ZStore Helper WordPress Plugin For Zazzle Store Builder
Updated: 20th June 2016
Unfortunately this plugin no longer works with the Zazzle feed anymore… Well it does, but not in certain situations. You should be able to use it as long as you only use keywords or a product line. If you try to use Product Types it will either not return any results or it will return default results. This is due to a major change in the Zazzle Feed, they no longer allow the parameter used to query Product Types.
The short version is that there is nothing I can do to fix it as the core issue is within the Zazzle Store Builder files and they have not been updated to fix the problem. I am currently working on a new plugin that will no longer need the Zazzle Store Builder to work, but I am having to fit development in around work. I will have it released as soon as possible. It will be donation based meaning you can download it free but donations will be highly encouraged. This post will be archived and a new post will be made for the new plugin, it will also have a dedicated documentation hosted on github pages so it will always be available even if my site is down.
If you’d like to stay up-to-date on the progress of the plugin please follow me on Twitter and/or Instagram (both @PaulBRobinson) where I post totally random life stuff, Degus and coding updates.
So a few members of Zazzle.com asked me to make a plugin for WordPress to make it easier to install the Zazzle Store Builder into WordPress. Usually it is quite easy, but for a novice coder placing it into WordPress can be a pain since it requires some special workarounds to be done. So to make it easy for people using WordPress I’ve made a plugin. I have asked the permission of Zazzle to release it and have now gotten permission, the only requirement is that you have download the Zazzle Store Builder from their website as you have to be a member & accept their terms & conditions to use it.
How Do I Install It?

Right here we go, the instuctions are as follows:
- Download the plugin (can be found at the bottom of this post.)
- Download the Zazzle Store Builder from here.
- Unzip the contents of the plugin (
zstore-helper.zip) to thewp-content/pluginsfolder in your WP installation. - Go to
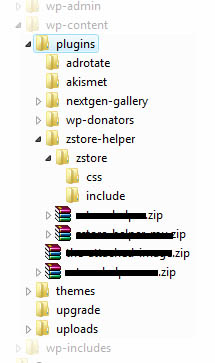
wp-content/plugins/zstore-helper/zstorewhich should be empty. Open the Zazzle Store Builder zip file. Go into the folder you can see & drag out the includes & css folders into the zstore folder. See figure 1 for what your directory should look like. - Make sure that you have fancy permalinks enabled. So your URLs don’t have
?p=34in them, the plugin will not work without this due to Zazzle’s store bulder code. - Now go into your WordPress admin. Head to the plugins section & turn on the Zstore Helper plugin. Next head to the Zstore Helper options page that will appear under Settings & set some global options. These are the options that will always be run, unless you over ride them (more on that later).
- Once you’ve set the global options all you need to do is make a page or post & put
[zstore]into it. Publish & your store will appear. 🙂
Options
Here is a list of the options available on the options page & detailed instructions on what they do:
- Contributor Handle
- The store name (generally shown in the URL of your store’s homepage) of the store you wish to show products from.
- Associate ID
- An ID used for referrals. Found under the associates center, which can be found in the gallery tab of MyZazzle.
- Product Line ID
- Allows you to display a specific product line. Leave blank to show all products from a gallery. The product line ID can be found by clicking on a product line in a gallery. The URL will look something like
http://www.zazzle.com/coatsofarms/products/cg-196595220567583981. The string or numbers on the end is the product line ID. - Product Type
- Exactly what it says. Restrict which type of product is shown from the gallery.
- Keywords
- Also exactly what it says. Restrict products returned from the gallery by a keyword. Comma seperated. Eg. Cat, star, cow. You get the idea.
- Grid Width
- How wide, in pixels, should the complete product grid be. Although this is in pixels you do not need the px on the end, just the number.
- Grid Cell Size
- The size of each grid cell. Just pick a size from the list.
- Grid Cell Spacing
- The space, again in pixels, between each grid cell. As before although the value is in pixels only the number is needed & not px.
- Grid Cell Background Color
- The color used for each grid cells background color. In HEX but without the hash(#). Eg. FFFFFF is white. For a list of HEX colors try this link. You want the 6 char string under the column ‘Hex’.
