jQuery Pop Up Footer Version 2
These footers are very, very common around the web, but that doesn’t make them any less useful. They are actually fairly easy to make despite looking quite difficult.
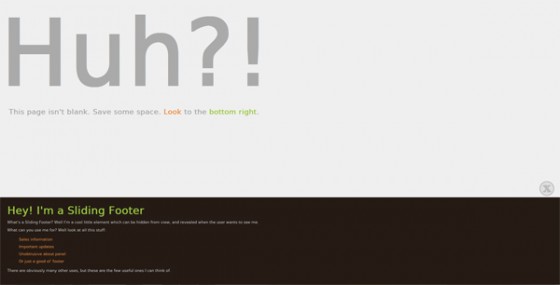
First let’s take a look at what we are going to be making.

This version is based on a request I received via email, the person wanted a slide up footer that would leave a little tab so that you could show the footer again at a later time. That’s opposed to the type of sliding footer where once it’s closed the user is unable to see it again until the page is reloaded. So first let’s start with the HTML to make it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div id="footerSlideContainer"> <div id="footerSlideButton"></div> <div id="footerSlideContent"> <div id="footerSlideText"> <h3>Hey! I'm a Sliding Footer</h3> <p>What's a Sliding Footer? Well I'm a cool little element which can be hidden from view, and revealed when the user wants to see me.</p> <p>What can you use me for? Well look at all this stuff:</p> <ul> <li>Sales information</li> <li>Important updates</li> <li>Unobtrusive about panel</li> <li>Or just a good ol' footer</li> </ul> <p>There are obviously many other uses, but these are the few useful ones I can think of.</p> </div> </div> </div> |
We have a container, to hold the entire footer. A button, this will be the part that is always visible, and a content container to hold the content to slide. We also have an optional element inside that to help contain the text content. This is mainly so we have something to apply the padding to without effecting how the jQuery code animates the height of the footer. The most important part is actually the CSS & not the jQuery. Here it is:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
#footerSlideContainer { position: fixed; bottom:0; width: 100%; } #footerSlideButton { background: url(sliderButton.png) top left no-repeat transparent; position: absolute; top: -55px; right: 20px; width:50px; height:50px; border: none; cursor: pointer; } #footerSlideContent { width: 100%; height: 0px; background: #251b15; color: #CCCCCC; font-size: 0.8em; border: none; font-family: DejaVuSansBook, Sans-Serif; } #footerSlideText { padding: 15px 10px 25px 25px; } |
The container must be 100% if you want the footer to stretch the width of the page. Position must be fixed and the bottom set to 0 so that it sticks to the bottom of the browser. This is the important part that makes your footer follow the browser.
The button can be styled in any way you wish. The styling here uses an image I’ve created. The top positioning is worked out simply by minusing the height of the button and adding a little extra to add some distance between the image and the opened footer.
The last part is the style for the content. The animation is applied to #footerSlideContent so this has one of the important CSS rules included. Setting the height to 0px is extremely important if you want the footer to start closed. If you want to center your content instead of having it full width I’d advise applying the centering styles (and also any padding) to the #footerSlideText.
Finally here is the jQuery:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// Use 'jQuery(function($) {' for inside WordPress blogs (without quotes) $(function() { var open = false; $('#footerSlideButton').click(function() { if(open === false) { $('#footerSlideContent').animate({ height: '300px' }); $(this).css('backgroundPosition', 'bottom left'); open = true; } else { $('#footerSlideContent').animate({ height: '0px' }); $(this).css('backgroundPosition', 'top left'); open = false; } }); }); |
Those of you who visited this tutorial a little while ago may have noticed this code has changed. Well I’ve refined it since I first posted this tutorial & decided it was finally time to update it. It does exactly the same job, just with a few tweaks. First we have the standard DOM ready. I’ve also added the WP no conflict version in a comment for those who need it.
We set a variable we will use to tell if our footer is open or closed. We set it to false as it starts closed. Now we bind out click event. If our variable is set to false (in type and value) we animate our footer to it’s max height. This height is unfortunately just guess work based on the content inside your footer. I haven’t figured out how to dynamically produce the height yet. If anyone knows how, please get in touch via the comments.
That image I made for the button was a CSS sprite. It has an open & close image on the same image. So I use the CSS method of jQuery to change my images position to show the close button. We then set open to true, since the footer is now open.
If the button is clicked and open is set to true, it will trigger the else. This just does the same thing just reversing everything. Changing the height to 0. Moving the background postition back and setting open back to false. It really is that simple.
I hope this updated version of the tutorial is more enlightning than the old version. I also hope you liked the new demo page. As always, any questions or comment drop the in below.
290 Comments
DotNetNuke Development
Its really cool. Really easy to develop and easy to customize..
irfan qureshi
Hi Paul,
thanks for this tutorial i am glad to use this and got nice solution where i had been annoying by my challenge….
Harry
Looks good
Marc
Has anyone tried adding an image caroussel within the the popup footer? I’m experiencing an issue, when the popup slides back down part of my carousel still shows and the up button remains on top of my carroussel. When the popup is open everything looks good. Please let me know if you have any ideas. Thanks
Paul Robinson
Hi Marc,
Not too sure of the exact problem, but it could be something to do with how the carousel is created. Sometimes carousels are positioned absolute and they sometimes don’t behave how you would expect at the best of times, never mind when they are inside another absolute element.
Are you using a inspector such as Chrome, or Firebug?
Loay
Hi
Thank you for incredible tutorial, but may i know how can i set this exactly? can you lead me exactly where to put each code?
Thank you 🙂
K.
Hello! This is a wonderful tutorial! Exactly what I needed! However I have a very limited Javascript skills. I needed the sliding footer, but the content appearing should push up the content (to avoid covering the content), what code should I use?
