Fluid Full Width Feature Slider Using jQuery Cycle
It’s difficult to create a slider that stretches the full width of the browser because they generally use images and images can’t magically stretch out to match any screen resolution. Here is where our trick comes in. We use a full width container that changes color behind the image. This gives us the illusion of the image stretching the width of the screen.
Before we get onto the not so magical trick let’s take a look at an example of what your slider could look like, and if you like to see a live version you can check out the demo too.

Fluid Feature Slider: HTML
Our trick is to create a slider that uses PNGs images with transparent backgrounds. Then as a little extra we are going to make it so that the background (which extends out to the full width of the browser) behind it changes color using a little bit of jQuery trickery. First though let’s look at our example HTML.
|
1 2 3 4 5 6 7 8 |
<div id="container"> <div id="slide"> <img src="/JPEG/happy-octopus_color-1E99BF.png" /> <img src="/JPEG/pole-dancing_color-1B1C30.png" /> <img src="/JPEG/no-body_color-A6B823.png" /> <img src="/JPEG/my-eyes_color-E0C128.png" /> </div> </div> |
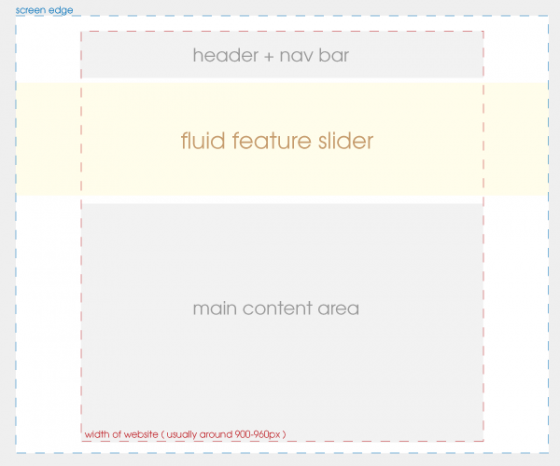
This is all the HTML you need. #container is the full width container. I’ve called it #container but it wouldn’t be your main container. Here is a little illustration to show how you would have multiple containers to make up the site.

As you can see you would normally have three different containers. The top one & bottom one the width of your site (usually 900-960px) although the top one is sometimes also full width. The middle one is the slider container and would be 100% width. Hopefully that explains it a little better.
Fluid Feature Slider: CSS
While there isn’t really much CSS it is quite important to make your slider look right & work correctly.
|
1 2 3 4 5 6 7 8 9 |
#container { width: 100%; background: #1E99BF; } #container #slide { width: 900px; height: 300px; margin: 0 auto; } |
The CSS is pretty simple. We have the container set to 100%, and the background color we’ll get to a little later however it’s important to note that it must be set or you’ll encounter a small bug in Google Chrome.
The other part just centers our slide images, and sets the width & height. Obviously if your slider need to be a different size you can change that.
Fluid Feature Slider: jQuery
Now we get onto the jQuery. First though you will need to download two plugins and attach them to the page. The two plugins are the jQuery Cycle plugin and the jQuery Color plugin. The jQuery Color plugin you’ll need to press save in your browser and save it without the .txt on the end.
Once you have attached them to your page after jQuery, we can move on to the jQuery code proper.
jQuery Code Updated: 27th January 2012
As of the 27th of January 2012 I have updated the code to a much more efficient version that eliminates a bug with the first slide not fading out correctly. If you are using my old code I would advise upgrading to this code instead.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
$(function() { var color = ['1B1C30', 'A6B823', 'E0C128','1E99BF']; $.fn.cycle.transitions.color = function($cont, $slides, opts) { opts.fxFn = function(curr,next,opts,after) { $(curr).animate({ opacity: 0 }, 500); $('#container').animate({ backgroundColor: '#' + color[opts.currSlide] }, 500, function() { $(curr).css('display', 'none'); $(next).css({ opacity: 0, display: 'block' }).animate({ opacity: 1 }, 500, function() { after(); }); }); } } $('#slide').cycle({ fx: 'color' }); }); |
As usual we have our DOM ready so I’ll skip that and move onto the first section of code.
|
1 |
var color = ['1B1C30', 'A6B823', 'E0C128','1E99BF']; |
This line simply defines the background colors. If you are using transparent PNGs you want to pick colors that compliment your images. If you are using JPEGs you’ll want to pick the color that perfectly matches the edges of your background in the image. An extremely important thing to note is that the colors are listed in order 2, 3, 4, 1 due to a quirk with the code. I still don’t know why this occurs, but you must remember to list your first item last or the background color will change out of order.