- Use Google Analytics
- If you want to use Google Analytics then set this to true & then fill in Google Analytics Number with your UA number from your Google Analytics account. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Google Analytics Number (ID)
- If you set the last option to true then this is where you put your Google Analytics Number. It looks like this: UA-xxxxxxx-x. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Show How Many Products
- How many products do you want to show per page, or if you have pagination turned off, how many do you want to show in total. Default is 20. It is generally not a good idea to set this above 100 or 150 as it could crash older computers while trying to load all the images.
- Starting Page
- What page of results do you want to start on.
- Show Pagination
- Do you want to show a pagination. A pagination is the list of numbers that represent links to other pages if there are too many products to show on the first page.
- Show Sorting
- Do you want to show the sorting options. This allows visitors to sort by the Date Created or Popularity if set to true.
- Default Sorting
- What you want the products to be sorted by, Date Created or Popularity. Applies even if Show Sorting is set to false.
- Show ‘By’ Line
- Do you want to show the products ‘By’ line. This is the line that says ‘by zazzlestore’. In other words do you want to show which store created the product.
- Show Product Title
- Pretty obvious. Do you want to show the products’ title.
- Show Product Price
- Again obvious. Do you want to show the products’ price.
- Enable Caching
- Do you want to enable caching. This helps reduce server load for both you and Zazzle since it saves the images it uses so it doesn’t have to contact Zazzle everytime. Handy if you get a lot of visitors.
- Cache Lifetime
- How long before the cache is deleted & a new set of images is retrieved from Zazzle. This is in seconds. (3600 seconds = 1 hour)
Shortcode Over-rides
Here is a list, with examples, of the attributes used for over-rides. They are similar to HTML attributes so HTML users should feel right at home. Their uses match the options above so refer to the list above for any explanations.
- contributorhandle
- Example:
[zstore contributorhandle="ZazzleStore"] - associateid
- Example:
[zstore associateid="THEASSOCIATEID"] - productlineid
- Example:
[zstore productlineid="THEPRODUCTLINEID"] - producttype
- Example:
[zstore producttype="cards"]. You may use the three digit code or the name of a product from this list. - keywords
- Example:
[zstore keywords="cats"]. A list of keywords if more than one is used they must be comma(,) seperated. - gridwidth
- Example:
[zstore gridwidth="400"] - gridcellsize
- Example:
[zstore gridcellsize="medium"]. This must match either tiny, small, medium, large or huge. - gridcellspacing
- Example:
[zstore gridcellspacing="5"] - gridcellbgcolor
- Example:
[zstore gridcellbgcolor="FFFFFF"] - useanalytics
- Example:
[zstore useanalytics="false"]. Options are true or false. - analyticsid
- Example:
[zstore analyticsid="UA-xxxxxxx-x"] - showhowmany
- Example:
[zstore showhowmany="20"] - startpage
- Example:
[zstore startpage="1"] - showpagination
- Example:
[zstore showpagination="true"]. Options are true or false. - showsorting
- Example:
[zstore showsorting="true"]. Options are true or false - defaultsort
- Example:
[zstore defaultsort="date_created"]. Options are date_created or popularity. - showproductdescription
- Example:
[zstore showproductdescription="true"]. Options are true or false. - showbyline
- Example:
[zstore showbyline="ZazzleStore"]. Options are true or false. - showproducttitle
- Example:
[zstore showproducttitle="true"]. Options are true or false. - showproductprice
- Example:
[zstore showproductprice="true"]. Options are true or false. - usecaching
- Example:
[zstore usecaching="false"]. Options are true or false - cachelifetime
- Example:
[zstore cachelifetime="3600"]. Length in seconds.
You can use any of these in combination like this: [zstore contributorhandle="ZazzleStore" producttype="Mugs" keywords="cats, dogs"].
Product Type List
This is the list of product types for use with the producttype Shortcode attribute. The name on the left is the name to use in the shortcode. The name on the right is just to use as reference.
