jQuery Pop Up Footer Version 2
These footers are very, very common around the web, but that doesn’t make them any less useful. They are actually fairly easy to make despite looking quite difficult.
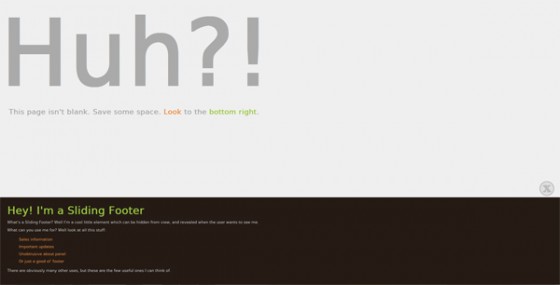
First let’s take a look at what we are going to be making.

This version is based on a request I received via email, the person wanted a slide up footer that would leave a little tab so that you could show the footer again at a later time. That’s opposed to the type of sliding footer where once it’s closed the user is unable to see it again until the page is reloaded. So first let’s start with the HTML to make it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div id="footerSlideContainer"> <div id="footerSlideButton"></div> <div id="footerSlideContent"> <div id="footerSlideText"> <h3>Hey! I'm a Sliding Footer</h3> <p>What's a Sliding Footer? Well I'm a cool little element which can be hidden from view, and revealed when the user wants to see me.</p> <p>What can you use me for? Well look at all this stuff:</p> <ul> <li>Sales information</li> <li>Important updates</li> <li>Unobtrusive about panel</li> <li>Or just a good ol' footer</li> </ul> <p>There are obviously many other uses, but these are the few useful ones I can think of.</p> </div> </div> </div> |
We have a container, to hold the entire footer. A button, this will be the part that is always visible, and a content container to hold the content to slide. We also have an optional element inside that to help contain the text content. This is mainly so we have something to apply the padding to without effecting how the jQuery code animates the height of the footer. The most important part is actually the CSS & not the jQuery. Here it is:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
#footerSlideContainer { position: fixed; bottom:0; width: 100%; } #footerSlideButton { background: url(sliderButton.png) top left no-repeat transparent; position: absolute; top: -55px; right: 20px; width:50px; height:50px; border: none; cursor: pointer; } #footerSlideContent { width: 100%; height: 0px; background: #251b15; color: #CCCCCC; font-size: 0.8em; border: none; font-family: DejaVuSansBook, Sans-Serif; } #footerSlideText { padding: 15px 10px 25px 25px; } |
The container must be 100% if you want the footer to stretch the width of the page. Position must be fixed and the bottom set to 0 so that it sticks to the bottom of the browser. This is the important part that makes your footer follow the browser.
The button can be styled in any way you wish. The styling here uses an image I’ve created. The top positioning is worked out simply by minusing the height of the button and adding a little extra to add some distance between the image and the opened footer.
The last part is the style for the content. The animation is applied to #footerSlideContent so this has one of the important CSS rules included. Setting the height to 0px is extremely important if you want the footer to start closed. If you want to center your content instead of having it full width I’d advise applying the centering styles (and also any padding) to the #footerSlideText.
Finally here is the jQuery:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// Use 'jQuery(function($) {' for inside WordPress blogs (without quotes) $(function() { var open = false; $('#footerSlideButton').click(function() { if(open === false) { $('#footerSlideContent').animate({ height: '300px' }); $(this).css('backgroundPosition', 'bottom left'); open = true; } else { $('#footerSlideContent').animate({ height: '0px' }); $(this).css('backgroundPosition', 'top left'); open = false; } }); }); |
Those of you who visited this tutorial a little while ago may have noticed this code has changed. Well I’ve refined it since I first posted this tutorial & decided it was finally time to update it. It does exactly the same job, just with a few tweaks. First we have the standard DOM ready. I’ve also added the WP no conflict version in a comment for those who need it.
We set a variable we will use to tell if our footer is open or closed. We set it to false as it starts closed. Now we bind out click event. If our variable is set to false (in type and value) we animate our footer to it’s max height. This height is unfortunately just guess work based on the content inside your footer. I haven’t figured out how to dynamically produce the height yet. If anyone knows how, please get in touch via the comments.
That image I made for the button was a CSS sprite. It has an open & close image on the same image. So I use the CSS method of jQuery to change my images position to show the close button. We then set open to true, since the footer is now open.
If the button is clicked and open is set to true, it will trigger the else. This just does the same thing just reversing everything. Changing the height to 0. Moving the background postition back and setting open back to false. It really is that simple.
I hope this updated version of the tutorial is more enlightning than the old version. I also hope you liked the new demo page. As always, any questions or comment drop the in below.
290 Comments
Alex hara
without the “echo” sorry -.- im not used to posting code in comments
Alex hara
Ok so i managed to call up the script using this code:
in functions.php but all it does now when i refresh the page is it shows the code from functions.php just above the header, it just displays the written code, i don’t know what i did wrong.
Any assistance is apreciated.
Alex hara
UPDATE: i made it work by wrapping the jquerry code in script tags and putting it in footer.php.
Thank you and sorry for spamming comments :/
Paul Robinson
Hi Alex,
Apologies for not getting back to you, work caught up with me.
You were close. It sounds like you hadn’t wrapped your code in PHP tags. Your functions.php should (generally) always start with a PHP opening tag. So your code would be:
There is no need to add a closing tag (in this case anyway).
vamsi krishna
Hi,
I have used your plug-in. It’s really good, but i need an opposite functionality.(initially it should be open and when i click close button then only it should be close.)
Thanks in advance…
MajorPakz
Great work! But gor me it’s starting open, how can I make it start closed?
Paul Robinson
Hi Majorpakz,
Could you try the code again, there were some issues with it due to a change in the syntax highlighting plugin I use on the site. I’ve fixed those issues now.
If you are still seeing the problem could you double check the jQuery is the same as the tutorial. To be closed when the page loads the CSS needs to have the footer’s height set to 0px and the
openvariable needs to be set tofalse.