8 Fabulously Free Flat UI Kit Design Resources
UI Kits. What exactly are they? Well, they are something which most web designers (whether professional or hobbyists) should probably be using. User Interface Kits are magical PSDs (and sometimes other file types) created with the sole purpose of being easily integrated in to any web design.
They contain elements and components that most people tend to over look or shouldn’t even be designing in the first place. Things like default select boxes, slides, tabs, avatars, vcards, navigation, and many other pretties. Who wants to be designing a search box when someone has already done it for you, right?
There are quite literally hundreds, if not thousands, of UI Kits floating around on the internet so I’ve chosen 8 of my own personal favourites which have a flat design, a trend which seems to be emerging. I might even use one of these myself for my own website redesign.
1. Flat UI Free – DesignModo

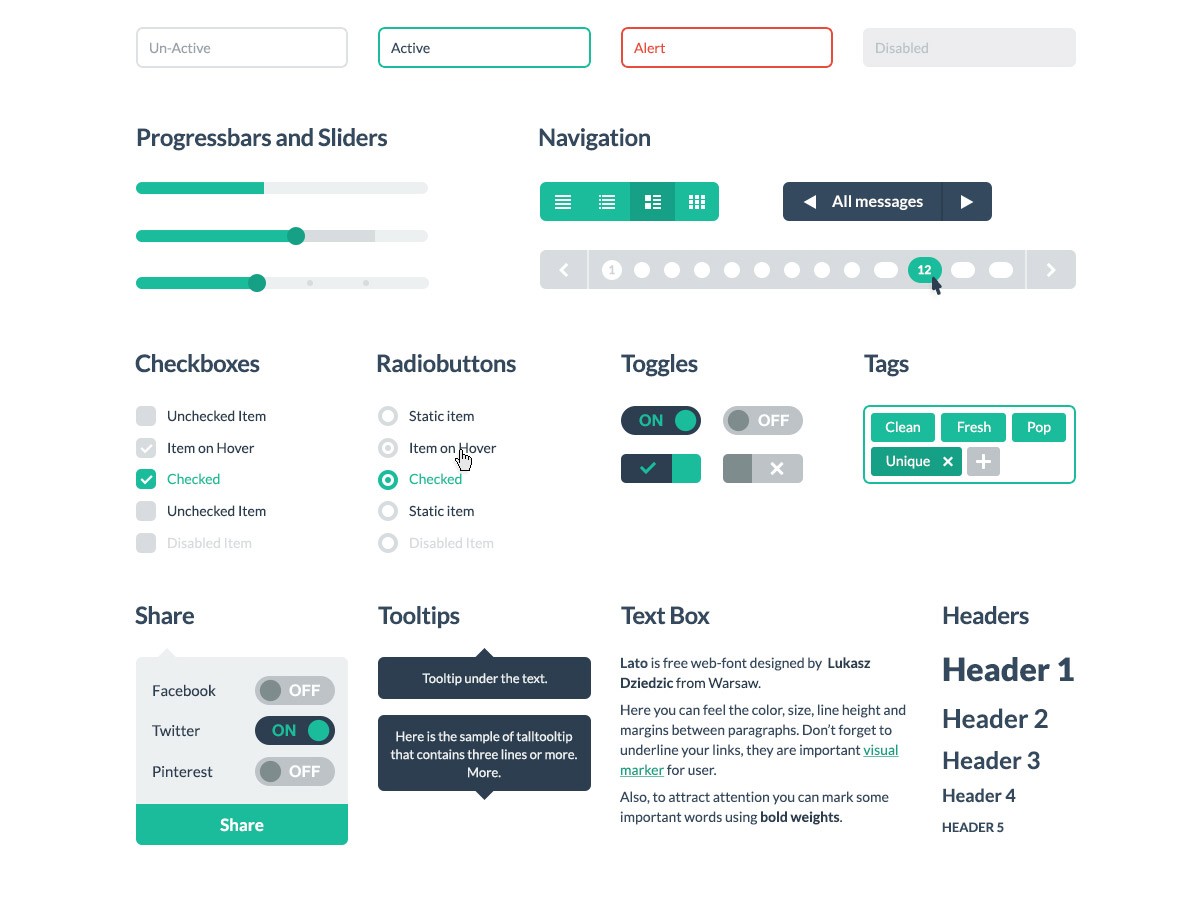
Flat UI Free is actually a complete Framework and Twitter Bootstrap Theme by DesignModo but it contains a PSD UI Kit featuring many of the components used in the theme. Things like buttons and button groups, inputs and selects, checkboxes and radio-buttons, tags, menus, progress bars, sliders, and navigation elements.
