ZStore Helper WordPress Plugin For Zazzle Store Builder
Updated: 20th June 2016
Unfortunately this plugin no longer works with the Zazzle feed anymore… Well it does, but not in certain situations. You should be able to use it as long as you only use keywords or a product line. If you try to use Product Types it will either not return any results or it will return default results. This is due to a major change in the Zazzle Feed, they no longer allow the parameter used to query Product Types.
The short version is that there is nothing I can do to fix it as the core issue is within the Zazzle Store Builder files and they have not been updated to fix the problem. I am currently working on a new plugin that will no longer need the Zazzle Store Builder to work, but I am having to fit development in around work. I will have it released as soon as possible. It will be donation based meaning you can download it free but donations will be highly encouraged. This post will be archived and a new post will be made for the new plugin, it will also have a dedicated documentation hosted on github pages so it will always be available even if my site is down.
If you’d like to stay up-to-date on the progress of the plugin please follow me on Twitter and/or Instagram (both @PaulBRobinson) where I post totally random life stuff, Degus and coding updates.
So a few members of Zazzle.com asked me to make a plugin for WordPress to make it easier to install the Zazzle Store Builder into WordPress. Usually it is quite easy, but for a novice coder placing it into WordPress can be a pain since it requires some special workarounds to be done. So to make it easy for people using WordPress I’ve made a plugin. I have asked the permission of Zazzle to release it and have now gotten permission, the only requirement is that you have download the Zazzle Store Builder from their website as you have to be a member & accept their terms & conditions to use it.
How Do I Install It?

Right here we go, the instuctions are as follows:
- Download the plugin (can be found at the bottom of this post.)
- Download the Zazzle Store Builder from here.
- Unzip the contents of the plugin (
zstore-helper.zip) to thewp-content/pluginsfolder in your WP installation. - Go to
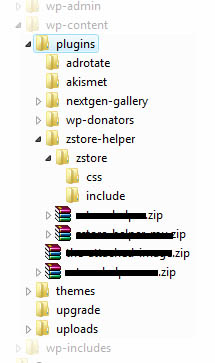
wp-content/plugins/zstore-helper/zstorewhich should be empty. Open the Zazzle Store Builder zip file. Go into the folder you can see & drag out the includes & css folders into the zstore folder. See figure 1 for what your directory should look like. - Make sure that you have fancy permalinks enabled. So your URLs don’t have
?p=34in them, the plugin will not work without this due to Zazzle’s store bulder code. - Now go into your WordPress admin. Head to the plugins section & turn on the Zstore Helper plugin. Next head to the Zstore Helper options page that will appear under Settings & set some global options. These are the options that will always be run, unless you over ride them (more on that later).
- Once you’ve set the global options all you need to do is make a page or post & put
[zstore]into it. Publish & your store will appear. 🙂
Options
Here is a list of the options available on the options page & detailed instructions on what they do:
- Contributor Handle
- The store name (generally shown in the URL of your store’s homepage) of the store you wish to show products from.
- Associate ID
- An ID used for referrals. Found under the associates center, which can be found in the gallery tab of MyZazzle.
- Product Line ID
- Allows you to display a specific product line. Leave blank to show all products from a gallery. The product line ID can be found by clicking on a product line in a gallery. The URL will look something like
http://www.zazzle.com/coatsofarms/products/cg-196595220567583981. The string or numbers on the end is the product line ID. - Product Type
- Exactly what it says. Restrict which type of product is shown from the gallery.
- Keywords
- Also exactly what it says. Restrict products returned from the gallery by a keyword. Comma seperated. Eg. Cat, star, cow. You get the idea.
- Grid Width
- How wide, in pixels, should the complete product grid be. Although this is in pixels you do not need the px on the end, just the number.
- Grid Cell Size
- The size of each grid cell. Just pick a size from the list.
- Grid Cell Spacing
- The space, again in pixels, between each grid cell. As before although the value is in pixels only the number is needed & not px.
- Grid Cell Background Color
- The color used for each grid cells background color. In HEX but without the hash(#). Eg. FFFFFF is white. For a list of HEX colors try this link. You want the 6 char string under the column ‘Hex’.
