ZStore Helper WordPress Plugin For Zazzle Store Builder
Updated: 20th June 2016
Unfortunately this plugin no longer works with the Zazzle feed anymore… Well it does, but not in certain situations. You should be able to use it as long as you only use keywords or a product line. If you try to use Product Types it will either not return any results or it will return default results. This is due to a major change in the Zazzle Feed, they no longer allow the parameter used to query Product Types.
The short version is that there is nothing I can do to fix it as the core issue is within the Zazzle Store Builder files and they have not been updated to fix the problem. I am currently working on a new plugin that will no longer need the Zazzle Store Builder to work, but I am having to fit development in around work. I will have it released as soon as possible. It will be donation based meaning you can download it free but donations will be highly encouraged. This post will be archived and a new post will be made for the new plugin, it will also have a dedicated documentation hosted on github pages so it will always be available even if my site is down.
If you’d like to stay up-to-date on the progress of the plugin please follow me on Twitter and/or Instagram (both @PaulBRobinson) where I post totally random life stuff, Degus and coding updates.
So a few members of Zazzle.com asked me to make a plugin for WordPress to make it easier to install the Zazzle Store Builder into WordPress. Usually it is quite easy, but for a novice coder placing it into WordPress can be a pain since it requires some special workarounds to be done. So to make it easy for people using WordPress I’ve made a plugin. I have asked the permission of Zazzle to release it and have now gotten permission, the only requirement is that you have download the Zazzle Store Builder from their website as you have to be a member & accept their terms & conditions to use it.
How Do I Install It?

Right here we go, the instuctions are as follows:
- Download the plugin (can be found at the bottom of this post.)
- Download the Zazzle Store Builder from here.
- Unzip the contents of the plugin (
zstore-helper.zip) to thewp-content/pluginsfolder in your WP installation. - Go to
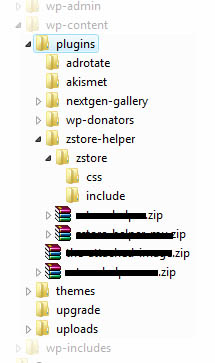
wp-content/plugins/zstore-helper/zstorewhich should be empty. Open the Zazzle Store Builder zip file. Go into the folder you can see & drag out the includes & css folders into the zstore folder. See figure 1 for what your directory should look like. - Make sure that you have fancy permalinks enabled. So your URLs don’t have
?p=34in them, the plugin will not work without this due to Zazzle’s store bulder code. - Now go into your WordPress admin. Head to the plugins section & turn on the Zstore Helper plugin. Next head to the Zstore Helper options page that will appear under Settings & set some global options. These are the options that will always be run, unless you over ride them (more on that later).
- Once you’ve set the global options all you need to do is make a page or post & put
[zstore]into it. Publish & your store will appear. 🙂
Options
Here is a list of the options available on the options page & detailed instructions on what they do:
- Contributor Handle
- The store name (generally shown in the URL of your store’s homepage) of the store you wish to show products from.
- Associate ID
- An ID used for referrals. Found under the associates center, which can be found in the gallery tab of MyZazzle.
- Product Line ID
- Allows you to display a specific product line. Leave blank to show all products from a gallery. The product line ID can be found by clicking on a product line in a gallery. The URL will look something like
http://www.zazzle.com/coatsofarms/products/cg-196595220567583981. The string or numbers on the end is the product line ID. - Product Type
- Exactly what it says. Restrict which type of product is shown from the gallery.
- Keywords
- Also exactly what it says. Restrict products returned from the gallery by a keyword. Comma seperated. Eg. Cat, star, cow. You get the idea.
- Grid Width
- How wide, in pixels, should the complete product grid be. Although this is in pixels you do not need the px on the end, just the number.
- Grid Cell Size
- The size of each grid cell. Just pick a size from the list.
- Grid Cell Spacing
- The space, again in pixels, between each grid cell. As before although the value is in pixels only the number is needed & not px.
- Grid Cell Background Color
- The color used for each grid cells background color. In HEX but without the hash(#). Eg. FFFFFF is white. For a list of HEX colors try this link. You want the 6 char string under the column ‘Hex’.