- zazzle_apron – Aprons
- bagettes_bag – Bagettes Bags
- zazzle_bag – Bags
- zazzle_binder – Binders
- zazzle_bumpersticker – Bumper Stickers
- zazzle_button – Buttons
- zazzle_calendar – Calendars
- zazzle_card – Cards
- zazzle_candyjar – Candy Jar
- caseable_case – Caseable Cases
- casemate_case – Casemate Cases
- zazzle_coaster – Coasters
- fuji_coaster – Cork Coasters
- musicskins_skin – Custom Skins
- zazzle_doodle – Doodle Speaker
- fuji_electronicsbag – Electronics Bags
- zazzle_embroideredbag – Embroidered Bags
- zazzle_embroideredhat – Embroidered Hats
- zazzle_embroideredshirt – Embroidered Shirts
- zazzle_envelope – Envelopes
- zazzle_flyer – Flyers
- fuji_mousepad – Gel Mousepads
- zazzle_giftbox – Gift Boxes
- zazzle_hat – Hats
- zazzle_invitation – Invitations
- zazzle_speckcase – iPad/iPhone Cases
- zazzle_keychain – Keychains
- mojo_kitchentowel – Kitchen Towels
- zazzle_label – Labels
- zazzle_letterhead – Letterhead
- zazzle_magnet – Magnets
- zazzle_mousepad – Mousepads
- zazzle_mug – Mugs
- mojo_napkin – Napkins
- zazzle_necklace – Necklaces
- fuji_notebook – Notebooks
- fuji_notepad – Notepads
- zazzle_ornament – Ornaments
- zazzle_petshirt – Pet Apparel
- zazzle_petbowl – Pet Bowl
- zazzle_photocard – Photo Cards
- zazzle_photoenlargement – Photo Enlargement
- fuji_plaque – Photo Plaques
- zazzle_photoprint – Photo Prints
- zazzle_photosculpture – Photo Sculptures
- zazzle_pitcher – Pitcher
- mojo_placemat – Placemats
- fuji_plate” – Plates
- zazzle_stamp – Postage
- zazzle_postcard – Postcards
- zazzle_print – Poster Prints
- planetjill_giftbox – Premium Gift Boxes
- fuji_fleximagnet – Premium Magnets
- zazzle_profilecard – Profile Cards
- fuji_puzzle – Puzzles
- zazzle_rackcard – Rackcards
- rickshaw_flapsleeve – Rickshaw Flap Sleeves
- rickshaw_folio – Rickshaw Folio
- rickshaw_messengerbag – Rickshaw Messenger Bag
- rickshaw_sleeve – Rickshaw Sleeve
- zazzle_skateboard – Skateboards
- zazzle_specialitymug – Speciality Mugs
- zazzle_stationery – Stationary
- zazzle_sticker – Stickers
- zazzle_teapot – Teapots
- zazzle_tie – Ties
- zazzle_tile – Tiles
- mojo_throwpillow – Throw Pillows
- zazzle_shirt – T-Shirts
- libertybottle_bottle – Water Bottles
- zazzle_wrappedcanvas – Wrapped Canvas
Where Can I Download This Marvelous Invention?
Right here. Just click here to download the zip. Then jump back up to the top and follow the instructions carefully.
What About A Premium Version?
The premium version is no longer available. I have no idea what happened to Bill or if he is still around. I have had no contact with him in quite a while and have no idea how to contact him. As far as I am concerned there is no longer a paid version of this plugin and you should not pay for it.
What About WordPress MU?
Well after a little bit of adjustments it will work in WPMU. You can download that version here. This version is only a mu-plugin if you want to use it as a normal plugin in WPMU then download the version above & place it in your plugins folder.
688 Comments
Deb
Thanks, Paul,
You go above and beyond! Now, I’ll go rattle Bill’s chain. 🙂
Deb
Paul Robinson
No worries, happy to be able to help.
basil
hello, i have a question on the zazzle plugin and builder. i read the info on zazzle and instructs i need access to server folder to place their program etc.
firstly, will this thing work with mac power pc mac osx leopard v 10.5.8 ?
would be great to make video tutorials of the how-to install instead of text which might add more confusion to the process for novice users like me
i made a new a/c with kbk today and i wonder if this a/c has the ability to allow me to access the server etc. Although kbk a/c looks too complex for me i will try to have a go….
would also be great to explain at the home page kbk that this plugin is now premium.
Paul Robinson
Hi,
It should work on anything as long as you are running a compatible webserver such as Apache, Nginx etc with PHP 5.2 upward.
I’ve been extremely busy lately, but I”ll see if I can create a video tutorial soon and add it to the post.
I’m not sure what you are referring to in regards to kbk. The plugin is not premium. As noted there is now a premium version available at Bill’s website which includes a few extra features, the standard version will always be available here completely free.
Bill H.