- Use Google Analytics
- If you want to use Google Analytics then set this to true & then fill in Google Analytics Number with your UA number from your Google Analytics account. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Google Analytics Number (ID)
- If you set the last option to true then this is where you put your Google Analytics Number. It looks like this: UA-xxxxxxx-x. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Show How Many Products
- How many products do you want to show per page, or if you have pagination turned off, how many do you want to show in total. Default is 20. It is generally not a good idea to set this above 100 or 150 as it could crash older computers while trying to load all the images.
- Starting Page
- What page of results do you want to start on.
- Show Pagination
- Do you want to show a pagination. A pagination is the list of numbers that represent links to other pages if there are too many products to show on the first page.
- Show Sorting
- Do you want to show the sorting options. This allows visitors to sort by the Date Created or Popularity if set to true.
- Default Sorting
- What you want the products to be sorted by, Date Created or Popularity. Applies even if Show Sorting is set to false.
- Show ‘By’ Line
- Do you want to show the products ‘By’ line. This is the line that says ‘by zazzlestore’. In other words do you want to show which store created the product.
- Show Product Title
- Pretty obvious. Do you want to show the products’ title.
- Show Product Price
- Again obvious. Do you want to show the products’ price.
- Enable Caching
- Do you want to enable caching. This helps reduce server load for both you and Zazzle since it saves the images it uses so it doesn’t have to contact Zazzle everytime. Handy if you get a lot of visitors.
- Cache Lifetime
- How long before the cache is deleted & a new set of images is retrieved from Zazzle. This is in seconds. (3600 seconds = 1 hour)
Shortcode Over-rides
Here is a list, with examples, of the attributes used for over-rides. They are similar to HTML attributes so HTML users should feel right at home. Their uses match the options above so refer to the list above for any explanations.
- contributorhandle
- Example:
[zstore contributorhandle="ZazzleStore"] - associateid
- Example:
[zstore associateid="THEASSOCIATEID"] - productlineid
- Example:
[zstore productlineid="THEPRODUCTLINEID"] - producttype
- Example:
[zstore producttype="cards"]. You may use the three digit code or the name of a product from this list. - keywords
- Example:
[zstore keywords="cats"]. A list of keywords if more than one is used they must be comma(,) seperated. - gridwidth
- Example:
[zstore gridwidth="400"] - gridcellsize
- Example:
[zstore gridcellsize="medium"]. This must match either tiny, small, medium, large or huge. - gridcellspacing
- Example:
[zstore gridcellspacing="5"] - gridcellbgcolor
- Example:
[zstore gridcellbgcolor="FFFFFF"] - useanalytics
- Example:
[zstore useanalytics="false"]. Options are true or false. - analyticsid
- Example:
[zstore analyticsid="UA-xxxxxxx-x"] - showhowmany
- Example:
[zstore showhowmany="20"] - startpage
- Example:
[zstore startpage="1"] - showpagination
- Example:
[zstore showpagination="true"]. Options are true or false. - showsorting
- Example:
[zstore showsorting="true"]. Options are true or false - defaultsort
- Example:
[zstore defaultsort="date_created"]. Options are date_created or popularity. - showproductdescription
- Example:
[zstore showproductdescription="true"]. Options are true or false. - showbyline
- Example:
[zstore showbyline="ZazzleStore"]. Options are true or false. - showproducttitle
- Example:
[zstore showproducttitle="true"]. Options are true or false. - showproductprice
- Example:
[zstore showproductprice="true"]. Options are true or false. - usecaching
- Example:
[zstore usecaching="false"]. Options are true or false - cachelifetime
- Example:
[zstore cachelifetime="3600"]. Length in seconds.
You can use any of these in combination like this: [zstore contributorhandle="ZazzleStore" producttype="Mugs" keywords="cats, dogs"].
Product Type List
This is the list of product types for use with the producttype Shortcode attribute. The name on the left is the name to use in the shortcode. The name on the right is just to use as reference.