- Use Google Analytics
- If you want to use Google Analytics then set this to true & then fill in Google Analytics Number with your UA number from your Google Analytics account. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Google Analytics Number (ID)
- If you set the last option to true then this is where you put your Google Analytics Number. It looks like this: UA-xxxxxxx-x. If you already have a Google Analytics plugin running on WordPress you probably won’t need this.
- Show How Many Products
- How many products do you want to show per page, or if you have pagination turned off, how many do you want to show in total. Default is 20. It is generally not a good idea to set this above 100 or 150 as it could crash older computers while trying to load all the images.
- Starting Page
- What page of results do you want to start on.
- Show Pagination
- Do you want to show a pagination. A pagination is the list of numbers that represent links to other pages if there are too many products to show on the first page.
- Show Sorting
- Do you want to show the sorting options. This allows visitors to sort by the Date Created or Popularity if set to true.
- Default Sorting
- What you want the products to be sorted by, Date Created or Popularity. Applies even if Show Sorting is set to false.
- Show ‘By’ Line
- Do you want to show the products ‘By’ line. This is the line that says ‘by zazzlestore’. In other words do you want to show which store created the product.
- Show Product Title
- Pretty obvious. Do you want to show the products’ title.
- Show Product Price
- Again obvious. Do you want to show the products’ price.
- Enable Caching
- Do you want to enable caching. This helps reduce server load for both you and Zazzle since it saves the images it uses so it doesn’t have to contact Zazzle everytime. Handy if you get a lot of visitors.
- Cache Lifetime
- How long before the cache is deleted & a new set of images is retrieved from Zazzle. This is in seconds. (3600 seconds = 1 hour)
Shortcode Over-rides
Here is a list, with examples, of the attributes used for over-rides. They are similar to HTML attributes so HTML users should feel right at home. Their uses match the options above so refer to the list above for any explanations.
- contributorhandle
- Example:
[zstore contributorhandle="ZazzleStore"] - associateid
- Example:
[zstore associateid="THEASSOCIATEID"] - productlineid
- Example:
[zstore productlineid="THEPRODUCTLINEID"] - producttype
- Example:
[zstore producttype="cards"]. You may use the three digit code or the name of a product from this list. - keywords
- Example:
[zstore keywords="cats"]. A list of keywords if more than one is used they must be comma(,) seperated. - gridwidth
- Example:
[zstore gridwidth="400"] - gridcellsize
- Example:
[zstore gridcellsize="medium"]. This must match either tiny, small, medium, large or huge. - gridcellspacing
- Example:
[zstore gridcellspacing="5"] - gridcellbgcolor
- Example:
[zstore gridcellbgcolor="FFFFFF"] - useanalytics
- Example:
[zstore useanalytics="false"]. Options are true or false. - analyticsid
- Example:
[zstore analyticsid="UA-xxxxxxx-x"] - showhowmany
- Example:
[zstore showhowmany="20"] - startpage
- Example:
[zstore startpage="1"] - showpagination
- Example:
[zstore showpagination="true"]. Options are true or false. - showsorting
- Example:
[zstore showsorting="true"]. Options are true or false - defaultsort
- Example:
[zstore defaultsort="date_created"]. Options are date_created or popularity. - showproductdescription
- Example:
[zstore showproductdescription="true"]. Options are true or false. - showbyline
- Example:
[zstore showbyline="ZazzleStore"]. Options are true or false. - showproducttitle
- Example:
[zstore showproducttitle="true"]. Options are true or false. - showproductprice
- Example:
[zstore showproductprice="true"]. Options are true or false. - usecaching
- Example:
[zstore usecaching="false"]. Options are true or false - cachelifetime
- Example:
[zstore cachelifetime="3600"]. Length in seconds.
You can use any of these in combination like this: [zstore contributorhandle="ZazzleStore" producttype="Mugs" keywords="cats, dogs"].
Product Type List
This is the list of product types for use with the producttype Shortcode attribute. The name on the left is the name to use in the shortcode. The name on the right is just to use as reference.
