Using Custom Fields In Your WordPress Template
In my opinion custom fields have been given a sort of negative connotation. I think it’s due to the constant use of them to make post images work, when in reality they are useful for a number of things. Now that post images can be taken care of by WordPress’ built in functions or via a plugin, we can start to focus on using custom field for other things.
So What Are Custom Fields Good For?
Their main use is to show additional information in a post that is styled in a unique way. This helps avoid having to insert or even remember complex HTML for your posts as you can place the HTML in your template with the code for custom fields. You could, for example, show a rating if you are a review site, what you are reading if it’s a personal blog or even additional information about an image if you have a photoblog. The uses for custom fields are quite wide and can probably be adapted to your situation.

How do I use Custom Fields Then?
There are a couple of methods, and which one you use is down to preference. Let’s take a look at a normal use:
|
1 2 3 |
if(get_post_meta($post->ID, 'key', true)) { echo get_post_meta($post->ID, 'key', true); } |
The parameters are as follows get_post_meta([post id], [key], [single value]). The first is the ID of the post to get the custom fields from. The second is a unique key to store the information under. The last is whether to pull back an array of all values associated with the key (false) or the first value as a string (true).
N.B: You may be wondering what $post->ID is. $post is a global variable created by WordPress that holds all the data for the current post. Generally only usable inside The Loop.
A More Efficient Version
There is however a more efficient way to write that code:
|
1 2 3 |
if($data = get_post_meta($post->ID, 'key', true)) { echo $data; } |
This checks to see if data is returned & stores the value into a variable at the same time saving you an extra call to get_post_meta();. While some might argue there is no extra benefit due to WordPress’ object cache, it is still better to make things as efficient as possible without relying on WordPress too much.
Check For A Specific Value
If you want to check if a specific value is being returned from get_post_meta() you could use this code:
|
1 2 3 |
if('' !== $data = get_post_meta($post->ID, 'key', true)) { echo $data; } |
That checks to see if the value returned is not an empty string (in value & type). You can also check if it is equal using === for type & value or == for just value. One important thing to remember is that get_post_meta() returns an empty string instead of FALSE if the custom field key doesn’t exist.
Handling Array Values
If you have assigned more than one value to the same key when making a post you can retrieve all the values in an array. You could use this:
|
1 2 3 4 |
if($data = get_post_meta($post->ID, 'key')) { echo $data[0]; echo $data[1]; } |
The data is returned in an associative array with a standard numeric index starting at 0. The values are returned in the order in which they were entered in the back-end. If you are storing something which you want to list, like the TV shows you are currently watching, you can use the following code instead:
|
1 2 3 4 5 6 7 8 9 10 |
$list = ''; if($items = get_post_meta($post->ID, 'key')) { if(is_array($items)) { foreach($items as $item) { $list .= $item.', '; } $list = substr($list, 0, -2); } echo $list; } |
Can I See Some Custom Fields In Action?
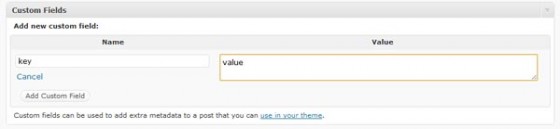
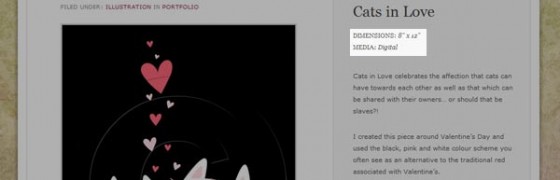
Indeed you can. Lisa Marie over at Lisa Marie Art & Illustration is currently redesigning her site and it uses custom fields as part of the portfolio to show additional information about the images. As it’s not complete here is a screenshot that shows the custom fields in action.

As you can see each time she adds a post she adds a custom field and places size & media information in it. There is also a third which is not shown as they are all optional thanks to the custom field code. For those curious, the last custom field is ‘support’ that is the paper/canvas type.
Final Notes
One thing there is to note about using get_post_meta() is that you don’t have to be in a loop to use it. If you want to use $post->ID you must be in a loop, but you can also provide an integer as the post ID & it will retrieve the value for that post.
Also remember that these examples are just the PHP code and are bare bones. You would normally add some HTML in there to help display the information in a nicer & more readable manner.
I hope this tutorial has been helpful and makes using custom fields (or post metadata) in your WordPress templates a little easier. As always if you have any questions please drop them in the comments.
9 Comments
Jason Pelker
This brand new plugin is worth noting for its ease of use in turning custom fields into meta boxes: http://wordpress.org/extend/plugins/simple-fields/
I think its absolutely awesome and deserves to be integrated into the core of WordPress.
Paul Robinson
That would be awesome if it was part of the core. It would be great to be able to build meta boxes easily then use the values in your theme. Like custom fields but neater. 😉
Jason Pelker
Yep; obviously tutorials like this are a necessity and are thus welcomed.
The truth is, though, that everyone hates custom fields–they just look sloppy and are nearly impossible to explain to clients because they involve a slightly abstract concept.
Here’s a tutorial on hand-creating meta boxes, as well: http://www.deluxeblogtips.com/2010/05/howto-meta-box-wordpress.html .
This basically accomplished the same functionality as the Simple Fields plugin, but because hand coding is dependent on the functions.php file, the setup will have to be repeated in each theme you’re working with.
Paul Robinson
Thanks for the link.
Yeah, explaining custom fields is a real pain. It would be nice if there was a easy way to explain their purpose & functionality, but there just isn’t. 🙁
Ali Dark
Hi Paul. Nice and straightforward. I’ve been having some issues trying to get a custom field to return as a single. I wonder if you’d be able to take a look… http://wordpress.org/support/topic/trouble-with-array-returns-from-get_post_meta?replies=1
Paul Robinson
Hi Ali,
Thanks. 🙂
Regarding your problem on WP.org. Is the value inside the meta a serialized array? If so you could try setting the last parameter to false. Apparently setting the last parameter to false when the meta value being returned is an array will give you a single value back.
Not sure if that helps but it’s the only thing I can see that might be causing your problem.
Ali Dark
Hi Paul, I don’t think it’s a serialised array, but I’m not sure what those are anyway ( I know just a bit less than I need to know at any give time 🙂 ). There are only two custom fields on the post and both are different…
Turned the values to false – no luck. Still outputs ‘array’.
I wonder if I tried to use an adaptation of your code above to display the first of the array, that might work?
I’d love to paypal you some cash if you’d be able to help with this- if you’re available to help, maybe send me an email?
Anderson
Hey man, great post! But..
Why dont work? :~
Paul Robinson
It depends on what you mean by doesn’t work? The code looks okay from what I can see.
Do you get any error messages at all or is there just no output? Also have you made sure that the post you are looking at has something in It’s custom field with the matching key.