- zazzle_apron – Aprons
- bagettes_bag – Bagettes Bags
- zazzle_bag – Bags
- zazzle_binder – Binders
- zazzle_bumpersticker – Bumper Stickers
- zazzle_button – Buttons
- zazzle_calendar – Calendars
- zazzle_card – Cards
- zazzle_candyjar – Candy Jar
- caseable_case – Caseable Cases
- casemate_case – Casemate Cases
- zazzle_coaster – Coasters
- fuji_coaster – Cork Coasters
- musicskins_skin – Custom Skins
- zazzle_doodle – Doodle Speaker
- fuji_electronicsbag – Electronics Bags
- zazzle_embroideredbag – Embroidered Bags
- zazzle_embroideredhat – Embroidered Hats
- zazzle_embroideredshirt – Embroidered Shirts
- zazzle_envelope – Envelopes
- zazzle_flyer – Flyers
- fuji_mousepad – Gel Mousepads
- zazzle_giftbox – Gift Boxes
- zazzle_hat – Hats
- zazzle_invitation – Invitations
- zazzle_speckcase – iPad/iPhone Cases
- zazzle_keychain – Keychains
- mojo_kitchentowel – Kitchen Towels
- zazzle_label – Labels
- zazzle_letterhead – Letterhead
- zazzle_magnet – Magnets
- zazzle_mousepad – Mousepads
- zazzle_mug – Mugs
- mojo_napkin – Napkins
- zazzle_necklace – Necklaces
- fuji_notebook – Notebooks
- fuji_notepad – Notepads
- zazzle_ornament – Ornaments
- zazzle_petshirt – Pet Apparel
- zazzle_petbowl – Pet Bowl
- zazzle_photocard – Photo Cards
- zazzle_photoenlargement – Photo Enlargement
- fuji_plaque – Photo Plaques
- zazzle_photoprint – Photo Prints
- zazzle_photosculpture – Photo Sculptures
- zazzle_pitcher – Pitcher
- mojo_placemat – Placemats
- fuji_plate” – Plates
- zazzle_stamp – Postage
- zazzle_postcard – Postcards
- zazzle_print – Poster Prints
- planetjill_giftbox – Premium Gift Boxes
- fuji_fleximagnet – Premium Magnets
- zazzle_profilecard – Profile Cards
- fuji_puzzle – Puzzles
- zazzle_rackcard – Rackcards
- rickshaw_flapsleeve – Rickshaw Flap Sleeves
- rickshaw_folio – Rickshaw Folio
- rickshaw_messengerbag – Rickshaw Messenger Bag
- rickshaw_sleeve – Rickshaw Sleeve
- zazzle_skateboard – Skateboards
- zazzle_specialitymug – Speciality Mugs
- zazzle_stationery – Stationary
- zazzle_sticker – Stickers
- zazzle_teapot – Teapots
- zazzle_tie – Ties
- zazzle_tile – Tiles
- mojo_throwpillow – Throw Pillows
- zazzle_shirt – T-Shirts
- libertybottle_bottle – Water Bottles
- zazzle_wrappedcanvas – Wrapped Canvas
Where Can I Download This Marvelous Invention?
Right here. Just click here to download the zip. Then jump back up to the top and follow the instructions carefully.
What About A Premium Version?
The premium version is no longer available. I have no idea what happened to Bill or if he is still around. I have had no contact with him in quite a while and have no idea how to contact him. As far as I am concerned there is no longer a paid version of this plugin and you should not pay for it.
What About WordPress MU?
Well after a little bit of adjustments it will work in WPMU. You can download that version here. This version is only a mu-plugin if you want to use it as a normal plugin in WPMU then download the version above & place it in your plugins folder.
688 Comments
J32
Hi have/had the same problem as Julie. For some reason the url and the folder where the wordpress is inside show up in front of the image url for the product and break it.
I did replace the (.*) with the $imageSrc from the zazzle store builder and it works now.
Veneficus Unus
Hi J32,
Thanks for the help. I’m unable to help with any problems with the Zazzle Store Builder itself due to the license I am bound to by Zazzle. So again thanks for helping out. 🙂
Rob G
must of missed something. The page I created with the zstore shortcut returned a page that is just the contents of the zstore folder.
Is it a permissions problem?
Veneficus Unus
Errrm. Well yes it’s a little bit of a permissions problem in the fact that it’s a huge security risk to have your directory listings available for all to see. It makes it really easy for people to find an insecure plugin and use exploits on your website. To stop that Google “disable directory listings htaccess” and you should find that answer fairly quickly.
To use the plugin, you must install it (using the instructions in the readme or docs), activate it, put in your desired options on the options page in the WP admin & then write the shortcode
[zstore]on the page you wish to show the store on. Linking to the folder or file will do nothing.I hope that helps you out. Let me know if you need anything else.