- zazzle_apron – Aprons
- bagettes_bag – Bagettes Bags
- zazzle_bag – Bags
- zazzle_binder – Binders
- zazzle_bumpersticker – Bumper Stickers
- zazzle_button – Buttons
- zazzle_calendar – Calendars
- zazzle_card – Cards
- zazzle_candyjar – Candy Jar
- caseable_case – Caseable Cases
- casemate_case – Casemate Cases
- zazzle_coaster – Coasters
- fuji_coaster – Cork Coasters
- musicskins_skin – Custom Skins
- zazzle_doodle – Doodle Speaker
- fuji_electronicsbag – Electronics Bags
- zazzle_embroideredbag – Embroidered Bags
- zazzle_embroideredhat – Embroidered Hats
- zazzle_embroideredshirt – Embroidered Shirts
- zazzle_envelope – Envelopes
- zazzle_flyer – Flyers
- fuji_mousepad – Gel Mousepads
- zazzle_giftbox – Gift Boxes
- zazzle_hat – Hats
- zazzle_invitation – Invitations
- zazzle_speckcase – iPad/iPhone Cases
- zazzle_keychain – Keychains
- mojo_kitchentowel – Kitchen Towels
- zazzle_label – Labels
- zazzle_letterhead – Letterhead
- zazzle_magnet – Magnets
- zazzle_mousepad – Mousepads
- zazzle_mug – Mugs
- mojo_napkin – Napkins
- zazzle_necklace – Necklaces
- fuji_notebook – Notebooks
- fuji_notepad – Notepads
- zazzle_ornament – Ornaments
- zazzle_petshirt – Pet Apparel
- zazzle_petbowl – Pet Bowl
- zazzle_photocard – Photo Cards
- zazzle_photoenlargement – Photo Enlargement
- fuji_plaque – Photo Plaques
- zazzle_photoprint – Photo Prints
- zazzle_photosculpture – Photo Sculptures
- zazzle_pitcher – Pitcher
- mojo_placemat – Placemats
- fuji_plate” – Plates
- zazzle_stamp – Postage
- zazzle_postcard – Postcards
- zazzle_print – Poster Prints
- planetjill_giftbox – Premium Gift Boxes
- fuji_fleximagnet – Premium Magnets
- zazzle_profilecard – Profile Cards
- fuji_puzzle – Puzzles
- zazzle_rackcard – Rackcards
- rickshaw_flapsleeve – Rickshaw Flap Sleeves
- rickshaw_folio – Rickshaw Folio
- rickshaw_messengerbag – Rickshaw Messenger Bag
- rickshaw_sleeve – Rickshaw Sleeve
- zazzle_skateboard – Skateboards
- zazzle_specialitymug – Speciality Mugs
- zazzle_stationery – Stationary
- zazzle_sticker – Stickers
- zazzle_teapot – Teapots
- zazzle_tie – Ties
- zazzle_tile – Tiles
- mojo_throwpillow – Throw Pillows
- zazzle_shirt – T-Shirts
- libertybottle_bottle – Water Bottles
- zazzle_wrappedcanvas – Wrapped Canvas
Where Can I Download This Marvelous Invention?
Right here. Just click here to download the zip. Then jump back up to the top and follow the instructions carefully.
What About A Premium Version?
The premium version is no longer available. I have no idea what happened to Bill or if he is still around. I have had no contact with him in quite a while and have no idea how to contact him. As far as I am concerned there is no longer a paid version of this plugin and you should not pay for it.
What About WordPress MU?
Well after a little bit of adjustments it will work in WPMU. You can download that version here. This version is only a mu-plugin if you want to use it as a normal plugin in WPMU then download the version above & place it in your plugins folder.
688 Comments
Klutzo
The Product Line ID tag does not seem to work for me. Is this perhaps a refresh problem?
Veneficus Unus
Nope not a refresh problem. A not enough coffee problem. 😆
I accidentally made it so that the keyword field & product line Id field both did the same thing. Ooops. It’s fixed now & I’m uploading the update now. You should be able to download it in a minute.
Klutzo
Thanks a bunch I’ll grab it now!
Klutzo
Seems to be something else going wrong here… There’s some code that seems to be messing up my 2 column layout.
Veneficus Unus
Hmmm. That’s a little strange since I can’t effect the layout (it’s hardcoded into the Zazzle Store Files) all the plugin does is provide a way for the Zazzle Store Builder to grab options without having to go into the code & change them all.