I think by referring to kbk they are talking about kbkconnect blogs. Those are free sub-domain blogs and they are not supported by the creator anymore(not positive on that note, just have gotten lots of emails from people that used to be over there), and last I heard she did not have a working version of zstore installed on her server. Unfortunately, you wouldnt have access with those sites to upload your own plugins either.
You could always get a full access blogs from gcwebs.com though for just $2 month.
Bill
Paul Robinson
Thanks for that Bill. 🙂
shana
the search widget isn’t returning results… it takes you to the zazzle store home page only.
it appears to direct the wrong link.
ex ipad being the search term
what it currently returns: http://www.zazzle.com/mystorehere?keywords=ipad
what it should be: http://www.zazzle.com/mystorehere/gifts?qs=ipad
any ideas how i can fix this?
Paul Robinson
Hi Shana,
I’m not sure what you mean. The search widget is used to turn one of the pages in your WordPress site into a search for Zazzle. It doesn’t search your Zazzle store, that’s why the variable in the URL is different.
ron
Is it possibol to chance the pricing to euro?
Paul Robinson
Hi Ron,
Sadly this isn’t possible as Zazzle don’t provide a option in the feed the store builder takes it’s data from. Sorry.
ron
Is’nt it possibol to get the price out of the xml file and recalculate the fallow and place it back on the website?
Im trying to make it my self a.t.m but im still at the beginning, all help would be nice.
BillH.
The major problem your going to run into with trying to change currency is keeping it accurate and up to date. Customers will get extremely pissed if you show one price then they get to zazzle and have to pay a different price. Since zazzle does not yet provide a feed for the over sea’s sites or markets there is no realtime way to provide correct pricing with market fluctuations. Im sure it can be done, but the knowledge and skills to do it accurately would cost a few thousand dollars and im doubtfull you would ever recover that type of investment. Probably not much of anyone would and is primarily why no one has attempted it much further than getting estimates for the work.
So, basically untill zazzle starts creating or providing feeds for the international sites there will not be an accurate version of the zsb released. Apparantly there isnt enough money in it for zazzle either, or they would have surely released such a tool over the past few years if it was a money making feature.
I know its not what everyone wants to hear, but in reality it comes down to if it makes money it becomes reality, if it doesnt then it stays in the wanna do list.
Bill
Paul Robinson
Hi Bill,
To be honest it isn’t too difficult to use a real-time currency conversion service such as XE to convert to an alternative currency, but if you do that it never works out to the same amount Zazzle are charging. Let alone the fact you would need to pay to access the conversion feeds for the currency conversion website.
I doubt it would be that difficult for Zazzle to provide the alternative pricing in their feed. They already have to store it/work it out for the international sites anyway. So in my opinion it’s either, they can’t be bothered, don’t want to, or don’t have the staffing time. As harsh as those sound it’s the most likely.
Sean
HI Paul. Well, I followed all the directions, but when I try to install a wordpress theme, all I get is an Index page and no images whatsoever. Any ideas as to what may be causing this?
Paul Robinson
Sean,
No images? The images are normally loaded from Zazzle & the plugin doesn’t really do much in regards to loading them. If you check the source code of the page do the URLs of the images point to Zazzle?
Kristi
I cannot get it installed right. The best I can do I get 1 or 2 products to show. I have it set to all of the defaults so 20 items should be showing, but I am getting “showing 1 of 1” or “2 of 2”. Any ideas what I am doing wrong? I followed the instructions above.
Kristi
Actually, maybe there is something wrong with the plug-in pulling new products? Just tried the same product lines on a site I’ve had working properly with zazzle store builder and getting the same results. The products are live in the marketplace and are about a week old, but for some reason I’m only getting a few of the products instead of all of them.
Paul Robinson
Hi Kristi,
The plugin doesn’t uses the Zazzle Store Builder to grab products. The plugin is just a shell that, for want of a better word, bridges between the ZSB & WordPress as WP wants to destroy the data provided by the ZSB.
There is a major bug with Zazzle’s feed at the moment which seems to stop it from showing any of the newer product types, but until that is fixed by Zazzle there is sadly nothing that can be done to fix it.
Dani
Thank you for this amazing plugin. All set up, now just waiting for Zazzle to finish maintenance so the products actually show up 🙂
Paul Robinson
Hi Dani,
Thank you. Hopefully things will be back to normal soon. Since Eric left Zazzle (he used to work on the ZSB & Feeds) things have been a little odd.
