ZStore Helper WordPress Plugin For Zazzle Store Builder
Updated: 20th June 2016
Unfortunately this plugin no longer works with the Zazzle feed anymore… Well it does, but not in certain situations. You should be able to use it as long as you only use keywords or a product line. If you try to use Product Types it will either not return any results or it will return default results. This is due to a major change in the Zazzle Feed, they no longer allow the parameter used to query Product Types.
The short version is that there is nothing I can do to fix it as the core issue is within the Zazzle Store Builder files and they have not been updated to fix the problem. I am currently working on a new plugin that will no longer need the Zazzle Store Builder to work, but I am having to fit development in around work. I will have it released as soon as possible. It will be donation based meaning you can download it free but donations will be highly encouraged. This post will be archived and a new post will be made for the new plugin, it will also have a dedicated documentation hosted on github pages so it will always be available even if my site is down.
If you’d like to stay up-to-date on the progress of the plugin please follow me on Twitter and/or Instagram (both @PaulBRobinson) where I post totally random life stuff, Degus and coding updates.
So a few members of Zazzle.com asked me to make a plugin for WordPress to make it easier to install the Zazzle Store Builder into WordPress. Usually it is quite easy, but for a novice coder placing it into WordPress can be a pain since it requires some special workarounds to be done. So to make it easy for people using WordPress I’ve made a plugin. I have asked the permission of Zazzle to release it and have now gotten permission, the only requirement is that you have download the Zazzle Store Builder from their website as you have to be a member & accept their terms & conditions to use it.
How Do I Install It?

Right here we go, the instuctions are as follows:
- Download the plugin (can be found at the bottom of this post.)
- Download the Zazzle Store Builder from here.
- Unzip the contents of the plugin (
zstore-helper.zip) to thewp-content/pluginsfolder in your WP installation. - Go to
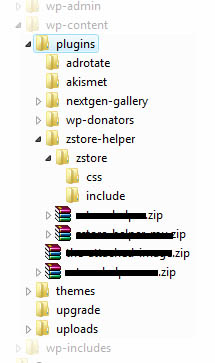
wp-content/plugins/zstore-helper/zstorewhich should be empty. Open the Zazzle Store Builder zip file. Go into the folder you can see & drag out the includes & css folders into the zstore folder. See figure 1 for what your directory should look like. - Make sure that you have fancy permalinks enabled. So your URLs don’t have
?p=34in them, the plugin will not work without this due to Zazzle’s store bulder code. - Now go into your WordPress admin. Head to the plugins section & turn on the Zstore Helper plugin. Next head to the Zstore Helper options page that will appear under Settings & set some global options. These are the options that will always be run, unless you over ride them (more on that later).
- Once you’ve set the global options all you need to do is make a page or post & put
[zstore]into it. Publish & your store will appear. 🙂
Options
Here is a list of the options available on the options page & detailed instructions on what they do:
- Contributor Handle
- The store name (generally shown in the URL of your store’s homepage) of the store you wish to show products from.
- Associate ID
- An ID used for referrals. Found under the associates center, which can be found in the gallery tab of MyZazzle.
- Product Line ID
- Allows you to display a specific product line. Leave blank to show all products from a gallery. The product line ID can be found by clicking on a product line in a gallery. The URL will look something like
http://www.zazzle.com/coatsofarms/products/cg-196595220567583981. The string or numbers on the end is the product line ID. - Product Type
- Exactly what it says. Restrict which type of product is shown from the gallery.
- Keywords
- Also exactly what it says. Restrict products returned from the gallery by a keyword. Comma seperated. Eg. Cat, star, cow. You get the idea.
- Grid Width
- How wide, in pixels, should the complete product grid be. Although this is in pixels you do not need the px on the end, just the number.
- Grid Cell Size
- The size of each grid cell. Just pick a size from the list.
- Grid Cell Spacing
- The space, again in pixels, between each grid cell. As before although the value is in pixels only the number is needed & not px.
- Grid Cell Background Color
- The color used for each grid cells background color. In HEX but without the hash(#). Eg. FFFFFF is white. For a list of HEX colors try this link. You want the 6 char string under the column ‘Hex’.
- Use Google Analytics
- If you want to use Google Analytics then set this to true & then fill in Google Analytics Number with your UA number from your Google Analytics account. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Google Analytics Number (ID)
- If you set the last option to true then this is where you put your Google Analytics Number. It looks like this: UA-xxxxxxx-x. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Show How Many Products
- How many products do you want to show per page, or if you have pagination turned off, how many do you want to show in total. Default is 20. It is generally not a good idea to set this above 100 or 150 as it could crash older computers while trying to load all the images.
