jQuery Pop Up Footer Version 2
These footers are very, very common around the web, but that doesn’t make them any less useful. They are actually fairly easy to make despite looking quite difficult.
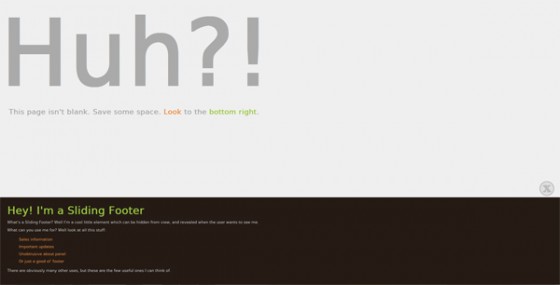
First let’s take a look at what we are going to be making.

This version is based on a request I received via email, the person wanted a slide up footer that would leave a little tab so that you could show the footer again at a later time. That’s opposed to the type of sliding footer where once it’s closed the user is unable to see it again until the page is reloaded. So first let’s start with the HTML to make it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div id="footerSlideContainer"> <div id="footerSlideButton"></div> <div id="footerSlideContent"> <div id="footerSlideText"> <h3>Hey! I'm a Sliding Footer</h3> <p>What's a Sliding Footer? Well I'm a cool little element which can be hidden from view, and revealed when the user wants to see me.</p> <p>What can you use me for? Well look at all this stuff:</p> <ul> <li>Sales information</li> <li>Important updates</li> <li>Unobtrusive about panel</li> <li>Or just a good ol' footer</li> </ul> <p>There are obviously many other uses, but these are the few useful ones I can think of.</p> </div> </div> </div> |
We have a container, to hold the entire footer. A button, this will be the part that is always visible, and a content container to hold the content to slide. We also have an optional element inside that to help contain the text content. This is mainly so we have something to apply the padding to without effecting how the jQuery code animates the height of the footer. The most important part is actually the CSS & not the jQuery. Here it is:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
#footerSlideContainer { position: fixed; bottom:0; width: 100%; } #footerSlideButton { background: url(sliderButton.png) top left no-repeat transparent; position: absolute; top: -55px; right: 20px; width:50px; height:50px; border: none; cursor: pointer; } #footerSlideContent { width: 100%; height: 0px; background: #251b15; color: #CCCCCC; font-size: 0.8em; border: none; font-family: DejaVuSansBook, Sans-Serif; } #footerSlideText { padding: 15px 10px 25px 25px; } |
The container must be 100% if you want the footer to stretch the width of the page. Position must be fixed and the bottom set to 0 so that it sticks to the bottom of the browser. This is the important part that makes your footer follow the browser.
The button can be styled in any way you wish. The styling here uses an image I’ve created. The top positioning is worked out simply by minusing the height of the button and adding a little extra to add some distance between the image and the opened footer.
The last part is the style for the content. The animation is applied to #footerSlideContent so this has one of the important CSS rules included. Setting the height to 0px is extremely important if you want the footer to start closed. If you want to center your content instead of having it full width I’d advise applying the centering styles (and also any padding) to the #footerSlideText.
Finally here is the jQuery:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// Use 'jQuery(function($) {' for inside WordPress blogs (without quotes) $(function() { var open = false; $('#footerSlideButton').click(function() { if(open === false) { $('#footerSlideContent').animate({ height: '300px' }); $(this).css('backgroundPosition', 'bottom left'); open = true; } else { $('#footerSlideContent').animate({ height: '0px' }); $(this).css('backgroundPosition', 'top left'); open = false; } }); }); |
Those of you who visited this tutorial a little while ago may have noticed this code has changed. Well I’ve refined it since I first posted this tutorial & decided it was finally time to update it. It does exactly the same job, just with a few tweaks. First we have the standard DOM ready. I’ve also added the WP no conflict version in a comment for those who need it.