Oh, and I’m now going to have to make some of that Oktoberfest chicken you have on your website… 😛
Bill H.
Hi Dani, it looks like your issue’s may be stemming from the files not finding the css file needed for the store builder to work. (thats usually what causes the items to appear vertically like that instead of across)
Make sure you have the css file located in /zstore/css that comes from the zsb package you downloaded from zazzle.
Bill
Dani
Bill, you genius! First you answer my question before I ask it and then you were absolutely right, it did not pull the .css file (though it is in the right location), so my attempts at editing it to make the grid show up were all for nothing. I just copied zstore css into my theme’s style sheet and voila, we are back on the grid. Woot. Totally made my night! Thank you!!!!
Bill H.
I also noticed you have a ton of javascript in use from your menu to the slider. You can really speed up your page load times if you move the call the the java to the bottom of the page instead of being called from the top. It shouldnt affect anything on your site and works great.(there is a plugin for it at http://www.wptheme4u.com/premium-zstore/zstore-addons/speed-up-page-load-times/ ) But as always, just in case always do a backup of your files before making in major changes like this.
Bill
Dani
I sure do have a lot of fancy pizazzy scripts on my site. Plugin-in is downloaded and installed. Thank you (yet again) 🙂
Feeby
“Go into the folder you can see & drag out the includes & css folders into the zstore folder.” I’m having trouble understanding this. Do you mean to extract the Builder folder to one of these locations?
amy marie
help…i cannot install i have been trying this for 2 hours and i cannot figure out WTF your directions are telling me to do…i have unzipped the file then uploaded the unzipped file into my folder but i cannot seem to comprehend what you mean by step 4…what am i dragging to where and how do i find it??? i have a zstore-helper folder inside is zstore and 3 php files inside the store folder is an empty css folder and an empty include folder…WTF else am i missing?!?!?! i am completely lost
amy marie
i think i have everything in there but no matter what it will not appear in WP so i can activate it…
Amy Marie
N/M i think i finally got it – there seemed to be some delay from when i loaded the file before the WP plugin page would recognize that it was there
amy marie
ok i am back again this is NOT working for me – i dont understand what files i am missing i have it in there it says it is there it says it is in the plugins activated but nothing happens when i insert the code…
Paul Robinson
Thanks to Bill for suggesting things.
As Bill said, make sure you have downloaded the ZSB files from Zazzle, I’m not allowed to include them with the plugin due to the license agreement I have with Zazzle that allows me to offer this plugin.
Also make sure your server has cURL enabled. Without it ZSB won’t work & the only solution is to get your host to install cURL. Also you need to make sure output buffering is enabled. Some over zealous hosts disable it even though it is essential for some program’s.
If you still have problems let me know & I’ll make a screencast of the install procedure so you can make sure you haven’t done anything wrong. That way you know for sure you are installing it correctly.
Also some hosts use a way of storing files called an NFs. This can cause delays when you upload files as the changes have to be copied from the HDD you uploaded it to to the HDD that your website is being served from. It’s a redundant backup system that can be very effective, but annoying if that happens.
Bill H.
Did you download the actual zazzle store builder files from zazzle? It sound like you did not since you say the include and css folders are empty. You need to download the actual zsb files from zazzle and add them to those folders. You can find the zsb files on zazzle by following the link in step #2 in the above instructions.
Bill
Kevin
Hello Paul, It’s been a while.
I’ve been using your plugin for quite some time and it has been working great for me! Just a few days a go I added some new products to zazzle; a puzzle, gel mousepad and a regular mousepad. I have a page that by default shows the feed of the latest products with a maximum of six with pagination. Shortcode is set to: [zstore contributorhandle=”halegrafx”] It seems that one or all of the three new products I added hosed the layout. They show up vertical and pull my right column down with them.
If I change the shortcode to filter by older products such as:
[zstore contributorhandle=”halegrafx” keywords=”dragon”] or to another shop where no recent products have been added: [zstore contributorhandle=”ladybugland”] everything works and looks fine. I have tried a variety of other scenarios but it all seems to be new products or possibly new product types?
Please see examples here:
http://halegrafx.com/zazzle/ – Broken
http://halegrafx.com/zazzle/ladybug-nintendo-ds-illustrations/ – Works 🙂
Thank you for any help
Paul Robinson
Hi Kevin,
Apologies for the delays haven’t had much time due to various reasons.
