Fluid Full Width Feature Slider Using jQuery Cycle
It’s difficult to create a slider that stretches the full width of the browser because they generally use images and images can’t magically stretch out to match any screen resolution. Here is where our trick comes in. We use a full width container that changes color behind the image. This gives us the illusion of the image stretching the width of the screen.
Before we get onto the not so magical trick let’s take a look at an example of what your slider could look like, and if you like to see a live version you can check out the demo too.

Fluid Feature Slider: HTML
Our trick is to create a slider that uses PNGs images with transparent backgrounds. Then as a little extra we are going to make it so that the background (which extends out to the full width of the browser) behind it changes color using a little bit of jQuery trickery. First though let’s look at our example HTML.
|
1 2 3 4 5 6 7 8 |
<div id="container"> <div id="slide"> <img src="/JPEG/happy-octopus_color-1E99BF.png" /> <img src="/JPEG/pole-dancing_color-1B1C30.png" /> <img src="/JPEG/no-body_color-A6B823.png" /> <img src="/JPEG/my-eyes_color-E0C128.png" /> </div> </div> |
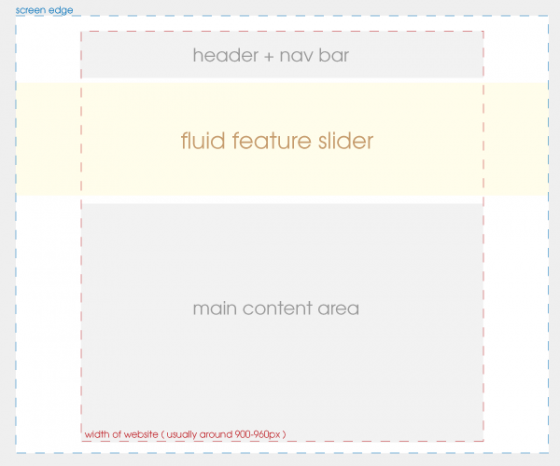
This is all the HTML you need. #container is the full width container. I’ve called it #container but it wouldn’t be your main container. Here is a little illustration to show how you would have multiple containers to make up the site.

As you can see you would normally have three different containers. The top one & bottom one the width of your site (usually 900-960px) although the top one is sometimes also full width. The middle one is the slider container and would be 100% width. Hopefully that explains it a little better.
Fluid Feature Slider: CSS
While there isn’t really much CSS it is quite important to make your slider look right & work correctly.
|
1 2 3 4 5 6 7 8 9 |
#container { width: 100%; background: #1E99BF; } #container #slide { width: 900px; height: 300px; margin: 0 auto; } |
The CSS is pretty simple. We have the container set to 100%, and the background color we’ll get to a little later however it’s important to note that it must be set or you’ll encounter a small bug in Google Chrome.
The other part just centers our slide images, and sets the width & height. Obviously if your slider need to be a different size you can change that.
Fluid Feature Slider: jQuery
Now we get onto the jQuery. First though you will need to download two plugins and attach them to the page. The two plugins are the jQuery Cycle plugin and the jQuery Color plugin. The jQuery Color plugin you’ll need to press save in your browser and save it without the .txt on the end.
Once you have attached them to your page after jQuery, we can move on to the jQuery code proper.
jQuery Code Updated: 27th January 2012
As of the 27th of January 2012 I have updated the code to a much more efficient version that eliminates a bug with the first slide not fading out correctly. If you are using my old code I would advise upgrading to this code instead.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
$(function() { var color = ['1B1C30', 'A6B823', 'E0C128','1E99BF']; $.fn.cycle.transitions.color = function($cont, $slides, opts) { opts.fxFn = function(curr,next,opts,after) { $(curr).animate({ opacity: 0 }, 500); $('#container').animate({ backgroundColor: '#' + color[opts.currSlide] }, 500, function() { $(curr).css('display', 'none'); $(next).css({ opacity: 0, display: 'block' }).animate({ opacity: 1 }, 500, function() { after(); }); }); } } $('#slide').cycle({ fx: 'color' }); }); |
As usual we have our DOM ready so I’ll skip that and move onto the first section of code.
|
1 |
var color = ['1B1C30', 'A6B823', 'E0C128','1E99BF']; |
This line simply defines the background colors. If you are using transparent PNGs you want to pick colors that compliment your images. If you are using JPEGs you’ll want to pick the color that perfectly matches the edges of your background in the image. An extremely important thing to note is that the colors are listed in order 2, 3, 4, 1 due to a quirk with the code. I still don’t know why this occurs, but you must remember to list your first item last or the background color will change out of order.