While this kit is free, you do have to subscribe to the website to be able to download it. Well worth the few seconds to fill out the form in my opinion because it is rather pleasing to the eye.
2. Flat UI Kit 2 – Riki Tanone

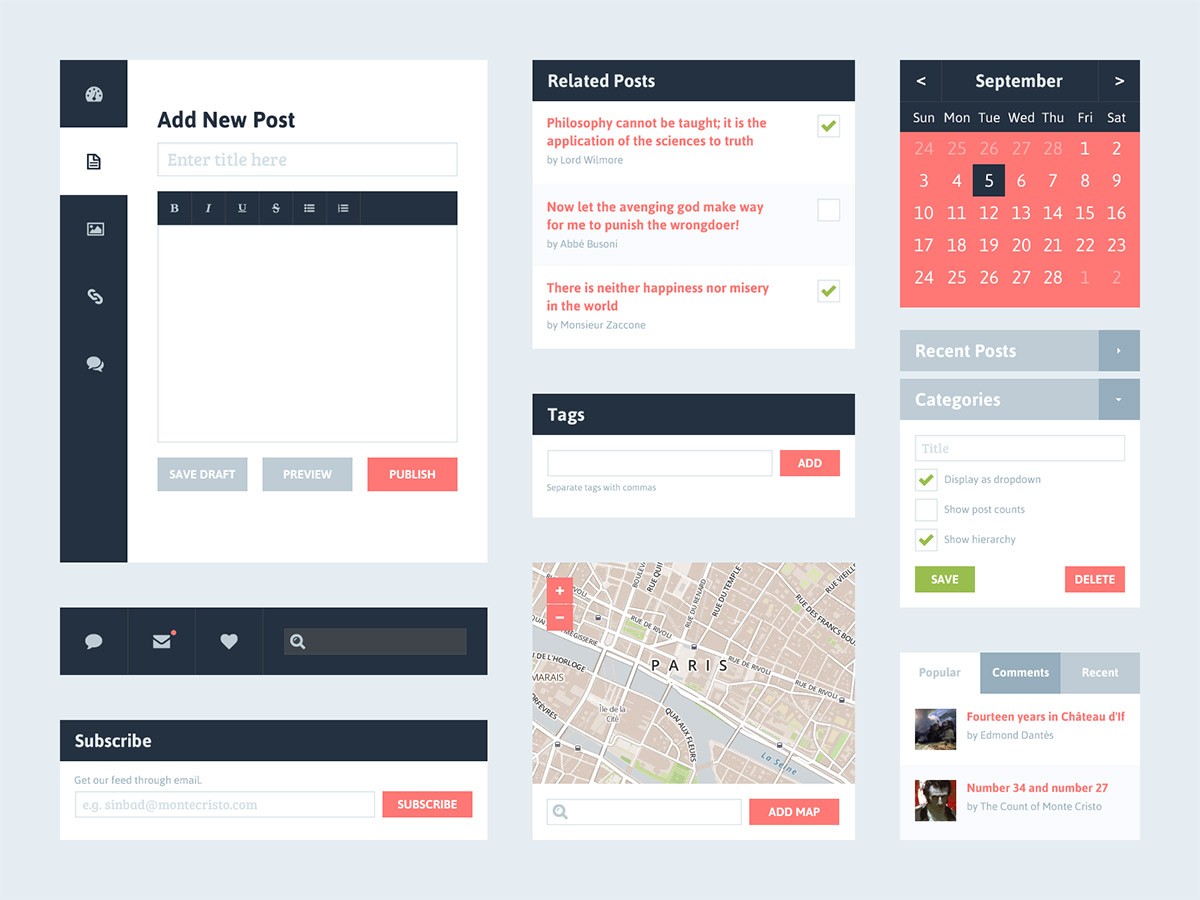
Off to Dribbble now for a stylish UI Kit from Riki Tanone which is perfect for a blog. There aren’t as many elements with this one but you do get just what the average blogger needs; widgets, calendar, tabs, navigation icons, and a few more goodies.