Are you still having the problem as everything seems okay to me using Chrome?
Bill H.
I can see it as normal also, ckd in chrome, firefox and IE8.
And on a new note. Anyone wanting to try the Premium Version for free. Its now available at http://www.ZBlogs.us
Bug
Hi,
This plugin is exactly what I was looking for, but I’m wondering if there’s a particular set of overrides which will allow it to display a complete list of products in the store? Right now I have four products total, and I’d like to display them all, but only one product is appearing. Is there some trick I’m missing?
Thank you!
Paul Robinson
Hi,
That would normally be all you should need to do. Since the guy who made the ZStore Builder, that this plugin runs on, left Zazzle things have gone a little strange. All you should need to do is set your contributor handle & it should pull up all of your products. I believe there is a known problem with the RSS Feed that is used to retrieve products in that some of the newer products are missing due to not having a product code. I’ve been trying to work on the problem on my end, but the problem looks to be in their RSS feed. If anyone has any idea what is going on over there I’d love to know.
Ahir Vora
It’s a pity you don’t have a donate button! I’d certainly donate to this fantastic blog! I guess for now i’ll settle for book-marking and adding your RSS
feed to my Google account. I look forward to brand new updates and
will share this blog with my Facebook group. Chat soon!
Paul Robinson
Hi Ahir,
We do have a donate button, you can find it in the ‘Give Something Back’ panel just below a post.
Thanks. There should be more tutorials coming soon, things have just been a bit crazy with work at the moment.
Noel C.
Hi Paul,
First of all, thank you for this awesome plugin, it’s a time saver! Second, I wanted a report a bug. A couple of days ago, the number of products on page started to display incorrectly. Let’s say instead of 20 per page, now it displays around 40-50 per page. Haven’t made any changes in the mean time. Any ideas why this might be happening?
Thanks,
N.
Paul Robinson
Hi Noel,
Honestly, it is most likely Zazzle. They’ve been having loads of troubles with the feed that provides the data to the Zazzle Store Builder, and in turn my plugin. They’ve put it on low priority too. I’ll take a look but there are quite a few people complaining of various problems relating to pagination that I’m unable to fix because the problem originates on Zazzle’s end. 🙁
Mark Presta
Hi Paul,
Thanks for the amazing plugin. I am using in global options 75 as the number of products to show. Problem comes when i use showhowmanyproducts override and limit the number to 20 in a post, it still shows 75 products. Keywords override works well as you can see on my page under obama merchandise. Please guide.
Sean
Hi. I created 5 zstores over the last few months, and all use the zstore helper. I tested two of them, but haven’t been credited for the purchases; nor does my associate id show-up in any url. I’ve placed my associate id everywhere possible in the folders & files. On wordpress, does the plugin override what is placed in the files & folders? I have my id in the plugin as well, yet for some reason it doesn’t show-up for either click-throughs or purchases. Any ideas on what the problem might be?
Gill
Is there any way to remove the ugly zstore premium badge? Store doesn’t look professional at all with that badge all over the page. Especially when you use more than one [zstore] code in one page.
Bill H
Gill, please direct this question to the zstore premium website at http://www.skinursite.com as this has been worked out for several already. The premium version is seperate from this free version and its not polite to bother the original creator with issues that he did not do.
Give me a shout at the correct location and ill see if I can help you out with that.
Bill
dtbsz
Hi. I also have a question/issue. When I click on a product it doesn’t open it or take me to the product. It doesn’t do anything. The only thing I can do is to right click and tell it to open in a new tab. What causes this specific problem? How do I fix it? Thanks!
Paul Robinson
Hi,
I honestly don’t know. If you view the source and all the products have URLs in their links then if I had to guess it sounds like a JavaScript conflict cancelling the default click event of your hyperlinks. Again though I’ve never seen that problem before.
Wendy
Love this plug in. There is one thing I’ve been wanting to do though, that I haven’t been able to figure out. Is it possible to combine products from multiple stores in a singe feed. I’ve seen how to get all stores on Zazzle, but I would like to show products specifically from several of my own stores in one place. I tried using contributorhandle=”ZazzleStore, ZazzleStore2″ for example, but that didn’t work. I also tried a plus sign. Is there any way to do this for two or more specific stores?