We set a variable we will use to tell if our footer is open or closed. We set it to false as it starts closed. Now we bind out click event. If our variable is set to false (in type and value) we animate our footer to it’s max height. This height is unfortunately just guess work based on the content inside your footer. I haven’t figured out how to dynamically produce the height yet. If anyone knows how, please get in touch via the comments.
That image I made for the button was a CSS sprite. It has an open & close image on the same image. So I use the CSS method of jQuery to change my images position to show the close button. We then set open to true, since the footer is now open.
If the button is clicked and open is set to true, it will trigger the else. This just does the same thing just reversing everything. Changing the height to 0. Moving the background postition back and setting open back to false. It really is that simple.
I hope this updated version of the tutorial is more enlightning than the old version. I also hope you liked the new demo page. As always, any questions or comment drop the in below.
290 Comments
Jer
Hi Paul,
Admin Edit: Removed the code to clean up the comments & merged the two comments together.
kinda messed up with the first comment, sorry. anyway, i still need help with your jquery pop up footer ver. 2
Thanks
Paul Robinson
Hi Jer,
Could you post your code on a code sharing site such as pastebin? It’s easier for large sections or page of code.
If you can do that I’d be glad to take a look and see what I can do to help with your problem.
Sylwia
I’m trying to use your code, but I don’t know where to add the jQuery. I tried header.php and functions.php, neither worked. I created a footerslide.js and linked to it from the header, it didn’t work either. I’m doing it for the first time, so possibly anything could go wrong as I’m not sure what I’m supposed to do.
Could you help me?
Paul Robinson
Hi Sylwia,
I’m going to hazard a guess at the fact you are using WordPress? If so, this isn’t a tutorial for WP which is why you are probably having problems.
Normally you add the code to the header, but after jQuery has been attached. Depending on your theme it may already be attached. If you need to check view the source code (right click -> view source, in your browser) and see if you can see a mention of jQuery anywhere.
If you find jQuery add this to your header.php file below
wp_head();making sure the path to the js file is correct. The path (after the bloginfo code) starts inside your theme’s folder.
If jQuery is not attached add this above that previous line.
I think that should help. Let me know if you need any more help.
Sylwia
Thank you for your answer. I did as you said, but it didn’t change anything. If it helps, you can see the site here. Yes, it’s wp, jQuery is attached and the filename is correct.
Thank you for looking at this.
Paul Robinson
One thing I forgot was that WP runs jQuery in no conflict mode so you’ll need to change the jQuery code slightly from.
to
I think that should solve any further problems as looking at the source code on your site everything seems to be in the right place.
Sylwia
Thanks a lot! Worked like a charm!
nate
hello…great work here. I integrated this, however it opens then closes immediately upon click/arrival to site. Any ideas?
Paul Robinson
Hi Nate,
Nothing I can think of. Maybe some other jQuery/JS code you have is triggering a click event?
Nate
Hey Paul,
I think i got it fixed…cleared browser cache and it started to work.
I do have one question about triggering the slide with a mouse ROLLOVER instead of CLICK.
Any Ideas?
Thanks
Nate
Also…I was attempting to have this positioned on the top of the page instead of the base. I changed the bottom:0 value to Top:0, but im still having some issues
Paul Robinson
It should really be as simple as changing bottom to top. I’m not sure why that wouldn’t work.
As for on rollover it would probably just be to change click to hover in the code. You may need to add a stop into the code though to stop the animation going a little crazy. Something like:
That might work for you.
Nate
Thank you…I will give that a shot.
In regards to positioning on top…what happens is, the content area moves to the top, but the button still remains on top of the content area. I’m trying to have the button sit below the content (since it refelcts the bottom)
Nate
Also… I am trying to have a small fade, for when the actual text appears, but striking out on all levels.
I apologize for the many questions. I am fairly new to this and still learning. I appreciate your help and blog!
Nate
Here is an example:
http://www.formfiftyfive.com/
click…What the FFF?