3. Minimal UI Kit – Vincent Tantardini

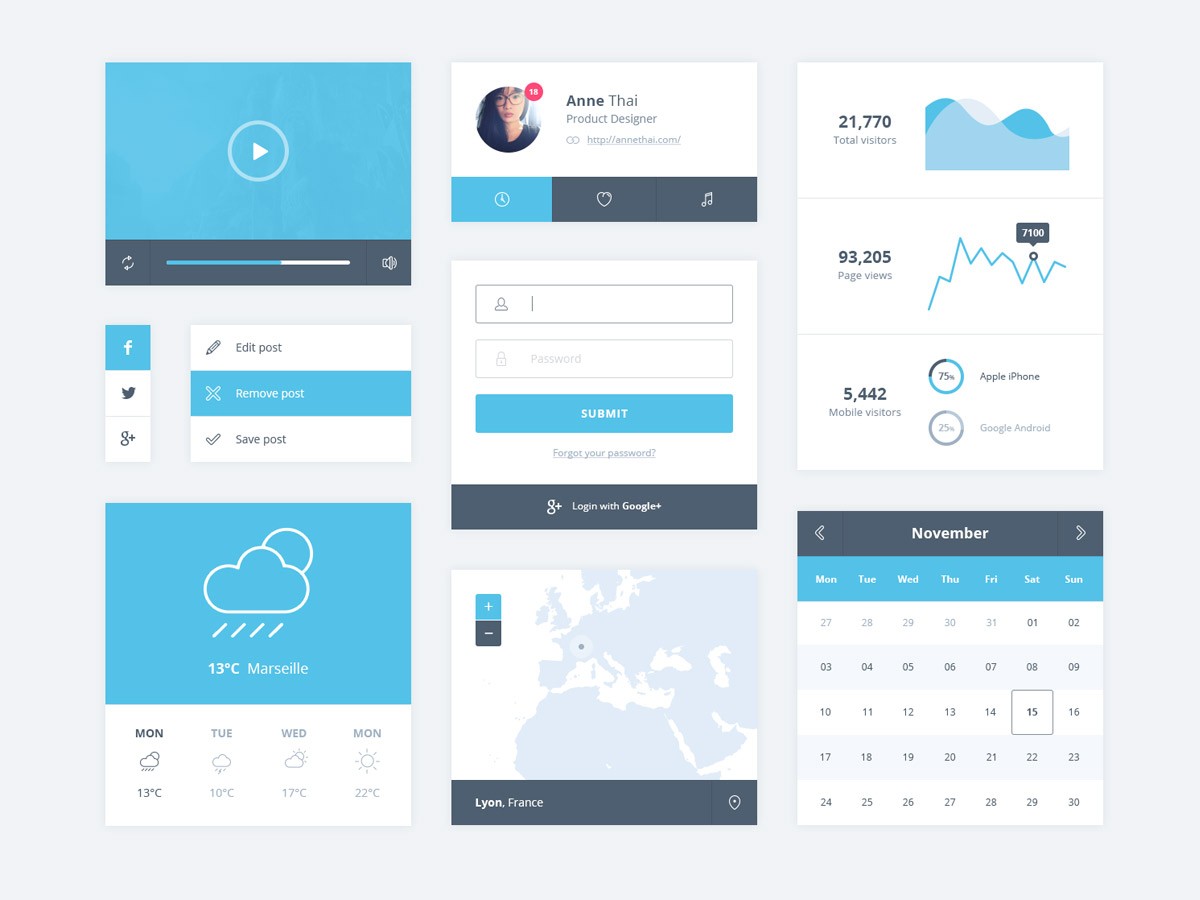
Staying with Dribbble, Vincent Tantardini has a gorgeous blue Flat UI Kit which could be incorporated in to a blog but would also work as part of a corporate website. Again, this one doesn’t have a lot to play with but you could easily apply the style to any extra elements that you may need.
