with cards. You can see what I’m talking about here.
There have also been cases where very broad keyword selections have only returned one page of results with no pagination at all, even though there should probably be hundreds of pages. I have no idea if any of this has to do with the plugin or if it’s a problem with Zazzle’s feed. What should I do?
Paul Robinson
Hi,
I don’t think it is a problem with the plugin since the pagination does not disappear on other pages (the ones I’ve tried anyway). I don’t think it’s Zazzle either since I’ve looked at other people sites using the Zazzle Store builder & they aren’t having a problem.
It only seems to be happening on the page you mentioned (for me at least) so I would say something on that page is conflicting although I’m not sure what since I’ve never seen a problem like it before. If you can find anything else you think might be the cause feel free to shout it this way & I’ll see if I can help anymore.
Also I noticed you have two pages called *something* cards & postage. Just letting you know that you can only search within one product line so cards or postage, if you want both you have to use two seperate Zazzle stores. Unfortunately it’s just the way the zazzle store builder works. 🙁
I’m not sure if I’ve been any help, but if you can find anything else that could point to the problem I’ll try my best to help more, the more info I have the more I can help. 😉
Sorry for the problems.
BV
Thanks for looking and for your suggestions, Paul. I’ll muck around with things a bit and see what happens. I really appreciate you taking the time to check things out. Take care. 🙂
Paul Robinson
No problem, I’m just sorry I haven’t been able to help more. Hopefully if you can find any more info I’ll be able to help further. Good luck. 🙂
PencilPlus
Thanks for the great plugin 🙂
Josh
This is a wicked plugin, thanks so much for making it. I’m having some issues with mine though, I didn’t change any of the code, and I just used the default shortcode.
Have a look and perhaps you can help me? http://www.fallenhiphop.com/blog/merchandise/
Paul Robinson
Hi,
what exactly is the problem you are having? I’m guessing the CSS? I can’t really tell as I’m viewing it on a mobile device. I’ll have a proper look for you in the morning as I’m just off to bed. It’s about 3:00 here in the UK.
Paul Robinson
If the problem you are refering to is the Zstore starting half way down the page then I think I can help you.
The reason for that is a conflict between Zazzle’s default CSS & your themes CSS it can be easily fixed though. All you need to do is add
float:left;into your CSS for the div called#postcontent. Your CSS for that div when you’ve added it should look something like:Hope that helps. 😉
Josh
Thanks for your response. That did help, but it caused a different problem. The content bg no longer continues down the page, and the content footer is up beside the content header.
Paul Robinson
According to my debug tools you have added the float to the wrong div. It should be on
#postcontentnot#contentwide. The problem doesn’t occur in Firefox. It only occurs in Internet Explorer, and for some reason IE7 crashes when it tries to load your website.Josh
ahh excellent. That works now, my mistake. And I’m aware of the crash in ie7.. but I have absolutely no idea why. At first I thought it was my shadowbox plugin, but I deleted it and still had the problem.
Kenn
Hello, thank you for a great plugin! I have a question. I seem to have a white border showing up on the top and left side of my product. ( I only have one up so far to test it out.) Is this something that is normal? I dont know a whole lot about these type of things so I’m not quite sure how to change this. http://krackerskorner.com/store
Thank you in advance,
Kenn
Paul Robinson
Hi there Kenn,
Sorry about the lateness of my reply. I think I can help you. Not exactly sure why it’s there, but it looks as if it is in the Zazzle CSS code. If you want to remove it, just delete the border line from this section of CSS in the file
zstore.css:Not sure why it’s there but it looks like Zazzle have done it intentionally. Hope that helps you. 😉
Kenn
Thank you! It worked! No worries on the lateness of the reply. I’m just glad for the help.
Thanks again,
Kenn
Paul Robinson
No problem. Glad it fixed the problem. 🙂
betty
You’ve invented awesome works, Paul!.
There’s small issue for me. Could you please tell me how to make zstore poping up (on new window or tabs) instead appearing on same window/tabs?
Thank you veryverymuch.