Paul Robinson
That would be done in two stages. First you’d slide down the footer, then you’d fade in the contents. It might be a bit long for a comment, so here is a JSBin for you:
http://jsbin.com/obebo3/5/
You can see what’s going on there, and if you look at the source (or click the edit with JSBin in the top corner) you can see the code that runs it. Let me know if you have any questions about what is going on. Basically though because jQuery’s built in switching system for click/hover can become a little messy I’ve made a switch to swap between open & close. I’ve also tried to replicate the animation from the website you linked to.
I wouldn’t really advise having the animation run on hover, but you could try as long as the link you hover over to activate the script doesn’t move too as that causes all sorts of problems, lol. If you want the script to run on hover it should work simply by changing the line:
to
Oh and nearly forgot. The button would need to be positioned to the bottom. However, as I said before, you’d be better off having a separate button that doesn’t move with the footer on your page (like FFF) so that the hover doesn’t go crazy.
Hope that helps.
nate
Thanks…i will give it a try
Nob
I want footer at the end of the page. Which means, under all text, after scolling, there will be button to open footer. Iam not able to find the way how to do it. Any idea?
Paul Robinson
Here is a quick one I knocked up on JSBin.
http://jsbin.com/osivi4/
The only problem with these types of footers are when the page scrolls. When you click the button, if the page has enough content to scroll, the browser window stays still and the footer opens downward. I do have another tutorial here
http://return-true.com/2010/03/creating-a-slide-up-footer-using-jquery/
on how to combat that, but it isn’t an ideal solution.
Hope that has helped you out a little.
Susan
Hello, your instructions were wonderful. However, is there a way to include images within the content area? I am trying to include some social media buttons but when I do include them – the footer is moved up and the images are displayed. (If you click on the ‘get social
link – it displays fine. Example here: http://www.jdapos.com/whitepapers/pos-retail-whitepapers-test.html
Your help is greatly appreciated.
Paul Robinson
Hi Susan,
I’m not sure what you mean. What exactly is the problem? From the HTML I can see everything seems to display correctly.
One small thing though. On my monitor your button for your footer is too short, my resolution is 1920×1080 so your image ends before the edge of the screen.
Kingsley
Hi Paul,
Nice jobs! This is the popup i looking for.
I tried to implement to my page. It run perfectly in chrome, firefox, safari but not IE8. The footer cannot be center . I wonder how.
Hope to get your news soon. Thanks!
This is the beta link: http://senedi-wip.com/cari/beta/about.html
Paul Robinson
Hi Kingsley,
Been having a lot of problems with my server so I apologise if you’ve had any problems with the site.
As for your footer it looks great. I can’t see any problems in Chrome or IE 8/9. Here is a screenshot of what it looks like in my IE 8 can you tell me what it is that’s wrong?
http://bit.ly/mf9EDn
Kingsley
Hi Paul,
Thanks for your replied.
My apologise. Is IE7.
Paul Robinson
Hi Kingsley,
it looks like you might need to add
left: 0;into the CSS for the#footerSlideContainerelement. It’s either due to IE7 or it could be due to the fact you’ve used tables to position the element.Kingsley
Thank you so much Paul!
Its looks perfect now!
You are the best! Love you!
Paul Robinson
No problem Kingsley. Glad I was able to help you out.
zohaib zulfiqar (Pakistani Graphic Designer)
Really awesome tutorial
Nice job
Thanks
Heather
Great tool Paul!
Paul could you help me out please – I tried to add an “unload” fadein effect so the footer would automatically fade in/rollup say after 3 seconds the window loaded, but I just can’t get it going. ?
Thanks a lot
Paul Robinson
Hi Heather,
I’m not sure what you mean Heather? You want the footer to fade in?
Which ever to give a 3 second delay you would need to use
setTimeoutto tell the code to wait. If you wanted to do it automatically you could probably do this after the code mentioned in the post:That would wait 3 seconds before auto triggering the footer to slide up. I’m not sure what you mean by fade in though? If you can explain a little further I’d be happy to help some more. 😉
Francisco
Thanks a lot for this tutorial: it was really useful!
I implemented in as a social media bar that slides up when you click on an arrow button sticking out from the bottom. The arrow points up when the bar is closed and down when it is open.