|
1 2 3 4 5 6 7 8 9 10 11 |
$.fn.cycle.transitions.color = function($cont, $slides, opts) { opts.fxFn = function(curr,next,opts,after) { $(curr).animate({ opacity: 0 }, 500); $('#container').animate({ backgroundColor: '#' + color[opts.currSlide] }, 500, function() { $(curr).css('display', 'none'); $(next).css({ opacity: 0, display: 'block' }).animate({ opacity: 1 }, 500, function() { after(); }); }); } } |
This is the main code. It defines a new transition for jQuery cycle to use instead of the default fade transition. After setting up the transition using jQuery cycle’s API we start our animation code. We fade out our current slide, animate the background color (both at the same time) using the current slide number to find the correct color. Using the callback, once the color change has finished, we set the current slide’s display setting to none to keep in line with how jQuery cycle likes to function, then we set the opacity of our next slide to 0, make it visible by setting it to block & fade it in. Then we trigger the after() function to keep jQuery cycle working correctly.
|
1 2 3 |
$('#slide').cycle({ fx: 'color' }); |
This is the final bit of code. All it does is initialize the slider using our new transition as the fx setting.
Fluid Feature Slider: Conclusion
That’s it. The general effect was created for a project a family member was working on. It was refined for a client who liked the idea but wanted to modify it slightly. As always if you have any questions, suggestions, or comments let me know below.
Images used in demo © to Lisa Marie @ Lisa Marie Art & Illustration. Used with permission.
73 Comments
Romeu Rodrigues
It would be possible to insert text and divs in sliders?
Paul Robinson
I haven’t tried it but yes I would imagine you could as cycle isn’t limited to just images.
Jim
Nice article – thanks. I wonder if this would be possible using an x-repeat image instead of the solid color for the 100% width background?
Paul Robinson
Thanks Jim.
You wouldn’t be able to do the color change (obviously) but yes I would imagine you could use a repeated image instead of a color.
Haris
Great slider but
how would you add navigation to slider ?
Paul Robinson
Hi Haris,
To get the navigation working you generally just refer to the jQuery Cycle docs.
The general idea though is to create (either on the fly or by other means) an element & tell cycle about it in the pager option. The numbers are generated automatically. How you style it is up to you.
chris
Hey, just wondering if you think this would work by having the slides slide from right to left instead of the fade effect?
I’m trying to program a slideshow that matches the functionality of the main one on http://www.chevy.com
Paul Robinson
Hi Chris,
I don’t see why not if you make your slide container 100% instead of a set width like in my example. I haven’t tried it though so I can’t be sure.
Frederik
very very nice, had searched fpr a while for a full width slider.
many thx.
Paul Robinson
No problem Frederik. Glad you’ve been able to make use of it.
Your Name
Managed to get it working, a HUGE disappointment that it doesn’t work in IE. Works perfectly in Mozilla and Chrome. Microsoft fucking up my day as usual..
If you have a fix for this, please dont hesitate to email syamani@hotmail.co.uk
Paul Robinson
I’m afraid it works as much as is possible in IE. I’ve tested it in IE 9 which works. I never support IE 6 as it’s a dead browser no matter how many people refuse to move on. I didn’t realize the color change didn’t work properly in IE 7/8 though. I can’t see any reason why it shouldn’t, it just doesn’t.
As far as I’m concerned people have no excuse not to use the latest version of Internet Explorer when it gets distributed through windows update, but I’ll try my best to find a reason for the problem in IE 7 & 8. I don’t hold out much hope though. 🙁
Your Name
I found a fix for this problem, but i’m not quite sure how to script it. in IE, the problems are the colour changer and the loop (doesn’t loop after the cycle finishes)
I have a fix for the colour changer, if the monitor size is 1000px, we can have an image, lets say ‘happy-octopus) be 1500 px wide, the actual image will still be in the middle. (Like this – http://kemvo.com/img/slider/happy-octopus_color-1E99BF.jpg )
The problem I had was making the center of the image be in the center of the page, unfortunately, when I try to do it the start of the picture will be at the center.
Paul Robinson
It’s a nice idea, but the reason I used the color changer was so I didn’t have to use a massive image.
Also your example doesn’t really work for me as my monitor resolution is 1920×1080 or 3840×1080 depending on if I have my dual monitors on or not.
The problem in IE 7/8 seems to be that the background behind the transparent PNG doesn’t change for some reason?!
Your Name
Yes that is the exact problem with IE, It is perfect for me in firefox, just not IE. The background behind the PNG will be whatever the CSS background was, in your case ‘background: #FFF;’
I tried removing the BG colour, but then the whole slideshow doesn’t even work.
ATM I am trying to find out how these guys have managed to do it ( http://volusion.com )
It works in all browsers I know of, it has buttons and is 100% width.