Unfortunately the only thing I can think off is that the Zazzle Store Builder (Zazzles Files, not the plugin) is knocking out your layout. I have been told by Zazzle that I cannot alter or provide their Zazzle Store Builder with my plugin due to licensing issues. If you can tell me what it is doing to your layout I can see if I can help you fix it though.
Sorry & hope everything works out.
Klutzo
Thanks a bunch for helping. It seems to be throwing out my sidebar underneath the bottom of the main content if I choose large and increase the width of the column. You can hit me up on my email for quicker communications on this.
Thanks again!
John Stires
This is an awesome plugin. It is exactly what I was looking for. Thanks a million!
Veneficus Unus
Thanks. 🙂 Glad you find it useful.
Patti
Can’t get this to work…at first it was showing just a long single column of products, and now it says products temporarily unavailable…my guess is the server has been bombared with people jumping ship from Cafepress 😉
Could be my template causing the single column issue, it’s pretty narrow.
Thanks for the product….looks like it works great for some folks!
Veneficus Unus
Hi Patti,
Well the fact you did get something at first means my plugin is doing it’s part, the rest of the coding is up to the Zazzle Store Builder, which I didn’t make, that’s all Zazzle. I just asked permission to build a plugin for it.
The temporarily unavailable message can sometimes be shown if you are trying to show a range of products that don’t exist, so I’d check to make sure all the options are set how you want them, just in case. If that doesn’t work, then it probably is a problem with Zazzle.
The column thing is due to layout. If your column isn’t wide enough to fit the content in, it is automatically dropped down (in most cases) that is due to X/HTML standards though & nothing can really be done. The only thing you can do is to pick smaller thumbnails or widen your content column.
I hope that has helped you a little, let me know if you need any more help. 😉
Doug
Hello,
Great plug in! Just what I needed.
I have one problem, the next arrows do not work, they take me back to my homepage. So all I get is one page of products. Any ideas on what could cause this.
Location of store page: http://bleumoonpress.com/?page_id=498
And one question. I have several Zazzle stores. Can I use the Shortcode Over-rides to add these stores on a different page? Or do I have to install the plug in over again for each store? If the answer is Shortcode Over-rides where do I add them? I tryed to paste the code into a page but got both the store that was set up in the settings and the second store on the same page.
Thanks
Doug
Veneficus Unus
Hi there Doug,
Well you’ve found a bug with the next page thing. Unfortunately I don’t think I can fix it, since it is a problem with the actual Zazzle Store Builder code & not my plugin. I think I might be able to tell you how to fix it, but you’ll have to do the edit’s manually since I’m not allowed to do them & distribute them due to Zazzle’s code licence.
This problem only occurs IF you are NOT using fancy permalinks in wordpress. So if your URLs have ‘?page_id=’ or ‘?p=’ in them you are not using fancy premalinks. Switching to them will instantly fix the problem. If that’s not possible the following may fix it:
Using some sort of editor (notepad, notepad++ or Dreamweaver) and find all parts that have something similar to this:
There should be quite a few. Here are the line numbers of them:
Change all of the parts that match the FULL string I mentioned to this:
If you don’t feel comfortable doing that then it’s probably better to change to fancy permalinks (unless your server doesn’t support them). Sorry for all the awkwardness but again it’s due to the zazzle store (not the plugin) & WordPress.
To show a seperate store just open the page you want to show it on & use the over-rides inside the shortcode. So, for example, on a blank page placing
[zstore contributorhandle="ZazzleStore" producttype="Mugs" keywords="cats, dogs"]would show all mugs related to cats & dogs. Since my page works ok I have to assume the two store problem isn’t a problem with my plugin, although I’ll check just incase.I hope that helps with your problems. Let me know if I can help you with anything else. 🙂
Doug
Wow!! Thanks for the quick answer! The permalinks has fixed both problems. My next arrows work and I can use the override with no second store. This plug in is great. I installed the store builder on a different site and took me hours of work and hair pulling to do it. But with WordPress and your plug in, Bingo it’s done.
Thanks a bunch!
Doug
Veneficus Unus
No probs Doug. Glad it was useful. 🙂
Paul
I can’t seem to get this to work, I get just a blank page.