4. Free UI Kit, Flat Design – Morph UI

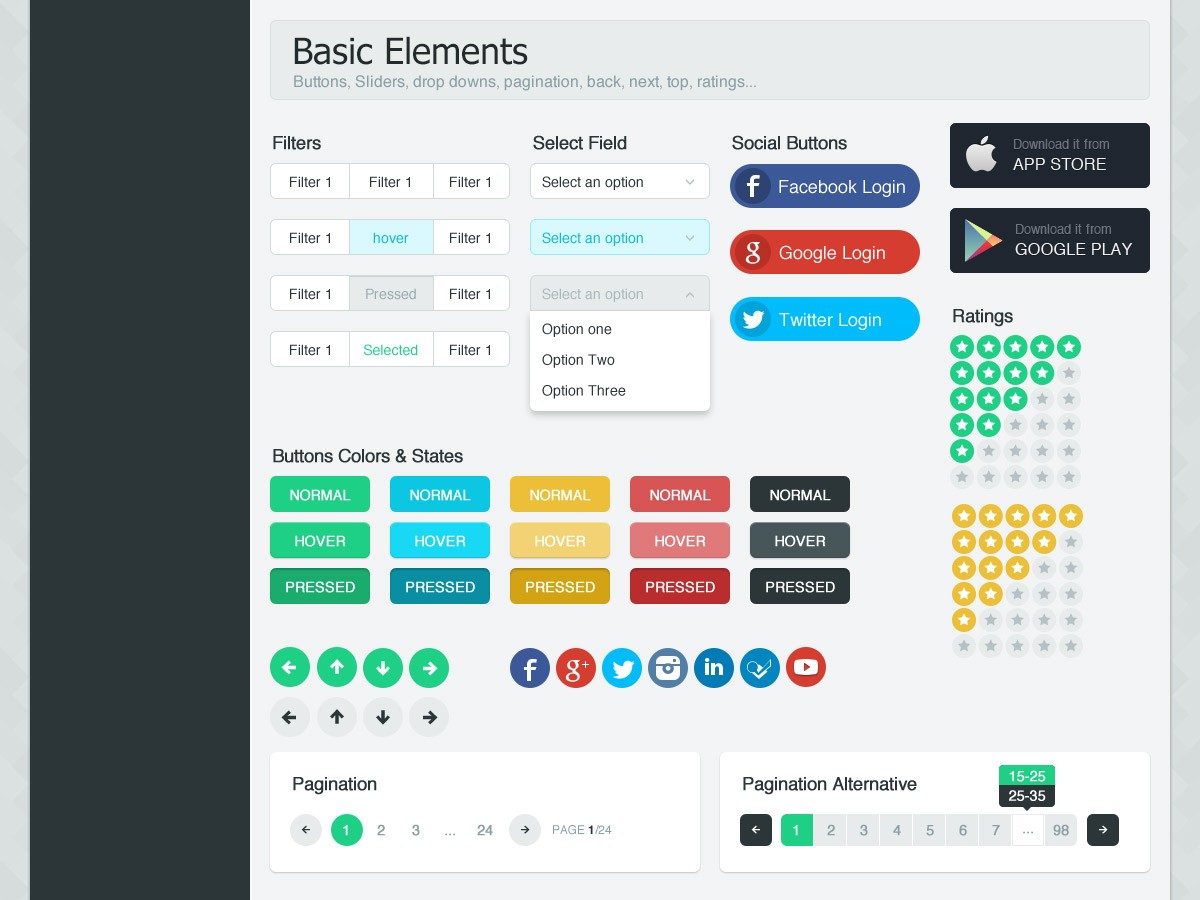
Morph-UI is a beast of a UI Kit. I warn you now, when unpacked this hefty piece of kit (see what I did there?) grows to well over 1GB and will cause a bit of slowness on older machines. Despite this, you do get a lot for a freebie.