|
1 2 3 4 5 6 7 8 9 10 11 |
$.fn.cycle.transitions.color = function($cont, $slides, opts) { opts.fxFn = function(curr,next,opts,after) { $(curr).animate({ opacity: 0 }, 500); $('#container').animate({ backgroundColor: '#' + color[opts.currSlide] }, 500, function() { $(curr).css('display', 'none'); $(next).css({ opacity: 0, display: 'block' }).animate({ opacity: 1 }, 500, function() { after(); }); }); } } |
This is the main code. It defines a new transition for jQuery cycle to use instead of the default fade transition. After setting up the transition using jQuery cycle’s API we start our animation code. We fade out our current slide, animate the background color (both at the same time) using the current slide number to find the correct color. Using the callback, once the color change has finished, we set the current slide’s display setting to none to keep in line with how jQuery cycle likes to function, then we set the opacity of our next slide to 0, make it visible by setting it to block & fade it in. Then we trigger the after() function to keep jQuery cycle working correctly.
|
1 2 3 |
$('#slide').cycle({ fx: 'color' }); |
This is the final bit of code. All it does is initialize the slider using our new transition as the fx setting.
Fluid Feature Slider: Conclusion
That’s it. The general effect was created for a project a family member was working on. It was refined for a client who liked the idea but wanted to modify it slightly. As always if you have any questions, suggestions, or comments let me know below.
Images used in demo © to Lisa Marie @ Lisa Marie Art & Illustration. Used with permission.
73 Comments
Tom
Is there already an solution for the png transparency problem in IE? I didn’t found a right solution on the internet, anyone?
Paul Robinson
Hi Tom,
If you are talking about the famous IE 6 PNG problem then the best one is the script by the guys at Twin Helix. If you are talking about the PNG issue in IE 7/8 that shows when using opacity on a transparent PNG then I’m afraid I can’t find any solutions for that although a few people have mentioned success with a fix located here.
Hope that helps.
Nure Alam
Do you have wordpress plugin of this slider? I love it
Paul Robinson
Hi,
Sadly not, although I will check out the license for jQuery Cycle & see if I can cobble one together in the next few weeks once I’ve gotten my current work load taken care of. 😉
Joseph
How can you change the speed of the slide?
Paul Robinson
You would alter the number (500) in each animate method used in the code. Using the jQuery Cycle’s speed option will have no effect due to the fact I didn’t link it in to the custom transition.
Jeppe
Hi. Seems like a great plugin. How do i add pagination to it?
Cheers / Jeppe
Paul Robinson
Hi Jeppe,
jQuery cycle has a pagination/navigation built in. You just need to add the
pageroption. Check out the example page over at the official jQuery cycle page for more.enck
hi
great work!
but i’ve a problem with prev/next button…
it seems that the right color order for “next” is 2345671
but the right one for “prev” is 7123456.
tnx
YC
Hi Paul Robinson,
Instead of background color can we using the images?
Thanks.
Paul Robinson
Hi,
You could, but you would be unable to use the color fading. You could instead replace it with a double fade (foreground fades then background) to give a sort of Parallax effect.
nick
Would be cool if this was responsive as well. Good job on it. Any ideas on making this work on a responsive site?
Paul Robinson
Hi Nick,
It is responsive to the extent that the colored band will stay the browser’s width regardless of the size, the images being responsive is difficult. You’d have to combine the silder effect with a plugin such as supersize that allows you to resize an image based on the element’s size.
joachim
Hi, thanks for the script! Maybe i´m just to new to this, but i cant seem to add the js to the html?
I have downloaded the files, and the uploaded them to my server. but shouldn´t i link the js files to the html somehow? thanks!
Paul Robinson
Hi Joachim,
You do indeed need to link them together. Some things I don’t cover as the are classes as basic knowledge. Covering them each time I write a tutorial would make them too large.
On the very top of the demo page (if you view the source code in your browser) you can see:
This is how jQuery is attached. The same principle works for all other scripts too. Just remember it must be placed in-between the opening and closing
<head>tags.Alberto EG
Hi,
Great demo, it will work for me a lot in future projects…
My consult now is about making a simple full width banner, with a cycle background, the thing is, I already did it, but I don’t know how to do it with a background-position: center and a cover size (proportional), because all i can do, is the background filling the full width but the image loses dimensions…
hope you can be little specific, because Im little new with this…
Thanks a lot!!!