jQuery Pop Up Footer Version 2
These footers are very, very common around the web, but that doesn’t make them any less useful. They are actually fairly easy to make despite looking quite difficult.
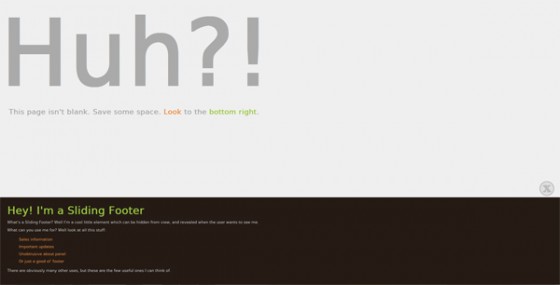
First let’s take a look at what we are going to be making.

This version is based on a request I received via email, the person wanted a slide up footer that would leave a little tab so that you could show the footer again at a later time. That’s opposed to the type of sliding footer where once it’s closed the user is unable to see it again until the page is reloaded. So first let’s start with the HTML to make it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div id="footerSlideContainer"> <div id="footerSlideButton"></div> <div id="footerSlideContent"> <div id="footerSlideText"> <h3>Hey! I'm a Sliding Footer</h3> <p>What's a Sliding Footer? Well I'm a cool little element which can be hidden from view, and revealed when the user wants to see me.</p> <p>What can you use me for? Well look at all this stuff:</p> <ul> <li>Sales information</li> <li>Important updates</li> <li>Unobtrusive about panel</li> <li>Or just a good ol' footer</li> </ul> <p>There are obviously many other uses, but these are the few useful ones I can think of.</p> </div> </div> </div> |
We have a container, to hold the entire footer. A button, this will be the part that is always visible, and a content container to hold the content to slide. We also have an optional element inside that to help contain the text content. This is mainly so we have something to apply the padding to without effecting how the jQuery code animates the height of the footer. The most important part is actually the CSS & not the jQuery. Here it is:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
#footerSlideContainer { position: fixed; bottom:0; width: 100%; } #footerSlideButton { background: url(sliderButton.png) top left no-repeat transparent; position: absolute; top: -55px; right: 20px; width:50px; height:50px; border: none; cursor: pointer; } #footerSlideContent { width: 100%; height: 0px; background: #251b15; color: #CCCCCC; font-size: 0.8em; border: none; font-family: DejaVuSansBook, Sans-Serif; } #footerSlideText { padding: 15px 10px 25px 25px; } |
The container must be 100% if you want the footer to stretch the width of the page. Position must be fixed and the bottom set to 0 so that it sticks to the bottom of the browser. This is the important part that makes your footer follow the browser.
The button can be styled in any way you wish. The styling here uses an image I’ve created. The top positioning is worked out simply by minusing the height of the button and adding a little extra to add some distance between the image and the opened footer.
The last part is the style for the content. The animation is applied to #footerSlideContent so this has one of the important CSS rules included. Setting the height to 0px is extremely important if you want the footer to start closed. If you want to center your content instead of having it full width I’d advise applying the centering styles (and also any padding) to the #footerSlideText.
Finally here is the jQuery:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// Use 'jQuery(function($) {' for inside WordPress blogs (without quotes) $(function() { var open = false; $('#footerSlideButton').click(function() { if(open === false) { $('#footerSlideContent').animate({ height: '300px' }); $(this).css('backgroundPosition', 'bottom left'); open = true; } else { $('#footerSlideContent').animate({ height: '0px' }); $(this).css('backgroundPosition', 'top left'); open = false; } }); }); |
Those of you who visited this tutorial a little while ago may have noticed this code has changed. Well I’ve refined it since I first posted this tutorial & decided it was finally time to update it. It does exactly the same job, just with a few tweaks. First we have the standard DOM ready. I’ve also added the WP no conflict version in a comment for those who need it.
We set a variable we will use to tell if our footer is open or closed. We set it to false as it starts closed. Now we bind out click event. If our variable is set to false (in type and value) we animate our footer to it’s max height. This height is unfortunately just guess work based on the content inside your footer. I haven’t figured out how to dynamically produce the height yet. If anyone knows how, please get in touch via the comments.
That image I made for the button was a CSS sprite. It has an open & close image on the same image. So I use the CSS method of jQuery to change my images position to show the close button. We then set open to true, since the footer is now open.