Elizebeth
You’re WONDERFUL!! Thanks for the plugin. :=)
Veneficus Unus
Thank you. 🙂
Oh and no problem. 😀
Lew A
Thanks for writing this – it seems to work really well. One less plugin that I have to write :).
Lew
Veneficus Unus
No problem. Thanks for the twitter too. 🙂
Christian
Hey!
Great plugin, tremendous help.
I was wondering if something is possible, and whether it would even be helpful if it was.
When we pull in feed from Zazzle, we end up with a large number of outgoing links from our site back to Zazzle. The links are in the pictures, the prices, the descriptions, etc. It multiplies quickly.
I can only imagine that this would be pretty bad for SEO.
I’ve come across the “rel=nofollow” attribute to add to links that could help in this matter, but since by using your code we don’t have direct control over the links, I was wondering if it’s possible to add a line of code somewhere either in your helper or in the zstore itself that would automatically add the “nofollow” to the link that is created.
I’m not 100% sure I’m fully understanding both SEO principles and nofollow, but I think from what I’ve read that this could be very helpful in not diluting our own sites with enormous numbers of external outgoing links.
Thanks again for the plugin, was a tremendous timesaver. Let me know if I’m on to something here.
Cheers,
Christian
PS. Jewel Staite is hot. 🙂 Just started Atlantis Season 5 DVD today. 🙂
Veneficus Unus
Hi Christian,
I guess you could use nofollow to stop outgoing link saturation, but I’m not sure if it’s worth it. SEO is tricky, but there are Zazzle affiliate sites that have massive amounts of links to zazzle & they aren’t having any problems with google. Really Zazzle use nofollow & noindex so that they don’t give an unfair advantage to other websites that they link to, as a huge company they cannot be seen to be giving boosts to other websites.
I’ll check out whether it is actually possible though, I can’t resist trying it even if it might not be useful. Nice suggestion though & good luck with learning SEO it’s nearly impossible, lol.
Yes… Yes she is. Way too hot. 😛 SGA S5 is a great season. My personal faves episodes though are The Last Man (S4 Ep20) just for Jewel’s scene with David Hewlett it’s amazing, and just how can she look so damn cute while she’s supposed to be dying. Also Trio (S4 Ep16) where Sam, Rodney and Keller get stuck down the old mine shaft. She’s in a movie/program called Mothman here is a pic of her onset getting all country-fied as she put it. http://twitpic.com/f4gvt
Christian
Cheers, I’d appreciate it.
The more I’ve dug into SEO, the more I think Google is laughing at all of us. It seems there’s always another condition added, or another complete layer of hoops to jump through, but when all is said and done, they probably just put everything in a giant hat and pick out the sites they want to push on a daily basis. 🙂
I’ve just noticed a trend where my sites without anything but google ads achieve a pagerank of 3 or 4, but on sites I add external sales links from Zazzle or Amazon affiliations, the site barely gets indexed. *shrugs*. I know affiliating isn’t a get rich quick scheme, but it would sure be a lot easier if the rules were clearer.
Ya, I didn’t know how difficult it would be. I figured somewhere in the code you are calling a link from Zazzle to be displayed and that the nofollow could just be added to the call. I’m about to start looking at .htaccess to see if mod_rewrites could work, but I hear even experienced programmers get frustrated with those and I’m not much more than a wordpress manipulator. 🙂
Thanks for the pic. I had a crush on her from Firefly, totally personality driven, but the weightloss after the show got cancelled up the stakes even higher. 🙂
Veneficus Unus
Christian, run. Run for the hills. 😆 Htaccess is one of the worst things to program on the planet. Especially if you don’t have access to the rewrite logs, which most hosts don’t.
Yeah the plugin is kind of a wrapper for Zazzles own store builder. The trouble is that all the links are generated by Zazzle’s code & I can’t alter it due to copyright & license issues. The way to do it would be to place all the output into an output buffer run through it with a regex search to find all the a href tags & add in the rel=”nofollow”. I just hate regex about as much as I hate htaccess. 😆
Anyway Google is a bit of a pain but with practice you can find ways to get up there on the rankings. 🙂
I don’t think I could like someone if I didn’t find their personality attractive. That’s why I like Jewel, such as lovely sweet lady & gorgeous too. 🙂
Christian
*I type this post while hiding under the table*
So, I’ve pretty much given up with .htaccess. 🙂 I actually don’t think it would do what I was thinking anyway. It could make the dynamic stuff look more canonical, but I don’t think it could add anything to the href. Not even gonna bother.