I have tried using their code, but for some reason I just cant get it to work, if you can, please don’t hesitate to let me know how.
Paul Robinson
I’m not sure why it is happening. The PNGs are transparent so the background color behind should change as jQuery changes it. I don’t know why IE 7/8 can’t see the color change behind the PNG, IE 9 works just as well as FF & Chrome.
I’ll keep looking to see if I can find a problem, but I don’t hold out much hope as it’s a very strange problem.
The slider in the site you mentioned is actually quite simple. I’ll see if I can do a tutorial on it soon. They use a combination of images & CSS to make a quite impressive slider.
Your Name
Oh man, that would be absolutely fantastic, send me an email my way, I am running a company and I will be hiring in the near future, you seem to have some experience with CSS and Jquery which is what I am looking for.
Paul Robinson
I can’t promise I’ll remember to email you when I get the tutorial done, but I’ll try my best.
I’m not looking for any large scale work & the minute, I’ve got too many freelance things happening. I’ll definitely keep it in mind though. 😉
Your Name
It’s not any largescale work, just something I am running which will need some good coders.
I meant to tell you to email me so I have your email, in case I need to contact you of a placement.
ANFSTUDIO_LAX
This is a nice illusion. However, it isn’t actually fluid as the image itself doesn’t resize when you resize the browser lower than the width of the image. Have you tried using the plugin with images that are sized with percentages instead of pixels so that the images will actually be fluid?
Paul Robinson
Hi,
I’m not sure what you mean. Beyond Photoshop’s incredible content aware scaling it isn’t possible to fluidly scale an image without it going out of proportion, not without things going a bit strange anyway.
Like most themes this tutorial has a minimum width and will not drop below it. Even most professional themes for WordPress & IPB that have fluid widths have a minimum width they will not pass below.
Which plugin is you mention and I’ll definitely take a look at it? 😉
John
Great slider Paul! I have added next and previous nav, however there seems to be a sync problem with the counter when returning to a previous slide. What I’m actually getting is the wrong background colour with the wrong slide. Any ideas how this might be fixed?
Thanks in advance – it’s a really nice plugin!
Paul Robinson
Hi there John,
The only thing I can think of is that you haven’t placed the colors in the correct order. If I remember correctly you must list the colors in a strange order. Instead of:
You have to do it in this order:
You also have to set the last color in your CSS or Chrome won’t work at all.
Let me know if that doesn’t fix it & I’ll see if I can find anything further.
sebastien
Just what i was looking for, I will give this a try tomorrow
Paul Robinson
No worries. Let me know if you need any help. 😉
Musa
Hello Paul,
I face an issue with this (not sure if you guys noticed this). On page load, the first slide gone away before the second slide fade in. This is only on first time, doesn’t happen later. Any idea?
Thanks, nice article.
Paul Robinson
Hi Musa,
Yep, I did notice that a few days ago, but I haven’t been able to find the cause or a solution. If anyone has any thoughts I’d love the hear them.
Kim
Would like to have this as a plugin? Is there one already?
Paul Robinson
It can’t really be made into a plugin since it uses jQuery Cycle which is already a plugin.
Fiona
Great slider! Thank-you.
Is is possible to slow this slider down, or spend more time on an image? Sorry in advance if I have overlooked this?
Paul Robinson
Hi Fiona,
it hasn’t been covered here. You can find the options over on the jQuery Cycle plugin site. The one you want is timeout. Something like:
Remembering that it is in milliseconds so 4000 is 4 seconds.
Hope that helps.
Wesley
Hey man. Love your work! I was wondering though – the first image doesn’t fade, but rather, it completely disappears, and then fades in the second one. Any chance that could be solved? 😉
Thanks again for your hard work!
Paul Robinson
Hi Wesley,
Thanks, glad you like it. 🙂
Yeah, that was due to a bug with the way I’d hacked into the slide system. I never could figure out what caused it, and because of that how to fix it.
The good news is I did come up with another way to write the code that removes the problem all together.
I’m going to update the tutorial now with the new code, so check it out in about 10-15 minutes time.The code has now been updated to the newer version, the demo has been updated to reflect it too, but my server has extremely heavy browser caching set so you might need to hit Ctrl+F5 a couple of times if it seems to be using the old code.Wesley
I didn’t think you would respond THIS fast, wow, haha! Cheers man! I’ll try the new version!
Wesley
Seems like I have one more issue, hehe. The image fades out properly now, but it shows the background the page itself has, rather than the new color fading in. Any clue to why that could be? (:
I think I’ve bought you a cup of coffee, no idea what that goes for in Britain though! c:
Paul Robinson
Thanks Wesley and no problem. 🙂
Hmm. That’s odd. I have to ask first, did you change the fx in your call to cycle to match the new transition? That’s normally the cause of most problems. I’ve done it myself more than once.