If the button is clicked and open is set to true, it will trigger the else. This just does the same thing just reversing everything. Changing the height to 0. Moving the background postition back and setting open back to false. It really is that simple.
I hope this updated version of the tutorial is more enlightning than the old version. I also hope you liked the new demo page. As always, any questions or comment drop the in below.
290 Comments
Niall
Hi Paul.
Could you tell me exactly what JQuery I have to use for a WordPress site. Bit confused.
Thanks
Paul Robinson
Hi Niall,
You would use the same jQuery code, but the first line (the DOM ready) is normally changed to:
since WP runs jQuery in noConflict mode.
phonecluster
Awesome and great tutorials, i have learned a lot, thank you!
Manish
Nice. Thanks.
Paul Robinson
Glad you like it. Thanks for reading.
salvatore
Hello and thank you for nice tutorial! Now I would like to use this with cookies, making “remember” something and using “don’t even show this” button. Are cookies in jquery the right choice?
Paul Robinson
Hi Salvatore,
They are probably the best choice, yes. They would give you the same control as sessions, but also allow you to have it remember their preference after the browser has been closed (if you wish). Please be aware though that due to a stupid law passed in the EU all European based business (I believe) websites need to have a cookie control system and a disclosure statement too. A bit like the one you may have noticed in the corner of this website.
It’s a PITA but unfortunately it’s the law.
David Donnelly
Hi Paul.
Great work on the tutorial by the way, I’m hoping you help me or guide me in the right direction with a issue I have.
I’m trying to put together a site that uses multiple footers on the same page. The problem I have is, if footer 1 button is clicked then footer 1 appears, then if footer 2 button appears footer 2 appears on top of footer 1 , however if I wanted to look at footer 1 again, it wouldn’t appear on top of footer 2, the user would need to close each footer, is there away where I can layer them so they can appear on top no matter what order the user clicks.
Paul Robinson
Hi David,
That’s quite a tricky one. You could have a second button called ‘focus’ or something similar that when clicked sets the
z-indexof the clicked footer to 2 and thez-indexof the other footer back to 1. You would set thez-indexin the same way I set the background position in the code above.Hope that helps, let me know if you need further help with the code & I’ll see if I can find a few minute spare to help you write it out.
T-Carl
Hi there, awesome stuff here. It’s a real life saver.
Everything is working like a charm but I can’t seem to be able to change it to being up in its initial state. Earlier in the comments you mentioned that the first “false” had to be changed to “true”, but I’ve had no luck.
My code:
Paul Robinson
Hi there,
What you mentioned is not far off. You need to change the first
opentotrue(line 2) and set the starting height of the element in your CSS to be the height when open. So in your case that would be setting#body-container‘s height to170px.Hope that helps.
T-Carl
Tank you for the fast reply. It worked but with one drawback, it won’t come down when i press the button. Can the “position: fixed;” have anything to do with it?
T-Carl
I actually solved it like this: (Do correct me if this isn’t a stable fix)
I changed line 5 of the JS to [code]0px[/code], and the height of [code]#body-container[/code] to [code][/code]170px[code][/code] in the CSS.
I left line 2 as it was previously.
Thank you!
Paul Robinson
Hi,
Yep that is another way to do it, but really swapping the value of open & changing the CSS height should have done the trick. Not sure why it didn’t work. 😕
Oh, well. At least you got everything working. 🙂
David Donnelly
Thanks Paul, i’ll give it go and see how i get on!
Paul Robinson
No worries. If you have any trouble let me know & I’ll try to help out.
Louis Gubitosi
Hi, I’m trying to modify your js and would like the footer to raise and lower on mouseover and mouseout… here I have it so it can raise up on mouseover but not sure how to hide it (to 28px) when mouseout.
jQuery(function($) {
var open = false;
$(‘#footerSlideContainer’).mouseover(function () {
if(open === false) {
$(‘#content-bottom’).animate({ height: ‘150px’ });
$(‘#footerSlideButton’).css(‘backgroundPosition’, ‘bottom left’);
open = true;
}
});
});
Paul Robinson
Hey Louis,
as you know I replied to the email you sent me.
Dilantha Perera
Nice stuff dude!!
Jason
Can I have JQUERY POP UP FOOTER VERSION 2 thank you!!
Bob
Hi Paul,
This is a great slide footer. Thanks!