- Starting Page
- What page of results do you want to start on.
- Show Pagination
- Do you want to show a pagination. A pagination is the list of numbers that represent links to other pages if there are too many products to show on the first page.
- Show Sorting
- Do you want to show the sorting options. This allows visitors to sort by the Date Created or Popularity if set to true.
- Default Sorting
- What you want the products to be sorted by, Date Created or Popularity. Applies even if Show Sorting is set to false.
- Show ‘By’ Line
- Do you want to show the products ‘By’ line. This is the line that says ‘by zazzlestore’. In other words do you want to show which store created the product.
- Show Product Title
- Pretty obvious. Do you want to show the products’ title.
- Show Product Price
- Again obvious. Do you want to show the products’ price.
- Enable Caching
- Do you want to enable caching. This helps reduce server load for both you and Zazzle since it saves the images it uses so it doesn’t have to contact Zazzle everytime. Handy if you get a lot of visitors.
- Cache Lifetime
- How long before the cache is deleted & a new set of images is retrieved from Zazzle. This is in seconds. (3600 seconds = 1 hour)
Shortcode Over-rides
Here is a list, with examples, of the attributes used for over-rides. They are similar to HTML attributes so HTML users should feel right at home. Their uses match the options above so refer to the list above for any explanations.
- contributorhandle
- Example:
[zstore contributorhandle="ZazzleStore"] - associateid
- Example:
[zstore associateid="THEASSOCIATEID"] - productlineid
- Example:
[zstore productlineid="THEPRODUCTLINEID"] - producttype
- Example:
[zstore producttype="cards"]. You may use the three digit code or the name of a product from this list. - keywords
- Example:
[zstore keywords="cats"]. A list of keywords if more than one is used they must be comma(,) seperated. - gridwidth
- Example:
[zstore gridwidth="400"] - gridcellsize
- Example:
[zstore gridcellsize="medium"]. This must match either tiny, small, medium, large or huge. - gridcellspacing
- Example:
[zstore gridcellspacing="5"] - gridcellbgcolor
- Example:
[zstore gridcellbgcolor="FFFFFF"] - useanalytics
- Example:
[zstore useanalytics="false"]. Options are true or false. - analyticsid
- Example:
[zstore analyticsid="UA-xxxxxxx-x"] - showhowmany
- Example:
[zstore showhowmany="20"] - startpage
- Example:
[zstore startpage="1"] - showpagination
- Example:
[zstore showpagination="true"]. Options are true or false. - showsorting
- Example:
[zstore showsorting="true"]. Options are true or false - defaultsort
- Example:
[zstore defaultsort="date_created"]. Options are date_created or popularity. - showproductdescription
- Example:
[zstore showproductdescription="true"]. Options are true or false. - showbyline
- Example:
[zstore showbyline="ZazzleStore"]. Options are true or false. - showproducttitle
- Example:
[zstore showproducttitle="true"]. Options are true or false. - showproductprice
- Example:
[zstore showproductprice="true"]. Options are true or false. - usecaching
- Example:
[zstore usecaching="false"]. Options are true or false - cachelifetime
- Example:
[zstore cachelifetime="3600"]. Length in seconds.
You can use any of these in combination like this: [zstore contributorhandle="ZazzleStore" producttype="Mugs" keywords="cats, dogs"].
Product Type List
This is the list of product types for use with the producttype Shortcode attribute. The name on the left is the name to use in the shortcode. The name on the right is just to use as reference.