If not the only other thing is to make sure the order of your colors is correct, but that would just cause your colors to show with the wrong images, not to go transparent.
If neither of those work & it’s possible could you email me with more details. Would love to see if I can find a bug. I’ve used it for a couple of clients & they may also have the problem, but haven’t hit it yet.
Jeff Brown
I think the effect ANFSTUDIO_LAX was referring to is “scaling,” in which the image is resized according to the dimensions of a container, or a percentage.
The jQuery plugin site is down, but here’s something similar:
http://khwebdesign.net/imagescale/
Any thoughts in implementing something like this?
Paul Robinson
Hi Jeff,
Really that plugin just instructs jQuery to rescale images using CSS. The problem of crappy browser rescaling still applies, only IE implements Bicubic resizing.
Also as I said in an earlier comment. The slider is just designed to help soften the sharp edge caused when a visitors resolution is larger than the website was designed for.
Zeka Oyunu
So nice for a full width slider. So many thanks Paul
Eduardo
IE 7/8 fix:
$(next).css({ opacity: 0, display: ‘block’, backgroundColor: ‘#’ + color[opts.currSlide – 1] }).animate({ opacity: 1 }, 500, function() {
after(); });
Paul Robinson
Thanks Eduardo,
I was unaware of any problem in IE 7/8 (not that anyone should be using either of those browsers). What problem does it fix?
Javed Iqbal
$(‘#nav a’).click(function(){
var htmlStr = $(this).html();
var b=’url(repeat’+htmlStr+’.png) repeat-x’;
$(‘#container’).css(‘background’, b);
$(curr).css(‘display’, b);
});
i add this code for slide navigation click event but this is not working chrome and safari but working fine with firfox and IE
Paul Robinson
Hi,
I’m not sure I understand what you are trying to do? The options for the CSS display option only includes block, inline-block, none, inline, and a few others. That would probably cause a few problems.
Winston Craig
Thanks so much for this m8, exactly what i was looking for.
One little question, this may sound i little stupid but I’m a bit of a newbie. How do i slow down the time between each image transition, so that each image is on screen for a longer period before the next image fades in.
Paul Robinson
Hi Winston,
That’s done by adding the
timeoutparameter to the options of jQuery Cycle. The time is in milliseconds. So for example:Ben
Sorry, but i’m a really amateur and am really struggling to get this working. I need to change the name of the #container due to a conflict with a fluid layout.
Would changing this prevent the slider from working?
Thanks
Paul Robinson
Hi Ben,
Provided you change each occurrence of
#containerto your new id or class in both the jQuery & CSS then it shouldn’t cause any problems.bob
Great Example thanks.
Do you think it could be possible to replace the backgroundcolor by a background images, ie 1.png,2.png etc etc
thx again
Paul Robinson
Hi Bob,
sure. It would just mean you’d swap background color for background (or background image) & give it a url. You wouldn’t be able to use the color animation then, but it would still work.
ron longmire
Sorry im a rookie to this
How would you be able to setup the code to doing this? the url and everything
thanks
Paul Robinson
Hi Ron,
I’ve been unable to test this, but It might be something like this:
If that doesn’t work drop me another comment & I’ll see what I can do to help out. Oh, also remember to change the urls to something where an image is actually present & also make sure to add the first image to your CSS for the container so that the first image show up when the page loads. Also try to keep the images under 500Kbs so they are small enough to all load before the cycle starts so there are no loading gaps.
Stacey
Hi Paul
Can’t seem to get this to work with a pager/navigation. Any idea where i’m going wrong please or if its possible?
Admin edit Code in next post.
Thank you!
Stacey
Stacey
Sorry this is my code! 🙂
Paul Robinson
Hi Stacey,
First off, love your site & your work. All amazing. Nice to see a fellow coder from England. 🙂 Just had to get that in there, lol.
There doesn’t look to be anything wrong in your jQuery. The only thing I can think of off the top of my head is, have you placed the
#pagerelement on your page in the position you’d like it to be? I believe unlike some other slider plugins jQuery Cycle doesn’t generate the element for you, you have to place an empty element for it to place it’s pager into.Hope that helps. If you are still having problems please get back to me & I’ll try to help you out however I can.
Nazar
Im LOVING this image slider. I have a question though:
I want to add navigation to it, whats the best code for it?
Paul Robinson
Hi Nazar,
I think it’s been discussed here in the comments previously, but you can find a simple pagination demo over on the official jQuery Cycle website.