I have a question for you, I am looking to apply several containers in the #footerSlideText and having them all align next to each other. I applied the float element to this new divs but the slider can no longer stay closed and always shows the content. Is there a way I can still add multiple containers with the float element and still use the slider. Should I not use the float property?
Thanks in advance.
Bob
Paul Robinson
Hi Bob,
You would probably just put the containers inside the footer container rather than inside the text area. I added that just to help style my text (to add padding).
You should be able to float some elements in there regardless. There are a few things that could be going wrong. First make sure your widths add up, because the container is 100% you’ll have to use percentages. Also make sure you have a clear underneath the floating elements or they will look/act as if they have dropped out of the footer.
If you are still having trouble let me know & I’ll try to help you out some more.
Francesco
I have the same problem: can you explain us some more?
Bster23
Hi there!
Great script! Been working on trying to do something like this for almost two days and this is the only one that works.
I read through the comments and was able to figure out how to start the footer in the open position, however, the button in the initial state is the ? button and not the X button. How do I get it so that it’s initial state is the X button?
Many thanks!
Paul Robinson
Hi,
You would just swap the lines that read:
to be the opposite way around. So ‘top left’ in the first & ‘bottom left’ in the second.
Does that make sense?
Nick
I am using the footer on multiple pages as a menu and would like it to stay open from one page to the next when someone has chosen to open it, and vice versa would like it to stay closed from page to page when it has been closed. I currently have the js set to open the footer on the homepage so that people know it is there;
$(function() {
var open = true;
setTimeout(function() {
$(‘#footerSlideButton’).trigger(‘click’);
}, 2000);
$(‘#footerSlideButton’).click(function() {
if(open === true) {
$(‘#footerSlideContent’).animate({ height: ’50px’ });
$(this).css(‘backgroundPosition’, ‘bottom left’);
open = false;
} else {
$(‘#footerSlideContent’).animate({ height: ‘0px’ });
$(this).css(‘backgroundPosition’, ‘top left’);
open = true;
}
});
});
#footerSlideContent {
width: 100%;
height: 0px;
background-image:url(../img/footer-background.png);
border: none;
}
Any idea how to make this work?
Thanks
Paul Robinson
Hi Nick,
If you’d like it to be persistent you will probably have to use the jQuery Cookie plugin by Klaus Hartl to set a cookie that remembers the footers current state & sets it to the same on page load. The plugin has full instructions on the Github page.
It should be pretty straight forward if you have some minor/medium jQuery knowledge, but if you need any help at all with getting it to work with the footer please get back to me & I’ll see what I can do to help out.
Nick
Thanks for the reply Paul. I can’t seem to figure this out. I have very basic knowledge of jQuery, only enough to allow me to fumble through things, and not enough to write anything from scratch. I went to the plugin but the usage has me stumped. I just can’t figure out how to set the cookie up to animate the content based on previous state. Your help would be much appreciated.
Paul Robinson
Hi Nick,
It’s actually more difficult than I’d first thought if you want it to be persistent and have it load the correct state on page load too. You would need to attach the jQuery Cookie plugin first (of course). But the code might go something like:
I honestly have no idea if this works as I haven’t had a chance to test it. But it should automatically set the CSS so that the footer is open or closed based on the default value or the value given by a cookie, if the cookie has a value. Any trouble, let me know, and I’ll see if I can test it out & get things fixed. Sorry for the huge delay too, been super super busy.
Deepak Sharma
i m new to Jquery, currently working on wordpress. i have added the HTML part and the CSS…can anybody tell me where to add Jquery code?
James Butlin
Dependant on when you want the code to load, I tend to add mine in just before the closing body tags ( [/body] ) so that if there are any errors, the site will load before these are generated.
Max
I had done this like 2 months ago. You need to use cookie (where pure cookie of jQuery cookie) because what u r trying to do is this: you are trying to have each page remember the click even of other page.
So read up on cookie & you should be able to figure it out easily.
Paul Robinson
As James said you can either add manually it just before you closing body tag, or you can use the official WordPress function called
wp_enqueue_script. It’s technically a whole tutorial in itself so drop that function into Google & you should find a fair few websites that give you the low down on how it works.James Butlin
Hey Paul,
Seems that the version of your code i’ve used doesn’t want to work in IE8 for me?
As much as i’d love to pretend IE is dead and people don’t use it, i’ve gotta try and make it work haha :). Any notable compatibility issues?