Robots.txt maybe? Could we just tell google that http://www.zazzle.com/* links are off limits?
Blasted copywrites.
Not a problem. If you ever get around to it though, you’ve got my email address.
It’s funny how the sites I don’t care about ranking on usually end up front page of Google. Sites I do for candidates and whatnot. It’s the ones that I’m actually trying to create some residual income on that just don’t cut it. Granted, there’s no “original content” on these sites, but if you look at the competing sites that do end up high in the index, they don’t really either. I guess it’s the time factor of how long the site has been active coupled with traffic and incoming links etc.
Blah blah.
Perhaps if I spent as much time studying graphic design as I do trying to get the web to work, I could actually sell some of my own designs on Zazzle instead of trying to pilfer everyone elses for commission. 🙂
Cheers,
Christian
Veneficus Unus
😆 SEO & htaccess are strange things. I can tell you that original content does rank higher, but like you said there are sites that don’t have original content that are high on google. I guess it all comes down to trying to rank high for your keywords.
I’ll try & add in that nofollow at some point though, it’s just trying to get around to figuring out the regex to do it. Mod_Rewrite is just a way of masking the URLs look nicer, if you turn on SEO URLs in WP it does it all automatically anyway. 😛
I wish I could design stuff, I haven’t an ounce of artists ability in my body. lol.
Christian
Indeed, thought even that’s more difficult now that Google completely ignores meta keywords. They were too easy to “break” years ago by people just adding the same word 100 times and BOOM! The search engines of old would think the site *must* be important. No such luck these days.
Ah well, I’ll figure it out eventually.
Cheers for offering to look at the idea I had. Like I said, I don’t even know if it would be useful or work for what I want it to. One thing it might do is force Google to use my meta descriptions in the little blurbs they put in the search index. Right now, it’s got the site name (in many cases with the wrong title for some reason) and then the blurb is about a sentence pulled in from zazzle. At the very least if it didn’t see those, it might be forced to use the nicer descriptions I gave each page. We’ll see.
Heck, I updated my site yesterday with some new graphics to make it a little prettier (awesome site I found called cooltext.com) and even though the Google cache still lists the date of the snapshot at Aug 17, the new graphics appear. Figure that one out!
I know how to adjust permalinks in wordpress to get the url name as I want it, but that doesn’t work for links pointing to other sites, does it? What are you refering to with “turning on SEO urls in wordpress”?
Haha. Ya, I can barely draw a stick figure. Political stuff is easier though since it’s mostly just picking a nice font and maybe drawing a couple lines with some nice colors. I’ve actually sold about 35 or 40 bumper stickers in the couple of months I’ve been a zazzle member. That’s not a fortune, but it’s kinda cool knowing that somewhere out there someone has something I designed on their car…something they liked enough to pay for. Nice little ego boost. 🙂
Veneficus Unus
😆 The cache thing is an easy one. Google only caches text content, the images are still loaded from your site. So if you overwrote the old images Google would have to pull up the new ones even on the cached version.
Permalinks are the SEO thing, I’ve been away from WordPress for a while & had forgotten what the hell they called them, obviously I meant permalinks. You’re right though they only change your links but that’s the point. Normally WP URLs would have horrble crap on like ‘?pid=231’ so you use the permalinks to put interesting stuff in there for google instead of just that rubbish. You can’t rewrite other peoples links as their server has to understand the instructions to decode the URL.
I did have a look at the idea & it’s causing a problem. I allow people to add a rel attribute, for using lightbox scripts, so if someone decides to turn on nofolow, noindex it would have to find their rel attribute & append nofollow, noindex. Also if there isn’t a rel it needs to add them, but the only way I can find to do this is in one line of regex, what that line is has eluded me so far. I’ll keep trying though. 🙂
My sis runs LisaMarieArt which she’s sold quite alot of stuff through. She got all the designer talent. 😆
Christian
Ya, my permalinks are taken care of, but I’m going against advice. They recommend not to start the permalink with a text string like category or postname because suposedly it causes a slowdown and a bunch of extra database junk. It confuses posts with the usually static by default pages. I don’t think I’ll have enough posts for that to be an issue though.