First up is a 12 column grid app layout with header, sidebar, etc. Very handy for app developers. Then we have a whole array of pie charts and graphs for data analysis. Videos, music players, images, sliders, thumbnails, and other media have a nifty look and then you’ve got your elements. Lots of buttons, search boxes, arrows, social icons, dropdowns and plenty of other doohickeys. In fact, I think this kit has everything you could possibly need.
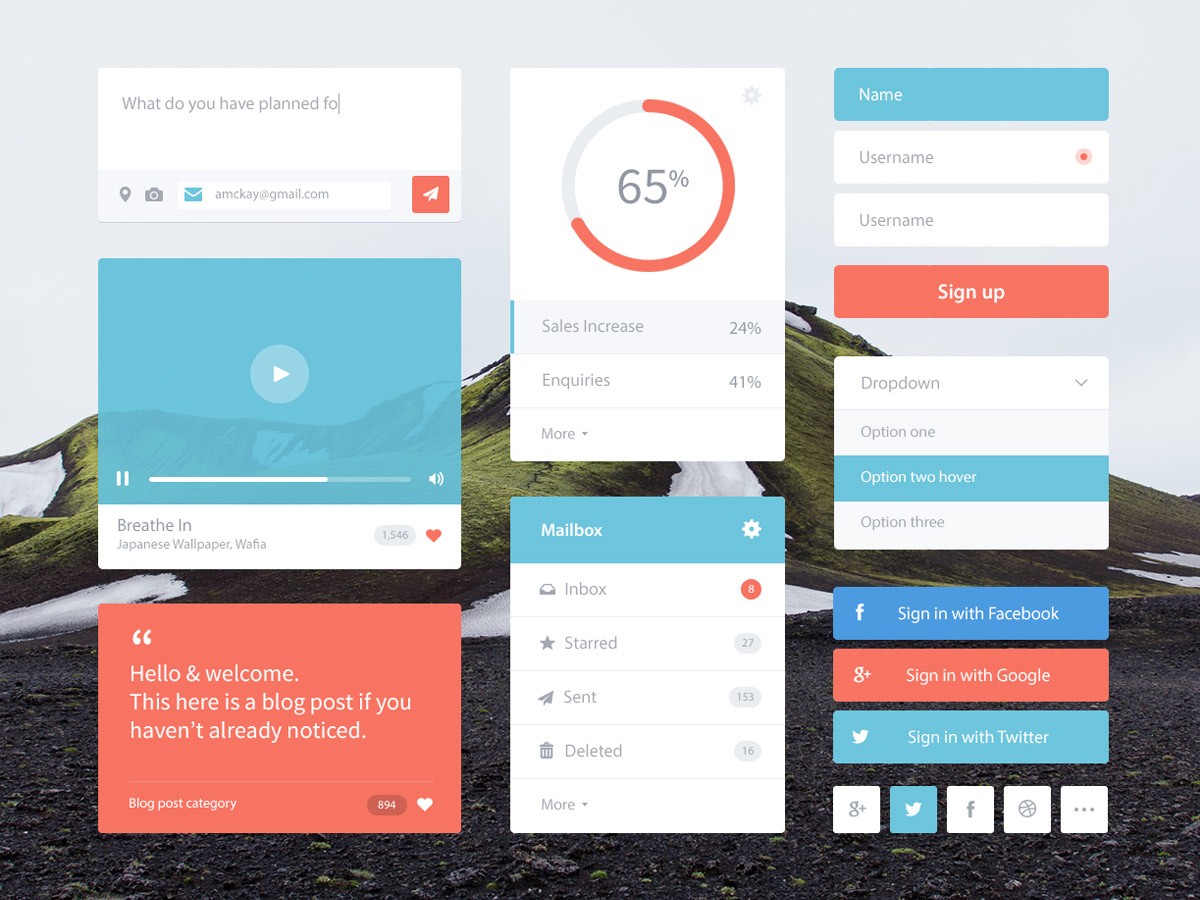
5. Freebie – Psd Flat Ui Kit – Andrew Mckay

Back to Dribble now for a stylish UI Kit by Andrew Mckay. Like its Dribble predecessors what this one lacks in content it certainly makes up for it in style. It has a fun yet corporate feel which works well and I can definitely see parts of this being used for a web store.
