Using CSS Transforms and Transitions
These two CSS properties are the two I am really excited about. Before we continue though please note that I am going to be using live examples and currently while the transform properties work in FF 3.6, the transition properties will only work in Opera & Webkit browsers. FF 4 has now been released so I’ve updated the post to add support for it.
CSS Transforms
First let’s take a look at transforms. These examples should work in the latest versions of Mozilla & Webkit browsers. IE support? Well of course not.
Rotate
Let’s start with rotate. You can, as far as I’m aware, apply these transforms to any element you like, but for simplicity I’m going to stick to an image [1].

There you go, an image that has been rotated 45 degrees clockwise.
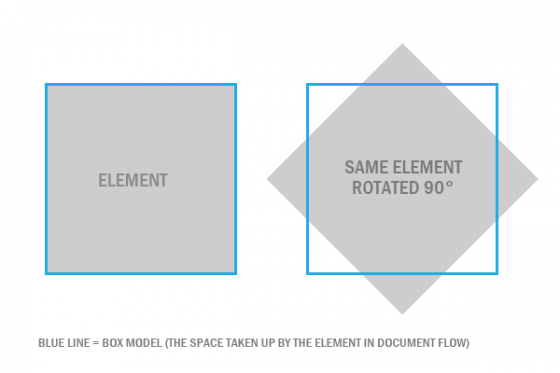
Okay. One thing you need to understand about transforming elements is that they act as if they are relatively positioned. What does this mean? Well let me call upon my friend Mr. Diagram to help out.

As you can see, like a relatively positioned element, it still takes up the space in the document flow it held before it was rotated. So if, for example, you floated the element to the right and had text flow around it, the text would flow until it hit the blue line (in the image) not the rotated element.
Now. I know what you’re thinking. How the hell did you rotate the image? Well I’m getting to that now, I just wanted to make sure you understood that little quirk(?) first. To rotate the image we need to use browser specific CSS properties so remember -moz- for Mozilla, -webkit- for Webkit, and -o- or no prefix in some cases for Opera.
|
1 2 3 4 5 6 |
.element { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } |
As pointed out by various people it is a good idea to use the non-prefixed property so nothing breaks when browsers finally move from browser prefixes to standardized properties.
Rotate takes any numbered value from 0 upwards with ‘deg’ appended. It will recognise well above 360° so that transform combined with transition can tell how many full rotations you have made.
Scale
Scale is slightly different from using width & height in that it reduces or increases the size of an element using a decimalized percentage (1 = 100%, 0.5 = 50% etc) and uses the original width & height of the element as it’s starting. Here is an example.

This time I have scaled the image down by 0.8 that is the equivalent of 80% of the original width & height. The CSS looks like this:
|
1 2 3 4 5 |
.element { -webkit-transform: scale(0.8); -moz-transfrom: scale(0.8); -o-transform: scale(0.8); transform: scale(0.8); |
Scale also has the same quirk/problem with document flow that was discussed earlier.
Translate
Translate allows you to move (translate) an element using a pixel or percent value. Here is an example.

It does pretty much exactly the same as positioning an element relative & then using top and left to move it’s position. Again translate has the document flow quirk/problem as mentioned earlier. Here is the CSS:
|
1 2 3 4 5 6 |
.element { -webkit-transform: translate(15px, 5px); -moz-transform: translate(15px, 5px); -o-transform: translate(15px, 5px); transform: translate(15px, 5px); } |
Skew
Skew allows you to twist an element to a certain angle around one or both of it’s axes. Here is the example.

This image has a skew of 4° on the X axis (left->right) and 10° on the Y axis (up->down). Here is the CSS that did it:
|
1 2 3 4 5 6 |
.element { -webkit-transform: skew(4deg, 10deg); -moz-transform: skew(4deg, 10deg); -o-transform: skew(4deg, 10deg); transform: skew(4deg, 10deg); } |
Additional Notes
Something to note is that all of the transform functions I have just covered have separate axis functions that allow you to effect 1 axis only. They are simply the normal function with a capitalized axis letter after it. For example scaleX() or skewX().
Also of note is the fact you can string together many transform functions together separating them with white-space, like so:
|
1 2 3 4 |
.element { -webkit-transform: skew(4deg) translate(4px) scale(0.6); /* same applies for all browser prefixes & the normal transform */ } |
Transitions
Transitions allow you to animate CSS properties without any Javascript. Very, very handy. Let’s take a look at how it works.
N.B: All the following animations are triggered by hover & will work in FF 4, Chrome, Safari, and Opera.
The Basics
Here is a basic transition example, hover over it to check it out.

A simple but elegant opacity transition. Here is the CSS to make it happen:
|
1 2 3 4 5 6 7 8 9 |
.example5 { -webkit-transition: opacity .5s ease-in-out; -moz-transition: opacity .5s ease-in-out; -o-transition: opacity .5s ease-in-out; transition: opacity .5s ease-in-out; } .example5:hover { opacity: 0.4; } |
You may have guessed how it works, but if you haven’t it works like this. You set which properties you wish to animate, how long it should take & what type of easing should be used. Then you set that property to a different value in the hover state & when hovered it animates to it. You can also have it animate on click by using event listeners. You can find more by looking at the Opera image gallery examples source code as it’s beyond the scope of this tutorial.
Getting More Advanced
You can also transition multiple properties. It can look something like this.