- zazzle_apron – Aprons
- bagettes_bag – Bagettes Bags
- zazzle_bag – Bags
- zazzle_binder – Binders
- zazzle_bumpersticker – Bumper Stickers
- zazzle_button – Buttons
- zazzle_calendar – Calendars
- zazzle_card – Cards
- zazzle_candyjar – Candy Jar
- caseable_case – Caseable Cases
- casemate_case – Casemate Cases
- zazzle_coaster – Coasters
- fuji_coaster – Cork Coasters
- musicskins_skin – Custom Skins
- zazzle_doodle – Doodle Speaker
- fuji_electronicsbag – Electronics Bags
- zazzle_embroideredbag – Embroidered Bags
- zazzle_embroideredhat – Embroidered Hats
- zazzle_embroideredshirt – Embroidered Shirts
- zazzle_envelope – Envelopes
- zazzle_flyer – Flyers
- fuji_mousepad – Gel Mousepads
- zazzle_giftbox – Gift Boxes
- zazzle_hat – Hats
- zazzle_invitation – Invitations
- zazzle_speckcase – iPad/iPhone Cases
- zazzle_keychain – Keychains
- mojo_kitchentowel – Kitchen Towels
- zazzle_label – Labels
- zazzle_letterhead – Letterhead
- zazzle_magnet – Magnets
- zazzle_mousepad – Mousepads
- zazzle_mug – Mugs
- mojo_napkin – Napkins
- zazzle_necklace – Necklaces
- fuji_notebook – Notebooks
- fuji_notepad – Notepads
- zazzle_ornament – Ornaments
- zazzle_petshirt – Pet Apparel
- zazzle_petbowl – Pet Bowl
- zazzle_photocard – Photo Cards
- zazzle_photoenlargement – Photo Enlargement
- fuji_plaque – Photo Plaques
- zazzle_photoprint – Photo Prints
- zazzle_photosculpture – Photo Sculptures
- zazzle_pitcher – Pitcher
- mojo_placemat – Placemats
- fuji_plate” – Plates
- zazzle_stamp – Postage
- zazzle_postcard – Postcards
- zazzle_print – Poster Prints
- planetjill_giftbox – Premium Gift Boxes
- fuji_fleximagnet – Premium Magnets
- zazzle_profilecard – Profile Cards
- fuji_puzzle – Puzzles
- zazzle_rackcard – Rackcards
- rickshaw_flapsleeve – Rickshaw Flap Sleeves
- rickshaw_folio – Rickshaw Folio
- rickshaw_messengerbag – Rickshaw Messenger Bag
- rickshaw_sleeve – Rickshaw Sleeve
- zazzle_skateboard – Skateboards
- zazzle_specialitymug – Speciality Mugs
- zazzle_stationery – Stationary
- zazzle_sticker – Stickers
- zazzle_teapot – Teapots
- zazzle_tie – Ties
- zazzle_tile – Tiles
- mojo_throwpillow – Throw Pillows
- zazzle_shirt – T-Shirts
- libertybottle_bottle – Water Bottles
- zazzle_wrappedcanvas – Wrapped Canvas
Where Can I Download This Marvelous Invention?
Right here. Just click here to download the zip. Then jump back up to the top and follow the instructions carefully.
What About A Premium Version?
The premium version is no longer available. I have no idea what happened to Bill or if he is still around. I have had no contact with him in quite a while and have no idea how to contact him. As far as I am concerned there is no longer a paid version of this plugin and you should not pay for it.
What About WordPress MU?
Well after a little bit of adjustments it will work in WPMU. You can download that version here. This version is only a mu-plugin if you want to use it as a normal plugin in WPMU then download the version above & place it in your plugins folder.
688 Comments
Wendy
I’ve got one additional question. When I list for multiple pages, the little pages navigational numbers do not lead to new pages – they seem to simply reload all the same images that are on the first page. See this page as an example:
http://www.antiqueimages.ch/2012/11/dress-up-your-walls-with-the-most-popular-posters-from-antique-images/
Paul Robinson
Hi,
To your first question, not that I’m aware. You are limited by what Zazzle’s feed allows, if it doesn’t allow it than my plugin can’t do it since the plugin is really just a fancy compatibility wrapper to help Zazzle’s Store Builder work inside WordPress.
To the second question. I honestly don’t know. There are a lot of people complaining of this, but so far it seems like it is a problem with the Zazzle feed. I haven’t had a lot of time to delve into though due to health issues & being extremely busy with my web dev work. I have some time off a Christmas so I’ll see if I can find a way to make things work again then.
k1DBLITZ
There are a lot of broken links on the wptheme4u site in reference to the zstore premium plugin. Doesn’t look good to potential customer.
k1DBLITZ
On another note, I’ve downloaded the standard plugin and installed it. However, I don’t seem to have a “settings” link under the “Zstore Helper” plugin. All I see is “Deactivate|Edit”.
Am I doing something wrong?
k1DBLITZ
Ok, found the “problem”. 🙂 I have to go to the actual settings menu on the left, then click “Zstore Helper”. I’m new to WordPress. :/
Paul Robinson
Hi,
Glad you got that sorted. Yes, there is no option on that part only in the standard menu on the left hand side.
I don’t maintain the website you mentioned. That I handled by Bill and I just lease the original plugin code to him.
Thanks for letting me know though. 😉
Bob
Hi Paul,
We’re having a problem with the grid displayed, the product description text is cut at the bottom, I’ve tried all sorts of combinations within the admin settings, but nothing works. Is there a cure?