I also added a hover effect to it. Here’s how I did it for those that might be interested:
I. Created for instances of the arrow:
1. pointing down normal,
2. pointing down w/hover effect,
3. pointing up normal,
4. pointing up w/hover effect,
and positioned them one next to the other in a .png like so:
1 3
2 4
II. I set the width and height of the button div to half of those of the image, and set the css background position of the button to ‘top right’ (position 3).
III. Added a ‘mouseover’ and ‘mouseout’ behaviour to the .js code. In my case, since I had social media share buttons inside #FooterSlideContent, I had to add a line to toggle the CSS float on and off to be able to align them horizontally. Now, I’m really not very JS savy , so there is probably a better way to do this, but this worked for me:
http://pastebin.com/UmnCkZae
I hope this is helpful to everyone. Cheers!
Paul Robinson
Thanks for sharing Francisco.
The code looks good to me. You could if you wanted merge your
mouseover/mouseoutinto ahoverinstead, but it’s personal choice to be honest. 😉Francisco
I just posted a reply but it didn’t go through. I think it’s because I left an [code]a[/code] tag in there: sorry for that and for the double post.
I simply wanted to say that you are right: [code]hover[/code] would do it too. However, for some reason it didn’t work for me: the bdg image in the button was not rolling back to its default non-hover position on ‘mouse out’. Chances are I was doing smth wrong though.
You can check out the final result on the link to the site provided.
Thanks again for your wonderful post: it was really helpful and easy to follow!
Paul Robinson
It could have been. I know our host has been having a few problems with their connectivity (something to do with Cisco) so it may have also been that.
Yep, just thought I’d mention it. It may have been something you were doing, by to be honest I don’t use hover much for the same reason. I find it sometimes doesn’t switch back even though everything is correct. That’s mainly why I said it was a personal choice. 😉
Thank you. I’m glad it was helpful & your footer looks great, love how the arrow you added turned out. 🙂
Dan Kinchen
Here is a patch to put in your jquery for iphone/ipad users.
Thanks, btw we are using this on our site (with images, trasparent background, animated transparent button), take a look. http://www.clubmelia.com
Paul Robinson
Hi Dan,
thank you for sharing the fix with us, and love the footer on your site. Looks great. 🙂
Patrick
Hi everybody,
I was dabbling with the code tonight and I noticed that when I nest divs inside the footer that have a float attribute in CSS, the footer collapses but then the footerSlideButton div climbs to where it was when the footer was open.
Any thoughts?
Francisco
Hi Patrick,
I had a similar issue with my implementation, which is why I had to insert a float fix in the code to be able to hide inner divs with float attributes.
Check out the code I posted above: the float fixes are marked with comments.
Cheers!
Paul Robinson
Hi Patrick,
I was looking at this problem a few days ago & I couldn’t replicate it, although I know it does happen, as Francisco noted he had & fixed the problem.
I couldn’t understand why I couldn’t get the same problem to occur. The only thing I could come up with is that I had a float clear in under all my floated elements. Like:
I don’t know if that helps?
Thanks for helping out Francisco. 🙂
Francisco
No problem, Paul. I thought I should since Patrick seemed to be experiencing a very similar problem to the one I had.
My case was slightly different though, because it involved a non-floated container with floated divs inside, and Patrick’s seems to be the other way around.
Your ‘clear’ solution should work very nicely, Paul.
Paul Robinson
Thanks. Glad you decided to post. Hopefully one of the solutions will work for Patrick. 🙂
zxvc
This is a great feature. Thank you so much for providing this!
I’m having trouble with the code a bit. I’m trying to make it start opened when the page loads and close after clicking the button. It’s seems so easy, but I can’t seem to get it working yet.
Any suggestions?
Zxcv
….Also, i had a bit of trouble with the iphone/ipod code above. If anyone else is in the same boat i found this one to work a bit better. Just place it in your header.php file:
Paul Robinson
Hi,
Thanks for sharing the revised iphone/ipod code.