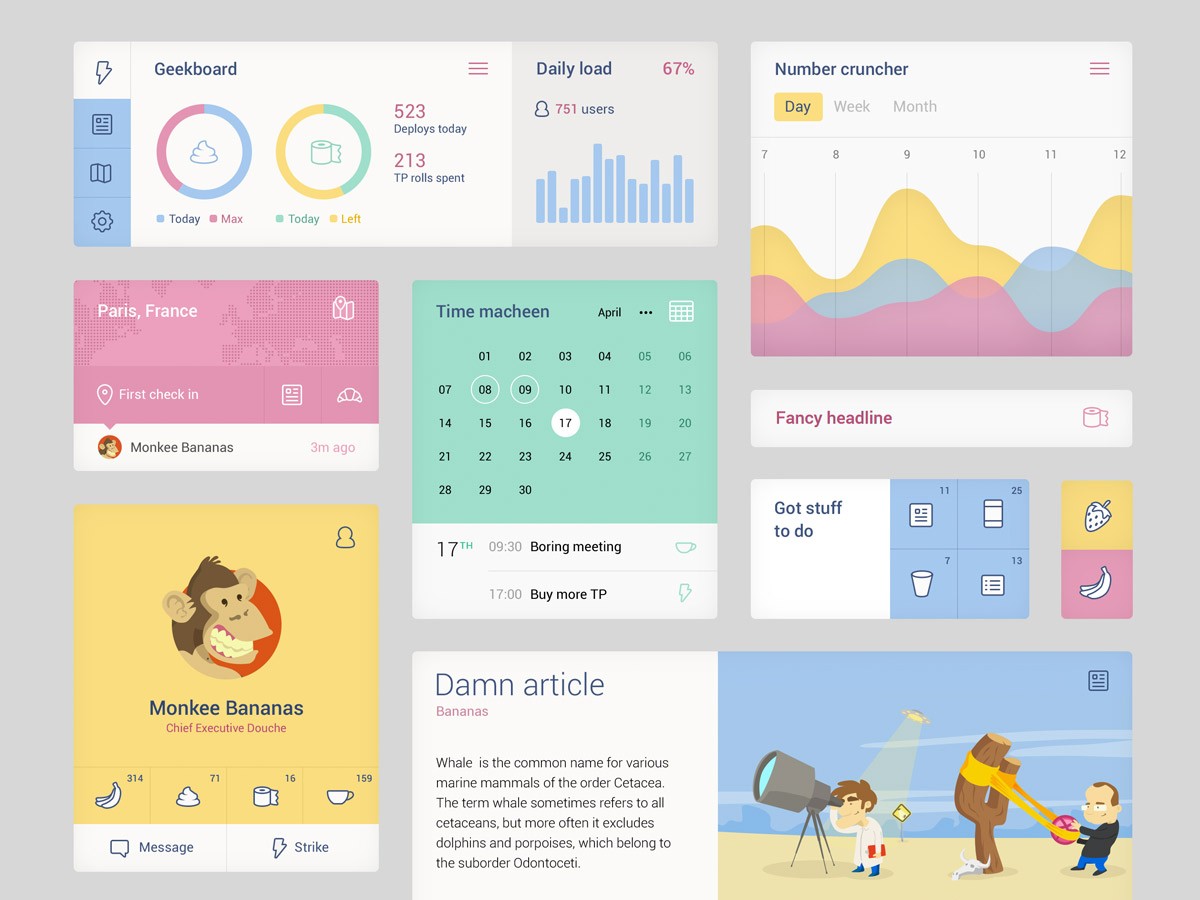
6. Oh no, Not another UI Kit™ – Unity

The colour scheme for this UI Kit reminds me of Summer, trips to the seaside, and supping on fruit smoothies! As it is, it’s perfect for something like a travel blog, or, with its cutesy colours, something kid related maybe. There’s quite a lot to play with too. You’ve got your basic essentials like the search bar, article snippet, and calendar, but you also get other cool stuff like a vcard, graphs, bar charts, comments, and even a music player!