Bob
Never mind, created a test store on another domain and it seems as if our problem is with the current theme.
Great plugin, thank you.
Noel C.
Hi Paul,
I’ve got a question. Is it possible to make products open in a new window/tab when clicked? As of now when products are clicked zazzle loads instead of my website and I do not want visitors to leave my site so soon.
Please advise,
Thank you and happy winter holidays!
Paul Robinson
Hi Noel,
Indeed you can. My sister, who is a Zazzler store owner, did a small tutorial on this a little while ago. Hopefully that will help you out.
Hope you had a great Christmas/Holiday.
steven
Is there a way to rearrange the order of the products in the Zazzle store (assuming that would change the order of things on my blog using this plugin)?
Thanks!
Steven
OR… can I have zstore display, say, the Featured Products (because I can change the order of them)?
Paul Robinson
Hi Steven,
You should be able to change the order via the shortcode options shown above or using the options page.
Ashley
Hey Paul,
I downloaded the Premium ZSB and I have used the short cut overrides and even copied them exactly from the helper and they aren’t showing up in my store front. It says products are currently unavailable. Sometimes I can get them to show up but if I add one line of code, but the second one will never show up…any ideas??
Paul Robinson
Hi Ashley,
The ZSB has been a royal pain recently with the unsureness (is that a word?) of the Zazzle Feed. That message is sent from the Zazzle servers rather than the plugin so it could mean that there is nothing matching the filters you have specified or it could mean Zazzle is having a problem. Sadly they don’t (as far as I know) specify the problem.
I’ve been meaning to build a Zazzle plugin from the ground up, instead of using their plugin in a wrapper, but I’ve been unable to take time out from work to do so. 🙁
Roy
is there any way to put the product pages on my site also? then when they click on buy or add to cart they can be taken to zazzle. however the actual product page would be on my site?
Paul Robinson
Hi Roy,
Sorry about the delayed reply. Unfortunately not. You’d have to do this manually. A fair few people have taken to using WooCommerce as a free e-commerce solution that can be used to host a nicely styled shop. It also has the ability to have linked products. These have a physical product page on your website, but when ‘buy’ is clicked they redirect the visitor to the product page on the other site. My sister, who is a Zazzler, is currently finishing off her new site which will use WooCommerce to do exactly that.
Lee
Is there a way to add the sharethis code so that a sharethis button shows up under each item in gallery?
Bill H.
There are several options out there for using share this for the social networks. One of the best on the free market right now is Shareaholic. You can use it to show all your media links on every page or post and it has tons of options.
Mantas
Hi, i just installed your plugin. It works great, thank you for make my work easier. Just have one question: is it possible to set up different setting for each page I post? For example… on one page to show just t-shirts, but on other page hats? Because global setting is for every page and post
mantas
Sorry was a silly question, didnt read description properly 🙂
Debbie
Hi I am working on my husband’s site and I think I have everything right though I am getting a message no images, the site is http:// igwtblog.com/ zazzle-store/ ( spaces put in so you can see the link) my question is how do I get the images to show now that I think all the rest is set right..
If you need his store is http:// zazzle . com /azinspire
Thank you for any help
Paul Robinson
Hi Debbie,
Looks like you don’t have the plugin installed any more so I can’t help out, but it honestly could be anything. Zazzle’s feed has become increasingly more difficult to work with & debug as I think they are leaving it on the backburner while they are ‘restructuring’ things. Best bet, should you want to debug some more, is to use Google Chrome & refresh while looking at the network tab of the developer tools (F12) and look to see if you have any red lines appearing, that would indicate errors when loading the images.
John Cowburn
Hi Paul,
Is it OK to use the plugin with any theme?
Also I’m going to embed my website (with the Zazzle Store plugin) into one of my Facebook pages. Do you think this may cause any problems?
Paul Robinson
Hi John,
It should be okay to use with any theme you wish, you just may need to do some CSS tweaking if there are any conflicts.
I’m not sure about on the Facebook front. If you do give it a go & it works it’d be great if you could share how things went, I’d be interested to see how it works. 😉
James
Hi,
I have a problem with prices on my Zstore plugin page. It’s showing the currency symbol twice, for example “££22.50”. I seem to remember I had to change the code at one point to make it show a £ sign and I’m guessing there are remnants of that code somewhere that’s causing the duplicate.
The problem is, I copied the code from a forum post which doesn’t seem to exist anymore. I have no idea what I had to change so I don’t know how to remove it. Can you help?