I don’t know about you, but I think that’s pretty damn good when you consider we haven’t wrote a scrap of Javascript to achieve it. Here is the CSS used to create it:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.example6 { opacity: 0.5; -webkit-transition: opacity .5s ease-in-out, -webkit-transform .5s ease-in-out; -moz-transition: opacity .5s ease-in-out, -moz-transform .5s ease-in-out; -o-transition: opacity .5s ease-in-out, -o-transform .5s ease-in-out; transition: opacity .5s ease-in-out, transform .5s ease-in-out; } .example6:hover { opacity: 1; -webkit-transform: scale(1.4); -moz-transform: scale(1.4); -o-transform: scale(1.4); transform: scale(1.4); } |
It works in exactly the same way before, except we have supplied the transition property with an additional property to transition (animate). You can do as many as you like & they are separated by commas (,). Also you need to set a different value for the property you are transitioning in the hover state. In this case it changes the opacity (which we have set first) from 0.5 to 1 and the scale from 1 (which is the default) to 1.4 (or 140%) of it’s size.
Even More Properties
You can even transition background colors like this.

The CSS looks like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.example7 { opacity: 0.5; -webkit-transition: opacity .5s ease-in-out, -webkit-transform .5s ease-in-out, background-color 1s ease-in-out; -moz-transition: opacity .5s ease-in-out, -moz-transform .5s ease-in-out, background-color 1s ease-in-out; -o-transition: opacity .5s ease-in-out, -o-transform .5s ease-in-out, background-color 1s ease-in-out; transition: opacity .5s ease-in-out, transform .5s ease-in-out, background-color 1s ease-in-out; } .example7:hover { opacity: 1; -webkit-transform: scale(1.4); -moz-transform: scale(1.4); -o-transform: scale(1.4); transform: scale(1.4); background-color: #881100; } |
As you can see it’s as simple as adding the background-color property to the transitions. I could go on & on, but I think you get the idea.
Limitations
Well obviously none of the properties here will work in Internet Explorer. Transforms will now work in most major browsers, which now includes Firefox as of version 4.
I hope this post has helped you out and, although they aren’t supported by all browsers yet, has encouraged you to try out these exciting CSS properties. Hopefully we’ll see transitions & transforms being used more and more in the future.
As always if you have any questions, or problems let me know in the comments. Also our server bill is due soon so if this post has helped you please consider donating to help keep the site alive.
[1] – Image is of Doctor Who star Karen Gillan. © unknown found via Google. No infringement meant. Please contact me if you would like me to remove the image.
14 Comments
Carbonize
You have a typo in the code sample for scale where you have -moz-transfrom instead of -moz-transform
I copied the code to test it and started banging my head thinking it was something I was doing wrong.
Paul Robinson
Sorry about that mistake, thanks for spotting it though. I Just fixed it, hopefully you’ve just prevented anyone else reading this from going crazy too.
I think I might start proof reading things 3 times. 😆
Carbonize
Lets be honest though, how many times has your code not been doing what you expected of it and after hours of rewriting and debugging you realise you have a typo in there 😐
Paul Robinson
A few. 😆
To be honest though I’m generally okay with spelling etc. I tend to miss out syntax stuff like a curly brace in PHP or a semi colon, they are normally the biggest menace for me.
Thanks for pointing out that mistake though. Some people may have just corrected the mistake in their own code & not bothered to let me know. 😉
bharath
can I use transform as the property of transition?
Paul Robinson
Hi Bharath,
The examples above use transform as part of the transition. The last image of Karen Gillan is scaled up, which is a transform property.
Carbonize
Me again. You need to update your code to add -moz- to the transitions since Firefox now supports these.
Paul Robinson
I’ll do that now. Thanks for letting me know. 🙂
Benny Neugebauer
Thank you for this article. IE10 now also handles CSS3 transitions! 🙂
Paul Robinson
Hi Benny,
That’s fantastic news. I’ve been a little lax in keeping up with IE due to trying to complete work, but I’m extremely happy the team have finally added them.
Oh and you’re welcome, hope it helped you in some way.
K. Mere
Hi Guys..! We are trying to find a transition code that allows images to transition through pixillation. Any idea where we can get a sample of that to modify ourselves?
Paul Robinson
Hi there,
I’m afraid I don’t know of any CSS only mosaic (pixelation) based transitions. I know they are generally created by creating a grid of elements with the image positioned as a background so it shows the correct area of the image, then those elements are manipulated. It generally involves jQuery though.
There are a few sliders that do it such as Nivo Slider, and Camera Slider, you might be able to open up the source & see how they have done it. Provided their license allows it, of course.