Creating A Line Of Images In Your WordPress Theme With The Attached Image
Phew. That’s quite a title. This tutorial was requested by Heather Lickliter yesterday who wanted a line of images similar to that of another theme, namely the Album theme.
Using The Attached Image it’s really easy to do. The hard part is making the custom query for WordPress. I also believe that Heather wants to include it on a WordPress page so I’ll include how to do that. Hopefully other may find this helpful too. 🙂
Creating The Page Template
Ok, so first off we need to create the page template to put this bit of code on. To do this create a new blank page and save it in your templates directory with a nice name, use hypens (-) instead of spaces. In general you want to put this in your page:
|
1 2 3 4 5 6 7 8 9 10 |
<?php /* Template Name: Album Page */ ?> <?php get_header(); ?> <?php get_footer(); ?> |
The template name is essential as it tells WordPress to use it as a page template. Just remember that inbetween the <?php get_header(); ?> & <?php get_footer(); ?> you need to put your HTML content, you know so that it looks like your other pages.
Creating The Custom Loop
Right, now we have our custom page we need to create a custom loop. The reason for this is that the page will not have the right information stored to get the images you want. Do this in the place you want the line of images to show.
|
1 2 3 4 5 6 |
<?php $tmp_query = $wp_query; $wp_query = new WP_Query('numposts=10'); $tmp_post = $post; $post = $wp_query->post; ?> |
This whole bit basically stores WordPress’ current query in a temporary variable & then creates a new one. Then we store the old post variable and then put the new one from the new query in it’s place.
In the bit that says WP_Query('numposts=10'); you need to customise it to what you want the query to do. The wordpress page for queryposts gives all the parameters you can use. The basic idea though it if you want to show 10 posts from the album category the is would look like this WP_Query('numposts=10&category_name=album'); just remember it is the categories slug not it’s name.
Adding The Images
To add the images it’s as simple as using The Attached Image. Since you may be using the plugin else wear we will use legacy commands to set what The Attached Image does. If you are only using it here then feel free to set the options in the options page.
Here’s the code you need. It comes straight after the previous code.
|
1 2 3 4 5 6 7 8 9 |
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> <?php the_attached_image('img_size=thumb&width=75&height=75'); ?> <?php endwhile; endif; ?> <?php $wp_query = null; $wp_query = $tmp_query; $post = null; $post = $tmp_post; ?> |
I’ll explain the code for those who want to know. The first line checks to see if we have posts & if so starts a loop to go through them. The Attached Image is obvious, I hope. The parameters use the thumbnail size of image & then we resize them using the width & height parameters. You can specify a class using css_class and then use CSS to specify a width and height which some people are adament that it’s better, I’m undecided.
Finally we end the loop & the if and then restore the previous query & post variables.
That’s It
 Well that’s about it. That code worked for me & I can’t see any reason for it not working for everyone else. If you have any problems let me know & I’ll see what I can do to help.
Well that’s about it. That code worked for me & I can’t see any reason for it not working for everyone else. If you have any problems let me know & I’ll see what I can do to help.
Also Heather let me know if that works. 🙂 If not I’ll help you as much as I can. 😉
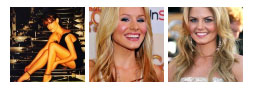
Edit: I have managed to sort out a screenshot. I couldn’t do one at first since I didn’t have access to my localhost, but I’ve managed to cook one up for you. 😉
6 Comments
Heather Lickliter
Okay, it all mostly worked. 😛
I had the code running with the default images just fine. I wondered “why the hell is it showing default images only for all of them?” then I realized “Oh duh, I pull the images from outside URLs, they’re not attached!” so then I replaced one with an uploaded image and it broke the code.
I have the size attributes set correctly in the code as well as the options. The error I get is “Fatal error: Call to undefined function image_get_intermediate_size() in /home/****/***/www.stylizedportraiture.com/blog/wp-content/plugins/the-attached-image/the-attached-image.php on line 367” and my page is http://www.stylizedportraiture.com/blog/?page_id=631
I edited out your full server path. It’s a little risky leaving that for everyone to see. 🙂
Veneficus Unus
Ok I think I know what your problem is. Your global generator tag for WordPress says you are using version 2.3.3 and my plugin only works for WordPress 2.5 and above since the function it is complaining about is only available in the most recent versions of WP.
You should really update since there has been a lot of security flaws fixed since 2.3.3. My version is currently 2.8-bleeding-edge but you should really use 2.7.1 since I like to test the development versions. If you upgrade, which I’ll be happy to help you with if you do, it should work without any problems.
Heather Lickliter
Hah. I was wondering up a quick upgrade would fix it. I’ll do that in 5 min and check it. 😛
Veneficus Unus
No problem. Let me know if you need any help.
By the way after you have upgraded I don’t know if you know, but the versions of WP after 2.7 have a auto upgrade feature so you don’t have to do it by FTP anymore. 🙂 So when 2.7.2 comes out you just have to hit upgrade and it does it all for ya. 😀
Heather Lickliter
Chuh-ching!! It all works now, and now I have to go back and fix all the non-attatched images.
I swear to god, the next time I have money in my paypal account you’re getting a big fat donation. You’re the best.
Veneficus Unus
No problem Heather. Glad it works and If you need anything else at any time just give me a shout. 🙂
Thanks for that too. 😀