The store page is at http://www.techietalk.co.uk/store
LisaMarieArt
Not sure if Paul managed to help you out or not but I’ve managed to find the forum post explaining how to fix the problem. Here’s the link
Zazzle Store Builder showing *Double Dollar Signs* in price feed
Hope it helps.
Ivan Miller
Paul, I too like James am having the issue of prices on my Zstore plugin page. It’s showing the currency symbol twice, for example “$$22.50?. Not sure how to correct it so any help would be appreciated. Respectfully, Ivan
LisaMarieArt
Hi Ivan,
I’ve managed to find the thread in the Zazzle forums that shows how to fix the problem. Here’s the link:
Zazzle Store Builder showing *Double Dollar Signs* in price feed
Hope it works.
Tony
Hi there,
I would appreciate it if someone could help me with a small problem I have. It is possible to get specific products types to show using the producttype shortcode? For instance, only showing iPhone 5 cases specifically?
Thanks!
Tess
Hey,
Thanks a million for this plugin. It’s really saved my bacon.
It works perfectly, except for one thing. All the products are displaying in a single, long, vertical column, rather than a grid. I’m sure this has something to do with a conflict with my theme’s CSS, but I can’t figure out which part.
Is it that the .gridCell attribute needs a certain “display” property? It’s currently showing as display: block which might be the problem?
Unfortunately, the page with the short code is only saved as a draft, as we didn’t want it to go live until we could get it looking good. I can figure out a way to show it to you if absolutely necessary – I was just hoping you would have a quick solution for this question. 🙂
Thanks again!
Tess
Dave
Hi,
Can you offer any points on how to install Zstore for mu. I have it running on one wp install (standard version) with no problems, tried the mu version on my mu wp following the same installation instructions and it doesn’t seem to work. Are there different ftp directions for each set up of zstore, as I can only find one on your site?
Thank you for any help
Matt
My admin page doesn’t work anymore. It just brings me to a blank page.
The plugin still works on the front end, though. I’m just wondering how I could bring back the admin page.
Matt
To elaborate, the admin page doesn’t bring me to a blank page.
When I select the Zstore in the admin dashboard, the entire dashboard still appears, but there is no content on the right side of the page where the Zstore setting should appear.
Andrew
Having an issue where Zstore Helper’s search box widget works fine in Firefox but throws up a 404 error in Chrome and “Ooops this link is broken” error in IE. Example of the URL that appears is : http://www.domain.com/zsearch/?keywords=funny
Paul Robinson
Hi Andrew,
Is this happening on a local server or on the internet? I only ask as it can be a common problem with IE that is disallows certain types of address when running locally.
If it is on the internet then I can only suggest resetting Internet Explorer’s settings via the Internet Options box.
Something that would be interesting to know, and may help find the issue. Do you also get the same error from IE when viewing a paginated product grid too? That would at least rule out an issue with query strings.
Shannon
Do you still support this plugin? It’s not working with Zazzle anymore… are there any updates for it? I’m referring to the premium version… 2.5.
Paul Robinson
Hi Shannon,
The premium version was all handled by Bill who seems to have disappeared. I haven’t heard from him in a long time.
I do support the plugin, but there is nothing I can do to fix the issues some have been having. Generally it is caused by trying to filter by Product Type as Zazzle have changed their Feed system and no longer support how it was queried. I cannot fix it as it is a problem in the Zazzle Store Builder files and not the plugin I wrote around them. I am not allowed to change those files and therefore cannot fix the issue.
I’ve added a note at the top of this post explaining in more details what is happening. As it says I am currently building a replacement plugin which I hope to have released soon. It will be free too
TL;DR I apologise for the problems but there is currently nothing I can do to fix them. I am working on a new free plugin to release soon.
Shannon
Ok, thanks Paul. In the meantime, there is a new plugin that I decided to try out. It is from someone else… it’s similar to your’s and seems to work with store categories. The odd thing about it is that it adds the referral code twice for the links from the products to Zazzle. Strange. I’m not sure if Zazzle will accept the referral code with the link like that, but it seems better than no products showing at all.
Paul Robinson
They probably built it in a similar way to the way I am building the new one. Query the feed manually instead of using the ZSB files (which are no longer offered by Zazzle anyway). The Product Type/category system is still there, it’s just changed it’s name to Departments (in Zazzle’s infinite wisdom).
It depends on how it adds it twice. If it is just doing something like:
Then it should work. You are essentially overwriting the same parameter twice so it shouldn’t make a difference. If it is doubling it in any other way then it will likely not work.