Paul Robinson
Hi Betty.
I’m not entirely sure what you mean. However if I’ve guessed correctly you mean you want the zazzle links to open in a new eindow when clicked? If so then I’m afraid it’s not possible to do that ad it would involve editing the Zazzle code and I am not allowed to alter or distribute it with my plugin. Sorry.
If I’ve totally misunderstood you then just give me a slap and drop me another comment. I’ll then get back to you asap.
Paul Robinson
Just to let you know that although I can’t alter the Zazzle code to allow products to be opened in new windows, it doesn’t stop you from doing it.
LisaMarieArt who does guest posts here has just done a post on how to do that, have a look at that and hopefully it will be what you are looking for. You can find the post just by going to the front page of the blog, should be the first post. 😉
Andreas
Hi Paul
Gotta say I love the idea, I just wish it would work for me, I have a similar problem as Sketchee had back in October 17th 2009.
I put the [zstore] tag on a page, yet it’s empty. Tried putting in text and putting the tag in between “aaa [zstore] aaa” and only “aaa aaa” came up, so
I know it knows it’s a plugin call.
I am using GoDaddy and getting WordPress to change it’s Permalink structure seemed a lot harder than it was, key was to use the host manager’s file
manager and edit the permissions of the [Root] folder (after failing CHMOD miserably in my FTP client).
So I’ve filled in all the necessary stuff in the plugin settings, changed the permalink structure and made a page with [zshop]… Nothing 🙁 I looked in
the source of the site to see if it called anything from the plugin, and at least the/plugin directory/zstore/zstore.css is being called.
Strange…
I just updated my wordpress to 2.9.1 too, can that be an issue?
Paul Robinson
I’m afraid you have me beat with that problem. I’ll try to keep investigating for you but so far I’ve drawn a blank on both replication of the problem & any idea of what the problem could be.
I can tell you farily certainly that it isn’t WP 2.9 as Im running it and my test works fine. The main reason though is that the plugin disentangle actually use an WP functions other than the shortcode parser & that hasn’t changed so it shouldnd have any problems.
One little thought, could you check to see if GoDaddy support PHP Output buffering. If they don’t then it would probably cause the blank problem.
joanne
I’m not sure if I what I did wrong, but I uploaded and installed the plugin to by site. I can see it in the plugins manager, but all I can do is activate it which is done. I found it also under settings but no where else. I can see all the other plugins I have but that one is no showing. Could this be because my WordPress in on my server?
Paul Robinson
The most likely thing I can think of is that you haven’t placed the shortcode in the post or page you would like the ZStore to show in. Remember the plugin can’t tell where you would like it to appear, you have to instruct it using shortcode as documented in the post above.
joanne
Did that and still nothing. I installed a photo album about the same way. It appears in the content and I had to place a code on a new page just like I did for this one. Nothing.
I know I’m doing something wrong but I can’t figure out what it is.
Paul Robinson
Hmmm! There must be some sort of problem somewhere. The only way I can think of finding out is to get PHP to show any errors. WordPress normally hides them, you can get it to show them by adding
in your
wp-config.phpfile. Try to be as quick as possible & copy any output it gives you when you load the page you are trying to get the ZStore to work on. This stops it from affecting any visitors as much as possible.I wish I could think of a better way to help, but without any error messages I can’t help you with any problems. 🙁
joanne
Thanks for trying. I decided to go with my first idea. WordPress is still new to me, took me forever to get the photo album to work. Got the zStore working on my own site now. What solve the problem on my site is writing the handle the same way I did when I signed up. In the config file I had it all small caps. So it may have been the same reason I couldn’t get it to work on Workpress. The handle is case sensitive.
WendWeb
Fabulous plug in! Just what I was looking for! Installed it tonight … after midnight… and am very happy with it! Many thanks for developing this!
Paul Robinson
Not a problem and I’m really glad you like it. Just on a side note, I don’t really use Zazzle a lot as a seller & so I’m not always up to date with products, updates etc. If anyone can let me know when there are new products or anything added it would help a huge amount. 😉