Interesting about the cache deal. Makes sense.
I recognize your sister’s name from the zazzle forum. Small world! I like her cat designs and will probably get a coffee cup as a present for my mom for Christmas. I also love her store front…didn’t realize you could customize to that extent.
She’s in England? Transplant or are you guys English? I can usually tell by writing style. Had me tricked. 🙂 I did a university semester in Swansea and a lot of traveling while I was over there. Would love to get back. I miss a few beers. 🙂
Veneficus Unus
Yep, we live here in the UK up near Newcastle (that the geordie one not the under-lyme one). Yep she’s managed to customise her store a lot.
I can tell you that the database issue is real, I had it with one of my other sites, but you do have to have well over 100-250 posts before it happens so if you stay below that you should be fine. 😛
Despite being her brother I’m actually thinking about getting one of her new typeography shirts on her other store LisaMarieDesign. The ‘I believe it’s called protocol’ one looks great.
I went to Wales once… Don’t remember it though it was about 20 year ago & I was about 2 year old. 😆
Christian
Newcastle was pretty cool. I took a train out to that MetroCentre Mall. Not bad at all.
Swansea was great, but I was terrified my first day there because I could barely understand half the people I interacted with. I think the Welch language is where they came up with Klingon. 🙂
Zazzle just changed a bunch of stuff with how storefronts work on their site. In reading through the new directions, I noticed that they feature your sister’s art in one of the examples. Check out: http://zazzle.custhelp.com/app/answers/detail/a_id/854/kw/854/r_id/166
As for me, I’m still playing around with themes and think I finally have one that I’m going to like. Problem is, the feed seems to be “squished”. The hover box only contains the left and top, and is much wider than usual. The right hand side of some items appears to be cropped off as well. The theme setting gives plenty of horizontal space, so I’m not sure what’s going on. Could it be interacting with the settings in your code somehow? I’ve spent hours trying to widen and tweak things, but I can’t quite place this one. Any thoughts?
Veneficus Unus
Yep saw that. 😀
I doubt it since my plugin is just a sort of bridge between WordPress & Zazzle’s store builder. It doesn’t actually change or modify anything at all. It just allows Zazzle’s store builder to pass information that would usually just fall on deaf ears through WordPress & to the correct places. It also gives a nice friendly way to set all the config settings that would normally be done by editing a PHP file (not something the general person wants to be doing lol).
I’m guessing that it is probably more to do with CSS. It looks as though the huge border is pushing the images to the right, that will cause them to move over their normal space, but I think the default zazzle store builder settings have overflow hidden on, so it would dissapear instead of overflowing. Try modifying the CSS of your theme to turn off the border. Each theme if different so I can’t tell you how, but just look for something about a border on a img tag.
Hope that helps. 🙂
Christian
Well, for the life of me I can’t seem to change that stupid border. Some parts of it are in the zstore.css, some parts are coming from the theme. I’ve given it all manner of different looks, but can’t get rid of it, or even shrink it. Blah.
Thanks for the overflow info though. I set it to visible and at least the image cropping isn’t occuring anymore. The hiddeous border still runs wild, but I can live with that.
Veneficus Unus
The only tip I can give you in regards to the border, which I’ve had troubles with before & really is a pain in the ass, if you use Firefox use the plugin Firebug. It’s a excellent plugin to track down the troublesome problems with CSS.
Someone on twitter the other said that CSS is XI Sigma Sigma in greek alphanumerics which added together is 666. Maybe they were right. 😆
Yh Chong
Hi,
The Plug-in looks like a wonderful tool and the experimental setup on my site look great.
http://www.kid-t.com/.
The only problem (now) is I cant configure it with the Zstore Helper Option Page. Tweaking the page has no effect on what is display.
I just install the latest WordPress yesterday.
The page says Inactive on top. Did I do something wrong ?
Please help.
Thanks a lot !!
YH Chong
Veneficus Unus
Hi,
Unfortunately I have no idea. I’ve looked at your site & it seems to be working just as you have said the options you have set haven’t worked. I don’t think it’s related to WP as my example (click 2 in the post above) works fine & I have WP version 2.8.4 installed.
I’ve had a good rummage around the plugin too & can’t find anything wrong. 🙁
Sorry I haven’t been of much help.