I’d rather you have your site working than wait for my plugin as I can’t put a final date on when it is released so I’m glad you may have found something that works. I’d be happy if you’d come back to take a look once I finally finish the plugin though. I plan to support it as much as I can and build as many features as possible into it (within reason of course).
Shannon
Thanks Paul! It is adding the second referral code just as you show above. So it should be fine.
This new plugin I found is very basic… so if you have cool new things with your updated plugin, that would be great! I look forward to checking it out. It’s great that you are willing to work on this again. These plugins are a great help.
Yeah… Zazzle has changed a lot in the last few years. It definitely is tiresome. What’s amazing though is how long your plugin was working considering how many changes they made and the fact they abandoned Zstorebuilder.
Paul Robinson
Yeah, honestly I’m surprised how long it has kept working. I did update what I could every now and again but I was pretty limited as the ZSB was doing all the leg work to Zazzle I was just making it ‘friendly’ to WordPress as by itself it didn’t work and needed, what is now considered some pretty sucky hacks to work within WordPress.
This new plugin will be a native WordPress plugin and will connect to Zazzle itself so no need for any third-party code or nasty hacks. It is pretty close to being ready to release I just need to work out a way of notifying users of updates as I wasn’t planning to put this one on the WordPress plugin directory. I guess I could just push it to there though and that sorts out all those issues.
Anyway. I’m hoping to have something up and working in the next couple of weeks. There may be a few caveats on features though as Zazzle have some super funky quirks in their feed. Also they don’t seem to want to give me a list of Department IDs so unless someone has time to write down all of them (I don’t) I’ve settled for a text field and a link to their selector. If I find a way to get a list I’ll update it, but I can’t see a way to get one without abusing their site. 🙁
Shannon
I think the best way is to put it on the WordPress site. It would be good to be able to go in and just install the plugin from within WordPress. It’s so simple that way. I love when other plugins can do that.
For the department IDs, perhaps it is something you can add to the settings. And then people can add them when they need them? Like a giant list where all the most common ones are and then when Zazzle adds something new, we can go in and add it to the list in the plugin settings… just a thought.
The new plugin I’m using there is some sort of spreadsheet. Also not up to date. The store I’m working on only uses store categories though, so I haven’t had to fiddle with it.
It’s not my own site I’m working on… it’s my sister’s. She has 284 posts for me to edit the shortcode on. Not the most fun way to spend a day, but what can you do… 🙂
Paul Robinson
Yeah. I’ll push it up on there. It’s the easiest solution to the updates issue. I just really hate SVN (they version control system they use).
Oh, that’s a good idea. I’ll see if I can come up with something like that. It would be nice to have a list of them all, but unless Zazzle decide they want to give me one it’s pretty impractical to sit and write them all down.
I definitely don’t envy you there. I am going try my best to keep the new plugin backward compatible but I’m not sure I can. I might see if I can make some sort of converter script though as I’d hate or everyone to have to manually convert their shortcodes especially when there isn’t really an option to continue using the old plugin now.
Shannon
If you could make it backwards compatible that would be great. But I know that is very likely easier said than done.
These changes wouldn’t be so bad… except that I now realize where WordPress fails a bit on the back end. It doesn’t keep where you last were. So you end up having to click through the pagination to get to the page of posts you are editing. It always returns you to page one. Anyway, that is a WordPress thing though. Not much can be done about it.
Thanks so much for still working on a plugin. I’m glad my suggestion is helpful. I don’t think Zazzle will ever provide you that list and then they always add new products anyway, so you would be constantly updating it. I think my solution makes your life easier for sure.
Paul Robinson
Yeah. Mainly it’s the fact that the old plugin is now quite messy in coding standards so I’d like to update things. Servers, even shared, should now be on at least PHP 5.5, ideally PHP 5.6 as 5.5’s security support ends in a few days. That means I can use features that didn’t exist back then and make things nice and neat. It makes things faster on shared hosts too. Basically using these new features means I can’t keep the shortcode the same and so it is slightly different.
Yeah, I noticed that. It’s a pretty tricky feature to implement. Hopefully it’ll be added some day though.
No worries. I’m definitely going to use that suggestion, just need to figure out a way to implement it. Thanks for the idea though.
No. I think horses will grow horns and become unicorns before that happens. 😉
Shannon
LOL! Indeed… I think hearing someone just walked on water would be more believable than hearing that Zazzle sent you a list of product codes. 🙂