Paul Robinson
Hi,
This is a very difficult effect to create depending on the desired effect. Do a search for jQuery footer here and you should be able to find the first version I created that does indeed do what you have asked for.
Mika
Hi, great tutorial. I’ve placed the coding it and all works. Now I want to add a twitter js and an email form into the footer, however, now the pop up doesn’t work. When I click the pop up button to close the footer, it starts to active and go down, but once it’s reached the bottom, it pops up again.
I’m thinking it might be some kind of jquery conflict. Any suggestions?
Thanks
-Mika
Mika
I think I just figured it out. I added overflow:hidden; to the footerSlideContent div and it worked!
Yay!
Paul
Works perfectly but a little “jumpy” on iphone in portrait orientation. Any fix for this?
Paul Robinson
Hi Paul,
I believe that is because JavaScript is a fair bit slower on mobile devices & animations in JS a generally not hardware accelerated. I think your best bet would be to follow my newer tutorial that shows how to add in CSS transitions (which are HW accelerated) with a JS fallback for older browsers.
Hope that helps.
Andrey
Thanks for advance – needed this functionality 😀
Fergus
It is not working for me =(. I really like to have this on my website! Help would be appreciated!
#1. I have inputted the HTML code in my footer.php
#2 I have inputted the JQuery and CSS code in my custom CSS code
Please Help! Thanks.
Paul Robinson
Hi Fergus,
Do you get any errors? It’s a little difficult to suggest a fix without any debug information. Can you tell me what is happening? Does it just load, but the footer doesn’t work?
I will hazard a guess and say from your mention of
footer.phpthat you are using WordPress? If so, did you make sure to use the alternative jQuery opening as given in the jQuery code?If you can give me a bit more information, info from Chrome dev tools console would be great, I’ll happily help however I can.
Kyle Clay
This footer is awesome. I’m working on implementing it on my site right now. I’m just having a slight issue. I want to break the footer into three columns using the footerBox technique you presented in one of your other footer tutorials. However, when I add a inside the footerSlideContent it is not hidden when the page is loaded. Could you help me out with this one? I’m sure it’s just a tiny error I’m just not thinking about.
Kyle Clay
Welp never mind. Mika’s comment above fixed my issue. I swear I read all of the comments, but I guess not. Great footer though! Thanks!
Marta
Hello!
Wonderful tutorial – thank you for making this available. This is exactly what I was looking for aesthetically for my one-page site.
However, I have a question. I am using the footer as a “contact me” tab; I also have a “contact me” text link in the header of my page. When site users click the “contact me” link in the header, I would like the sliding footer to pop up. How would I go about doing that (as in, how can I link it so the footer opens?)
Sorry if this sounds unclear – thank you for your help!
Paul Robinson
Hi Marta,
The easiest way to do that would be to add a click event to that link that then triggers the footers click event. So if you reference the jQuery code in the tutorial above place this code in between line 14 & 15:
If you are curious
return falsejust stops the link from triggering it’s default action. Which if there is a hash in it causes the browser to jump to the top of the current page (and can be annoying).Where
a.contactis a CSS selector used to select your ‘contact me’ text link. So in this case your link would look like:Hope that helps. Any problems just shout via another comment or email if you’d prefer.
tvbmediahub
Simple and nice pop up tutorial, will work out for this, great footer effect, thank you!
Joel
Hi!
Great tutorial. I just have one question:
Is there anyway to make the script responsive? Right now when I have the footer opened and make the window smaller, or if I open the footer in a smaller window. The footer slides out of the screen instead of stopping at the top of the page.
I’ve tried percentage but it doesn’t do any difference.
Thanks!
pablo
Hi!!
I have a question. What I have to do if I want to slide up the body with the panel. I wouldn´t like scroll down to see the content.
Thanks!!!! And congratulations for it!!!!
Regards from Spain!!!
Grant
Just what I was after – thanks for making this public!
G
Umberto
Hi,
This is a GREAT tutorial. I just had two questions.
1. How do you make the button image/ how does it change once the slide up bar is activated?
2. Any advice on how to include columns in the footer? Any attempt on my part voids the slide-up effect.
Thanks so much!
Ciao!
Tyler
how can you make the footer scroll with the reset of the page. I am using this but have the footer’s content longer that what you are showing. I would like to be able to slide up the footer, but also be able to scroll the page down.
Tyler
….also forgot to mention that it should overlay the other content but still allow srolling. Is this possible?
Akash
Hi,
is there any chance we can modify this code to be in open state at page load. To be more specific, when page is loaded, the sliding window should be visible, and click of button makes it close down.
Thanks in advance
Alex hara
Hi, i have silly question, i am using wordpress 3.9, where do i put the jQuerry code, in what file? (ex: footer.php, header.php etc)
Paul Robinson
Hi Alex,
Even in 3.9b1 I’m guessing it should be the same as usual. If you want the official way it would be to place it in a JS file (say: code.js) and then attach it in your functions.php file using wp_enqueue_script().
I did a tutorial a little while ago about hooks which covers attaching scripts.
Alex hara
I am not entirely sure how to link the script. I put the jQuerry script in an external file called “slidingfooter.js” then i tried to call it with wp_enqueue_script in fucnctions.php but it doesn’t seem to work, when i click the question mark button to slide out the footer nothig happens.
My functions.php file looks like this
In the wp codex it says the the wp_enqueue_script function needs some parameters like $handle, $src etc, but i don’t exactly how to get them.
And “slidingfooter.js” contains the jquerry code exactly like it is in the tutorial.
Im sorry im only a beginner at this, help is apreciated.
Alex hara