Paul Robinson
Hi James,
Not that I’m aware of. Have just took the demo for a quick spin in IE 9 set to IE 8 mode and everything seems to look okay. What is it that IE 8 is breaking?
Max
I don’t know who the fuxx you are but thank you very much!!!!
I am cursing because I am so fuckxxx pissed off at myself right now. Somebody please show me how to do this (exactly like this example using animate!!!!!!
function() {
$(this).animate({
bottom: ‘+=130px’
}, 200);
}, function() {
$(this).animate({
bottom: ‘-=130px’
}, 200);
});
});
Anyway, thank you very much for sharing the code. Not sure if I will use this though cuz I am so pissed. It’s not that I want to finish the page but I am just hung up on “animate.”
Paul Robinson
What exactly is the problem you are having with animate? It’s quite a complex method & can be used in a lot of different ways so if you can explain a little more about the problem you are having I’ll gladly try to help out.
sam
please could you help with the cookies. I have tried to set the cookie when the button is clicked but i can’t seem to get it to work.
Thank you
Paul Robinson
Hi Sam,
Check out the comment I left to someone else regarding Cookies. If you are still having problems after that get back to me & I’ll see if I can help.
sam
i can’t seem to get it to work with the code you provided?? please could you confirm that that actually works and then i will play around a bit. i’m pretty bad with jquery so i dont want to to start messing with it if it is never going to work.
thanks
ABatisa
Is it possible to do that after the button is pressed sliders will run down but not up. I need to make it not hidden pages of text, but also would lengthen the site.
Paul Robinson
Hi,
I’m not sure I understand what you are looking for. Could you elaborate on it a little more?
ABatisa
When you press the button, slide rises to the top and covers some of the text that is on the site.
I need a solution that after pressing the button slide go down (not hide), and making the site longer.
Paul Robinson
Hi,
Do you mean something like I showed in this earlier slide up footer tutorial? Where the footer element is not taken out of document flow? It was sort of just an experiment to see how well it would work, but if you can get it to work in a nice way then please feel free to use the code.
JackFluid
Hi Paul,
Great tutorial! This is exactly what I was looking for.
However, I’ve got a form that I’ve inserted into the footer and no matter what I do, the form isn’t sending. More specifically, I’m using the Custom Contact Forms plugin for WordPress but have created my own custom HTML form from the template provided in that plugin. I’ve used this form hundreds of times so I’m sure I know how to get it going, but for some reason it doesn’t want to work when placed inside this footer. Just wanted to see if there was some known issue regarding more dynamic elements in this footer?
Paul Robinson
Hi,
Thanks.
Not that I’m aware of. It’s just some standard CSS & jQuery trickery so there shouldn’t really be anything to interfere with a contact form. If it uses AJAX there is the possibility, but since the code used for the footer is specifically targeted at the footer elements I can’t really see if causing any problems.
What is it that the form does? Does it just not go anywhere when you hit send? Have you checked for any JavaScript errors on the page? If the contact form is submitted by JavaScript then even 1 fatal error, even if it’s totally unrelated to the form, can stop it from working. JavaScript is weird like that.
Alejandro
Como hago que el div que contiene todo, mas explicativo que todo el popup no salga completo en anchura si no centrado esto es dejando ambos lados en blanco en un tamaño de 50% en vez de 100% ya he hecho que el popup sea tamaño 50% la mitad de lo normal pero sale pegado a lado izquiero como lo coloco en el centro gracias.
ejemplo: el popup sale asi -> |—-| y yo lo quiero asi -> | — |
Alejandro
how can i place the popup in the middle
example -> | — |
Paul Robinson
Hi,
One of two possibilities although I’m sad to say I haven’t had time to try either. You could try using the standard margin auto, but since you need to use position fixed it is unlikely to work. Instead your best bet would be to add an outer container (transparent) that has the fixed positioning set to 100%, then inside that have another container set to the width that you would like your footer with centered margins (0 auto). That may work.
Dann
Hi Paul!
This is such a great tool! Thank you for it.
I have used it on our site here at kkla.com and it has worked very well. I even started using it from the top down, but just discovered a problem in Safari on Windows (ver. 5.1.7 (7534.57.2).
If you go to kkla.com with Safari on a PC, you may see what I do; the video from within the top banner is appearing on the page at all times. Do you know what I can do to stop this?
I appreciate your time!
kim
Is there a way to make this footer move from the the left side of the page and expand to the right rather than expanding from the bottom up?