See http://www.eternal-revolution.com/apparel
Thanks for creating the plugin though!
Paul
Oops, I had renamed your plugin folder and messed up the reference.
Now I get the store, but no images.
Veneficus Unus
Hi, could you view the source code for the bit where the zazzle store is being shown and post a little bit of it in between pre tags here in the comments. You will need to use a tool such as this to escape the HTML (so WP doesn’t actually strip the HTML from the comments).
It might be tomorrow when I’m able to get back to you though. I have some things todo (I was given them on short notice). Don’t worry though I’l get back to you ASAP.
amy
I’m also having the problem of all my products on a single column and previously I had the error products not available. I had a separate page for each product line so I used the code with the productlineid. I figured out that by removing the quotes, the products were able to appear. Now I believe that the problem with all my products showing up on a single column is due to the fact that the zstore.css file is not being pulled. I followed the instructions carefully, but noticed that none of my products have any of the css applied to it. The css folder is in the zstore folder where it should be but it just somehow isn’t rendering. How can this be fixed?
Veneficus Unus
Hi Amy,
I know this probably isn’t helpful, but when anything involves missing files or missing CSS it becomes infinitely easier to help if you give a link to the page with the problems, without one I’m just kinda guessing.
The problem with the CSS file has to be something unique to your WP install since a lot of people are using the plugin without that same problem, that narrows down what it could be considerably. I think the easiest way to figure it out is to use something such as Firebug & see what path it tried to follow. It should be similar to
http://example.com/wp-content/plugins/zstore-helper/zstore/css/zstore.css.As for the product line ID. I have just gave it a test on my test page, and the productlineid parameter works fine with the quotes (there is a chance, a little one though, that leaving the quotes out is what is stopping the CSS file from loading). Remember that you only need the number & not the whole
cg=bit.That’s all I can think of. I hope that helps a little. Let me know if you need any more help. 🙂
J32
Hi,
I tried to make the plugin work but for some reason nothing is happening. I have installed the plugin, but I enter a code to a post or page and nothing shows.
If I go direct to the zstore.php from the zazzle store builder which is in the plugin subfolder /zstore/ I see a white site with a list of products.
I uploaded the zstore plugin and put the folders from the zazzle store builder inside the subfolder /zstore/. Then I activated the zstore plugin. I entered my ref Id and used the example code [zstore contributorhandle=”LisaMarieDesign” producttype=”T-Shirts” showhowmany=”5″ showpagination=”false” showsorting=”false”] in pages and posts. Both stay empty and nothing happens. Curl is active on my space. another plugin uses curl works fine.
What am I doing wrong. Help is appreciated
J32
sorry I messed up the foldername as well…wasn’t aware of that
Veneficus Unus
Hi there, Sorry I haven’t replied earlier for some reason I didn’t get an email to tell me there was a new comment. 😕
Anyway, I’m not sure what is going wrong, it sounds as if you have everything set up correctly. WordPress tends to hide errors in PHP for security reasons, so if you are still having problems there may be a PHP error (although it’s doubtful since it would error on most, if not all, PHP installs, not just yours).
The only thing I can suggest is to delete all the Zstore plugin files & start from scratch. If that doesn’t work, and you are able to give me the URL of the page you are trying the plugin on I can have a look see if I can spot anything. Other than that I’m not sure what to suggest. Sorry. 🙁
Julie
I’m getting a broken link for the pics. The url the pic is looking for starts with my site url then the proper pic url from Zazzle. For instance http : // www .mysite. com / http : // pic url
(I added spaces where there weren’t any, so the HTML would show up). Seems like a code error, or have I set the settings wrong?
Veneficus Unus
Hi Julie,
I’m not sure what’s going on there. The picture URLs are generated by Zazzle (Via the Zazzle Store Builder, which is the work of Zazzle themselves) so I’m afraid I can’t really help there. 🙁 All my plugin really does is provide a way for the Zazzle Store Builder to work without WordPress interfering, which is normally what WordPress would want to do.
You could check the cache option in the options page & if it’s not enabled, enable it & if it is enabled, disable it. Sometime some servers don’t like the cache option.
I hope that’s of some help. Other than that I can’t think of anything. 🙁