To answer your question you would need to change the CSS id
#footerSliderContentso it’s height is the opened height instead of 0px.Then you would need to swap the open & close in the jQuery. The easiest way to do that is to cheat by changing the starting value of
openfromfalsetotrue.Hopefully that will work for you.
Zxcv
Thank you that works perfectly!
Paul Robinson
No worries, thanks for the compliments & for visiting. 🙂
Kingsley
Hi Paul,
Hope you doing well. Is me again.
I got issues for iPhone / iPad. I still cannot make my footer stick to bottom, it keep remain in the middle.
Do you have any idea?
Here is my link again.
http://senedi-wip.com/cari/beta/index.html
Paul Robinson
Hi,
from what I can tell it only seems to happen in the native browser. If you download the Firefox app it seems to work quite well.
As for why it doesn’t work I haven’t the faintest idea unfortunately.
Francisco
Hi Kingsley,
I tested your site in Safari from iphonetester.com and it seems to be working fine. I also tested my own site where I implemented the pop up footer and it worked too.
On another note, I noticed that you use a lot of rollover images, even for titles, with two different images for each state, and this can generate a lag on hover because the browser loads the hover image on the spot instead of doing it when it loads the page. You could get faster rolling times (and less HTTP requests) if you used sprites with a CSS background-position property on hover, i.e., one same image for both normal and hover states for each title or nav menu item on your site.
Paul Robinson
Thanks Francisco,
I’ve just discovered that it is a known problem & it does occur on Android’s default browser as well as mobile Safari. We have an Samsung Galaxy Tab 10.1 so I can confirm the problem.
I did find a solution though apparently people have been battling with it for a while & the solution is iScroll 4 a script to help prevent the problem.
@Kingsley: I agree with Francisco, you should reduce your HTTP requests, it take a while to load on a mobile device & CSS sprites would be a great way to reduce it.
Francisco
Hi Paul!
I didn’t know about that mobile issue: you would think Apple and Android would have fixed it by now. Oh well…
Does the issue also affect ‘fixed’ values too? Also, would Dan’s fix prevent it?
Paul Robinson
Hi,
It isn’t a problem unique to this footer, it’s actually (apparently) a problem with mobile (generally touch) devices rendering of fixed positioning. Yes, as far as I know the iScroll script does fix it.
Kingsley
Thanks alot of your advise! I really appreciates it!
Hugs
Kingsley
Hi Paul & Francisco,
Actually I had try on iPad & iPhone safari. When I try to scroll down the page, the footer doesnt go down to the bottom. It stick at the middle of the screen. 🙁
Hope your guys can help me! 🙁
Paul Robinson
Have you tried using the iScroll fix? It only seems to occur on iPad/iPhone and Android tablets native browsers. Using a different one like mobile Firefox it works fine. That iScroll script is supposed to fix it.
Kingsley
Hi Paul,
Yup. It’s fixed. But now some of the page is conflict, the main page is shaking when the slideshow running 🙁
http://senedi-wip.com/cari/beta/ipad.html (use mobile device to view) is ok i will try to fix it.
But really thanks alot for your help.
Anywhere enjoy your wkend!
Paul Robinson
Hmm. Not sure what would cause that. 🙁
No problem, sorry I’m not able to help with the shaking problem.
craig
hey
great tut…
is it possible to change the trigger to be on hover (over the ?) rather than on click?
thanks
craig
Paul Robinson
Hi Craig,
It sure is. If you wanted it to work like click but on hover, you would just change click to hover. By that I mean entering the button would open the footer, entering it again would shut it.
If you want it to work so that it opens when you enter the button & closes when you leave the button, that’s a little more complicated.
Should work if you want it to work that way, although please note that hover tends to be a little flighty.
Hope that helps.
craig
thanks, you are right,,,a bit jerky and not so user friendly with the hover…sticking as is
thanks
craig
Paul Robinson
Yeah, sadly hover actions are cool sounding, but most of the time they are a bit… How can I put it? Crappy, lol.