The preview screenshot you see above has been adjusted to replace a certain word that begins with F to another, less offensive, word that also starts with F. If you do choose to take a look at this UI Kit in more detail, and you are easily offended, there are a few offensive words in the PSD download and on the website screenshot. Don’t say I didn’t warn you.
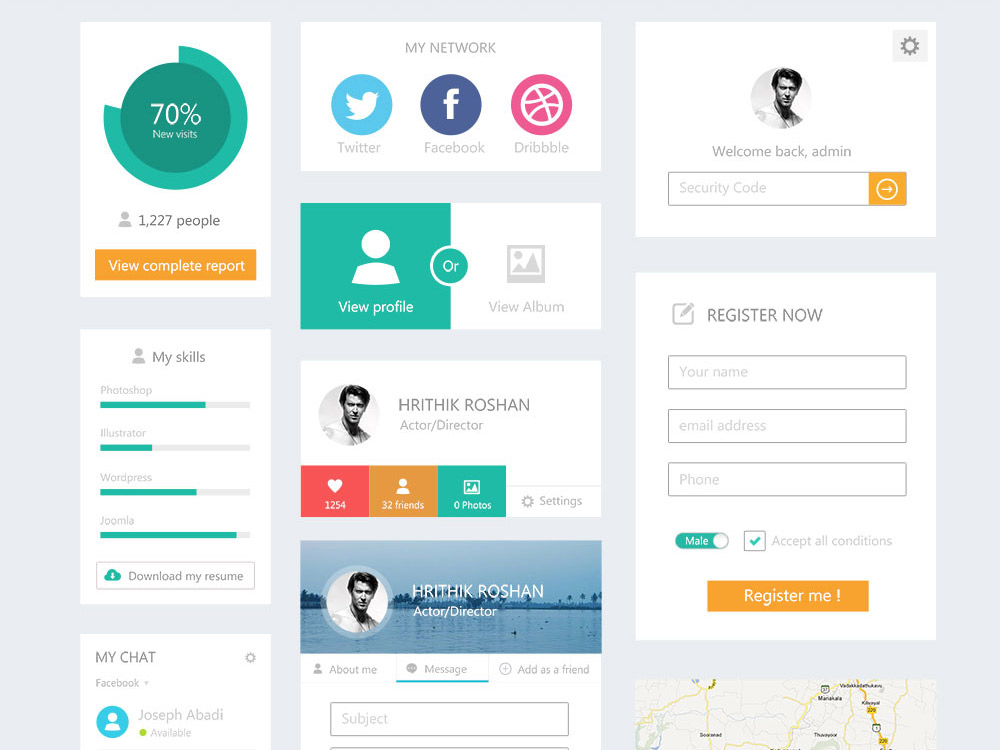
7. Free Flat UI Kit – WebDesignerDepot

Time for something a little heavier from WebDesignerDepot. Not quite as heavy on the content as Morph-UI but it still has plenty of elements to use. I particularly like the different social and sharing elements, and the price lists are a bonus for freelancers and web hosting companies.
To be able download this flat UI Kit you will need to provide your email address but you do not have to subscribe to their newsletter.
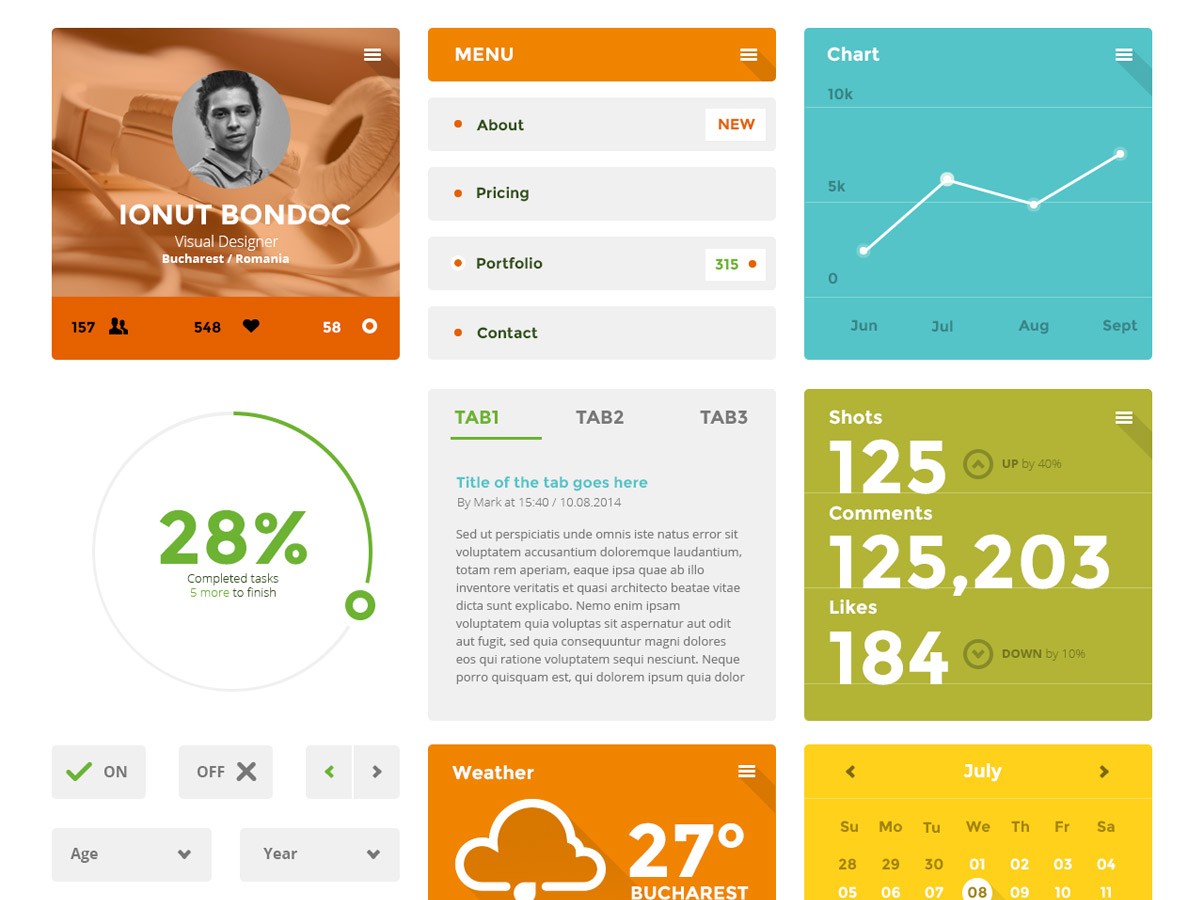
8. Coloristico Flat UI Kit – Ionut Bondoc

For my last choice it’s back to Dribbble. This time for a bold and flat UI kit from Ionut Bondoc. I originally passed this one buy but after a second glance I felt it was worth a mention. Like many kits a lot of elements have been missed and I would have liked to have seen more basic essentials like buttons and social icons. Despite this, I can definitely see this being used for an app of some sort or for a mobile version of a website.
So, there we have it, 8 flat design UI Kits which look great and will definitely save you time.